需求: 一个视频预览区域,等比例1080/1920缩放
原始思路:获取container宽高,计算比值,再和1080/1920比对大小,分别设置宽高
改用css变量 代码如下
.select-content { position: relative; margin: 0 auto; border: 3px dashed #FF6767; background-color: white; transform-origin: 50px 50px; width: calc(var(--width) * 1px) ; height: calc(var(--width) * 1920px / 1080); }
然后在js动态设置--width值,即把div内宽高比的计算,抛给css去做
[...document.getElementsByClassName('select-content')].forEach(item => {
item.style.setProperty('--width', radio > 1080/1920 ? selectHeight * this.videoRadio : selectWidth)
})
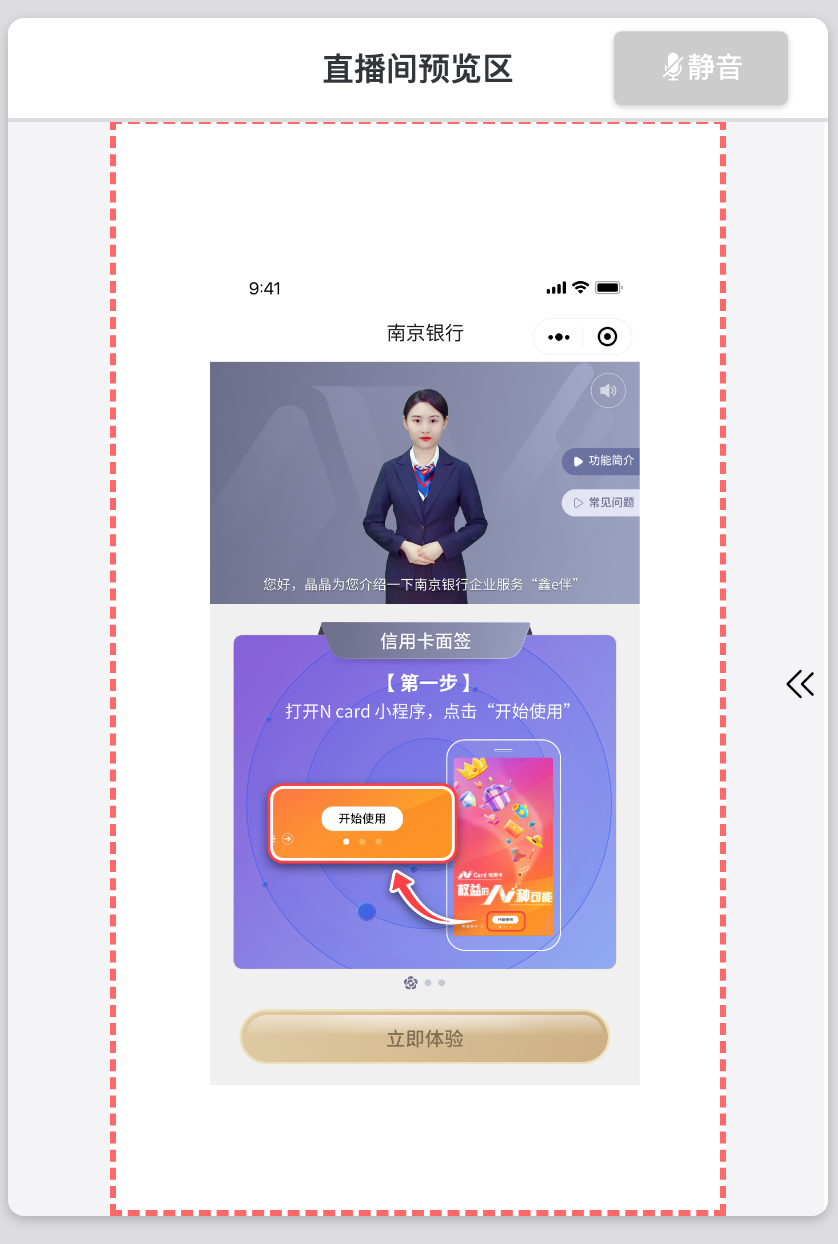
效果如下: