单行文字超出隐藏
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
多行文字超出隐藏:
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display:-webkit-box;
-webkit-line-clamp:3;
-webkit-box-orient:vertical;
上述方法只合适WebKit浏览器或移动端(绝大部分是WebKit内核的)浏览器
⚠️注意:
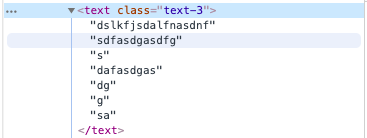
对于文本中本身有换行符的一段文本,在浏览器渲染中会多个文本节点(如下图)

环境: 微信小程序开发工具
这时候根据需要可以选择清除换行符 inputString.replace(/(\r\n)|(\n)/g, '')