Git下载及安装:https://jingyan.baidu.com/article/7f766dafba84f04101e1d0b0.html
GitHub注册账号:https://github.com/
》》本地安装配置git:
一、注册账户
要想使用github第一步当然是注册github账号了。之后就可以创建仓库了(免费用户只能建公共仓库),Create a New Repository,填好名称后Create,之后会出现一些仓库的配置信息,这也是一个git的简单教程。步骤如下:
注册git账号:
1、打开https://github.com 直接在首页上注册
2、点按钮注册成功
在Windows上安装Git:
在Windows上使用Git,可以从Git官网直接下载安装程序,(网速慢的同学请移步国内镜像),然后按默认选项安装即可。
安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功!
安装完成后,还需要最后一步设置,在命令行输入:
$ git config --global user.name “Your Name”
$ git config --global user.email "email@example.com"
因为Git是分布式版本控制系统,所以,每个机器都必须自报家门:你的名字和Email地址。你也许会担心,如果有人故意冒充别人怎么办?这个不必担心,首先我们相信大家都是善良无知的群众,其次,真的有冒充的也是有办法可查的。
注意git config命令的–global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。
三、配置Git-创建版本库
1)在本地创建ssh key
$ ssh-keygen -t rsa -C "your_email@youremail.com"
你需要把邮件地址换成你自己的邮件地址,然后一路回车,使用默认值即可,由于这个Key也不是用于军事目的,所以也无需设置密码。

如果一切顺利的话,可以在用户主目录里找到.ssh目录,里面有id_rsa和id_rsa.pub两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。
打开id_rsa.pub(可使用cat id_rsa.pub 或者gedit id_rsa.pub,window可使用记事本打开),复制里面的key(全部复制)。里面的key是一对看不懂的字符数字组合,不用管它,直接复制。
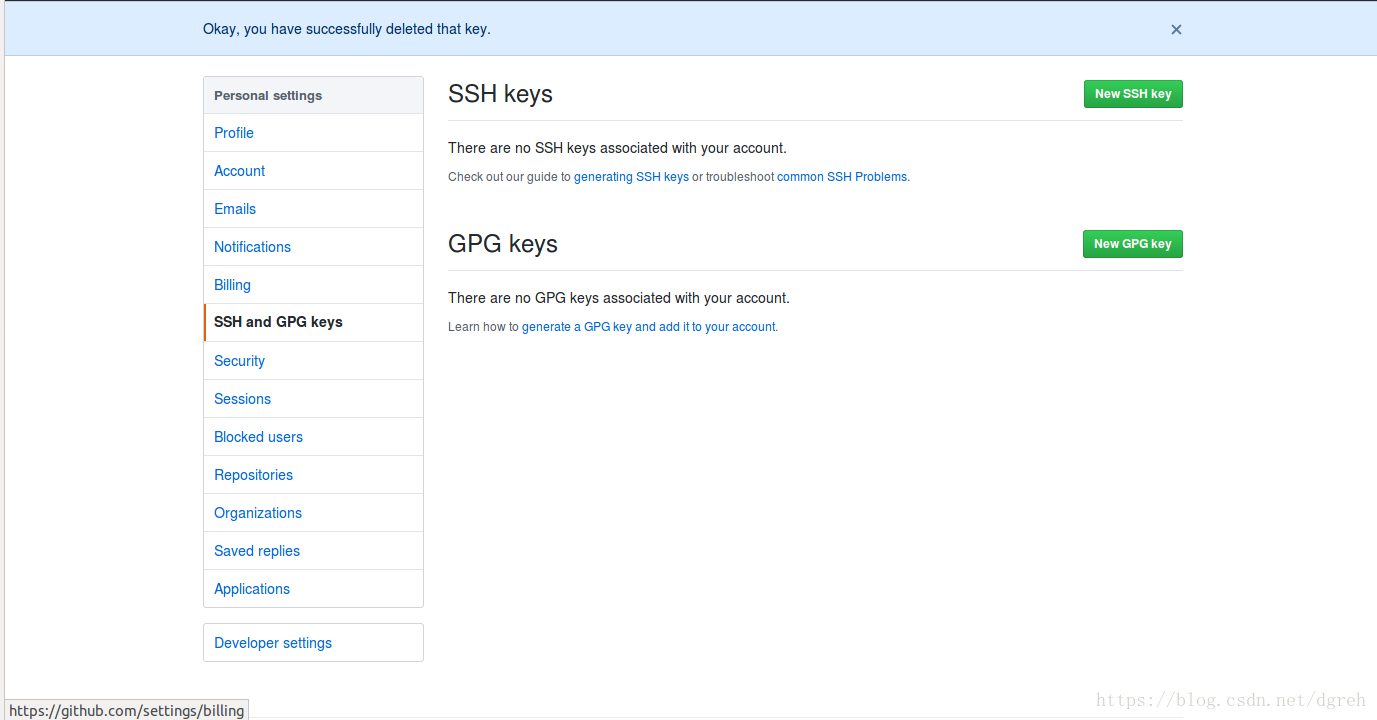
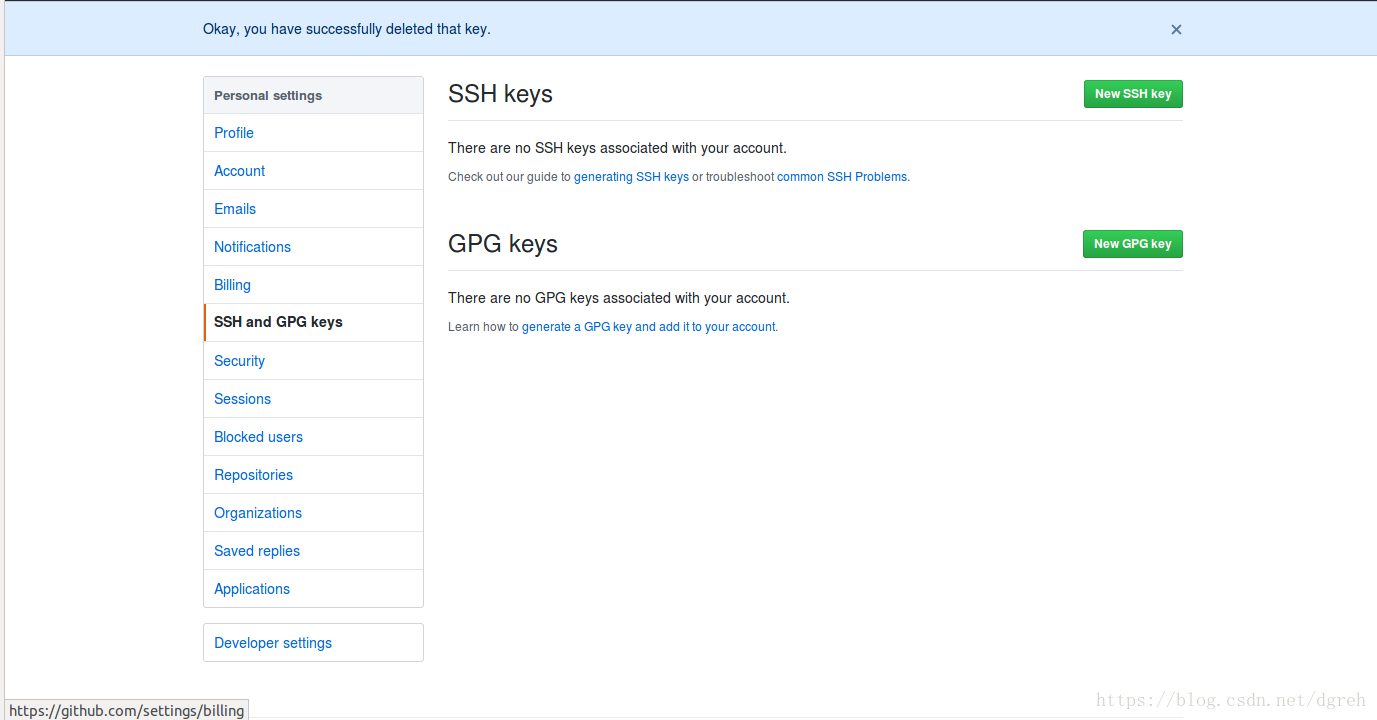
2):登陆GitHub,打开“Account settings”,左边选择SSH Keys,Add SSH Key,




title随便填,粘贴刚才复制的key。
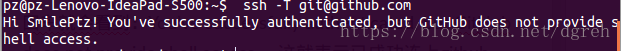
3)验证是否成功,在git bash下输入
$ ssh -T git@github.com
回车就会看到:You’ve successfully authenticated, but GitHub does not provide shell access 。这就表示已成功连上github。

》》idea上传项目:
1、在上传项目之前需要先在idea中确认两个配置,一个是git的执行位置,电脑上没有安装git的需要提前安装,安装之后再idea的settings中搜索git然后配置刚刚安装的git目录文件,再点击右侧的Test按钮进行测试验证,出现successfully表示git可以正常使用

2、接下来配置github的配置,Auth Type这里我们选择Password,然后填入github的用户名和密码,再点击Test按钮进行测试验证,出现Connection successful表示连接成功

3、以上两步完成之后,现在可以开始上传project到github上了,点击VCS菜单,选择Import into Version Control,接着选择Share Project on Github

4、出现如图所示的对话框,一般保持默认即可,默认的库名字与project的名字一致

5、接下来是选择添加文件到版本库中,然后初始化提交,默认已经帮我们把当前project中所有文件选择上了

7、选择完成之后,点击ok按钮开始提交上传,上传完成会提示 Successfully shared project on Github

8、 最后登录github网站进行查看刚刚上传的项目,如图所示,已经上传完成。

参考链接:https://jingyan.baidu.com/article/922554466dcecb851748f464.html
亲自尝试配置成功,如有问题请留言