前言:
高亮显示输入框中的关键字符,这就必须得用到可编辑div(或其他标签)元素了,这时我们需要获取光标的位置,以便插入字符。
正文:
正常情况下获取光标位置,代码如下:
1 function getPointPorsiton1() { 2 if (window.getSelection) { 3 var range = window.getSelection().getRangeAt(0);//创建range 4 } 5 else if (document.selection) { 6 var range = document.selection.createRange();//创建选择对象 7 } 8 return range.endOffset; 9 }
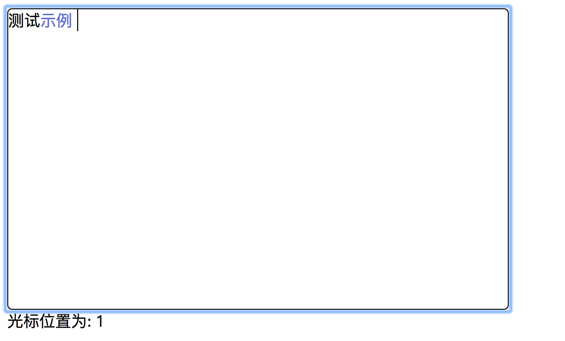
在可编辑元素中只有文本的情况下,这样写没有问题,但是!!!,当元素内含有标签时,返回如下图

而我们真正需要的拿到的位置是5(“示例”后有个空格^_^),或者拿到光标前html的长度。
获取光标前文本长度,代码如下:
1 function getPointPositon2() { 2 if (window.getSelection) { 3 var range = window.getSelection().getRangeAt(0);//创建range 4 } 5 else if (document.selection) { 6 var range = document.selection.createRange();//创建选择对象 7 } 8 var end = range.endOffset; 9 var preElement = range.endContainer; 10 while(preElement.previousSibling){ 11 end += preElement.previousSibling.textContent.length; 12 preElement = preElement.previousSibling; 13 } 14 return end; 15 }
获取光标前html长度,代码如下:
1 function getPointPositon3() { 2 if (window.getSelection) { 3 var range = window.getSelection().getRangeAt(0);//创建range 4 } 5 else if (document.selection) { 6 var range = document.selection.createRange();//创建选择对象 7 } 8 var end = range.endOffset; 9 var preElement = range.endContainer; 10 while(preElement.previousSibling){ 11 if(preElement.previousSibling.outerHTML){ 12 end += preElement.previousSibling.outerHTML.length; 13 }else{ 14 end += preElement.previousSibling.textContent.length; 15 } 16 preElement = preElement.previousSibling; 17 } 18 return end; 19 }
最终效果图如下:

参考文章:http://www.zhangxinxu.com/wordpress/?p=1591