实验八 Web基础
1.安装apache
sudo apt-get install apache2
2.启动apache
service apache2 start
3.使用
netstat -tupln |grep 80
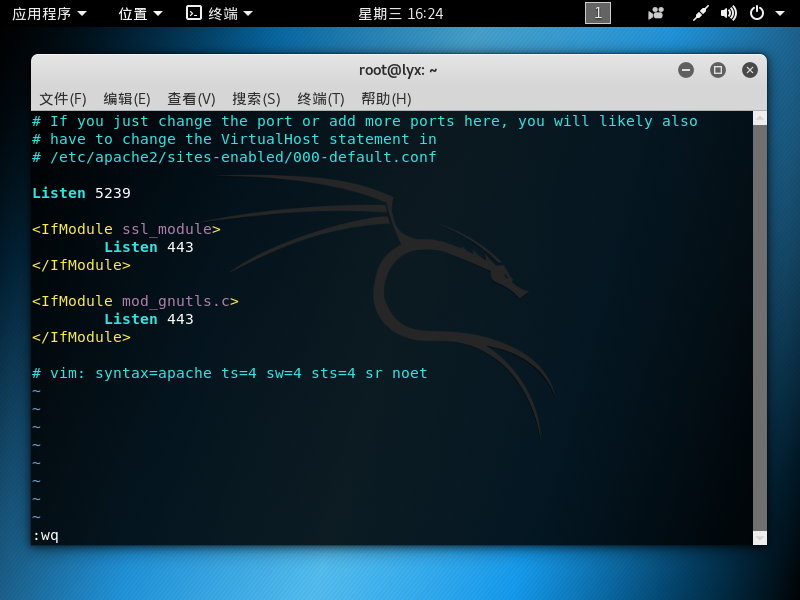
命令查看80端口是否被占用,如果已被占用,修改配置文件ports.conf中的内容以修改监听端口为5239
vim /etc/apache2/ports.conf

4.重启
apacheservice apache2 restart
5.测试apache是否正常工作
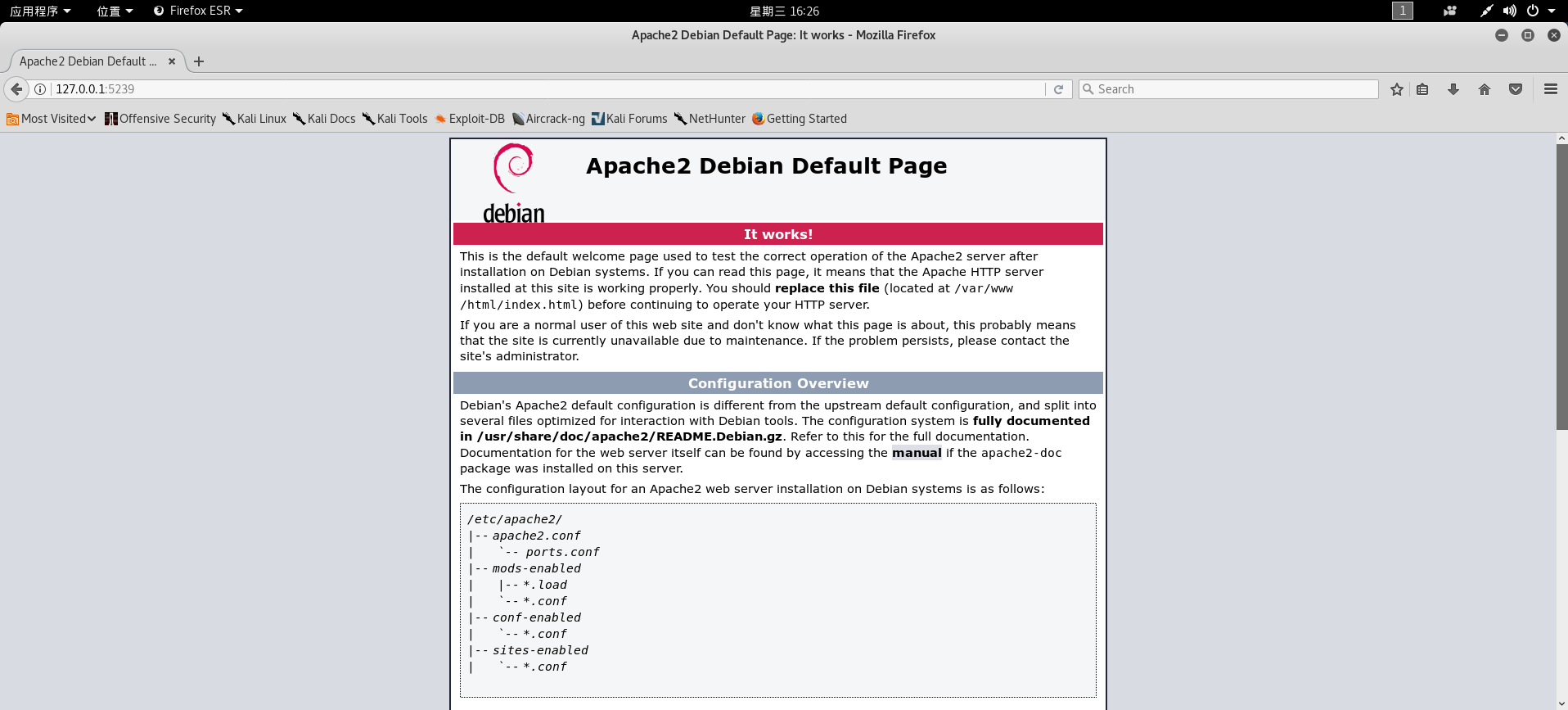
浏览器打开 127.0.0.1:5239
可正常打开Apache介绍网页

测试:apache可读取工作目录下的文件vi /var/www/html/test.txt

6.编写一个能提交用户名密码的login.html页面并放到路径/var/www/html下
<html>
<head>
<script>
function inputTest(){
if (document.getElementById("password").value.length>4){
return true
} else {
return false;
}
}
function inputname(){
username = document.getElementById("username");
if(username.value=="Please Input Your Username"){
username.value = "";
username.style.color = "Black";
}
}
function nameempty(){
username= document.getElementById("username")
if(username.value == ""){
username.value = "Please Input Your Username";
username.style.color = "Gray";
}
}
</script>
</head>
<body>
Please Input Your Name and Password to login
<form action="login.php" method="GET" onsubmit="return inputTest()">
<input type="text" name="username" id="username" value="Please Input Your Username" onclick="inputname()" style="color: Gray;" onblur="nameempty()" /> <br>
<input type="password" name="password" id="password"/> <br>
<input type="submit" value="Login GET"/>
</form>
<br>
<br>
</body>
</html>

PHP测试
安装PHP
sudo apt-get install php
新建一个PHP测试文件
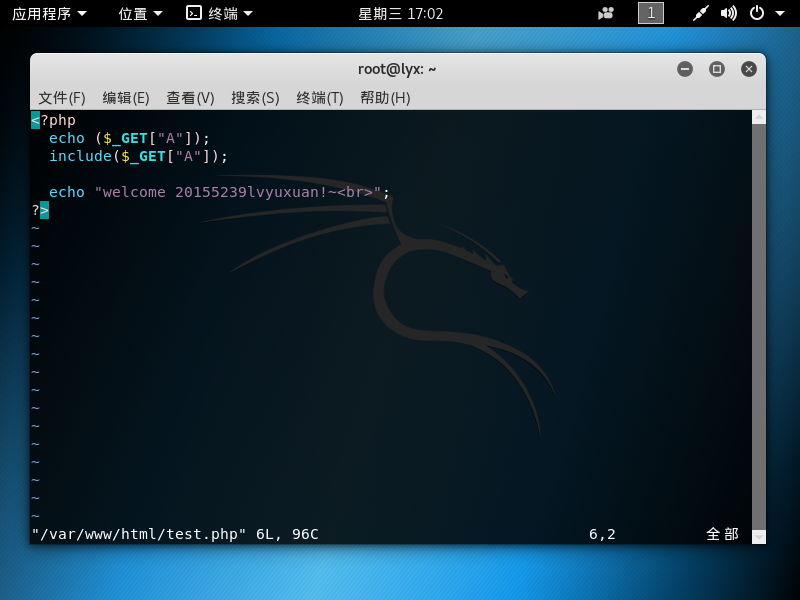
vim /var/www/html/test.php

用浏览器打开
localhost:5239/test.php?a=/etc/passwd
可以看见如下界面,测试成功:

Web后端:MySQL基础
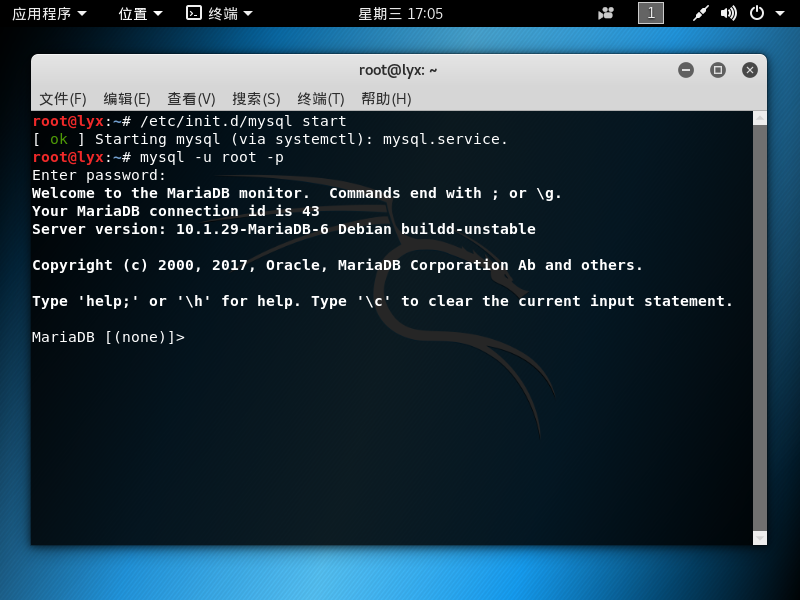
用
/etc/init.d/mysql start
开启sql服务。
输入
mysql -u root -p

默认密码为
p@ssw0rd
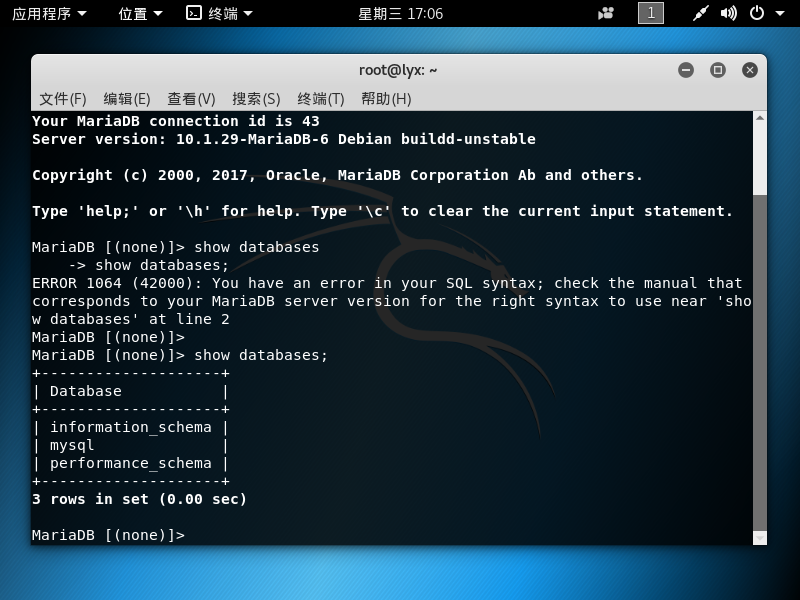
输入
show databases;
,可以查看基本信息:(命令不能漏掉分号)

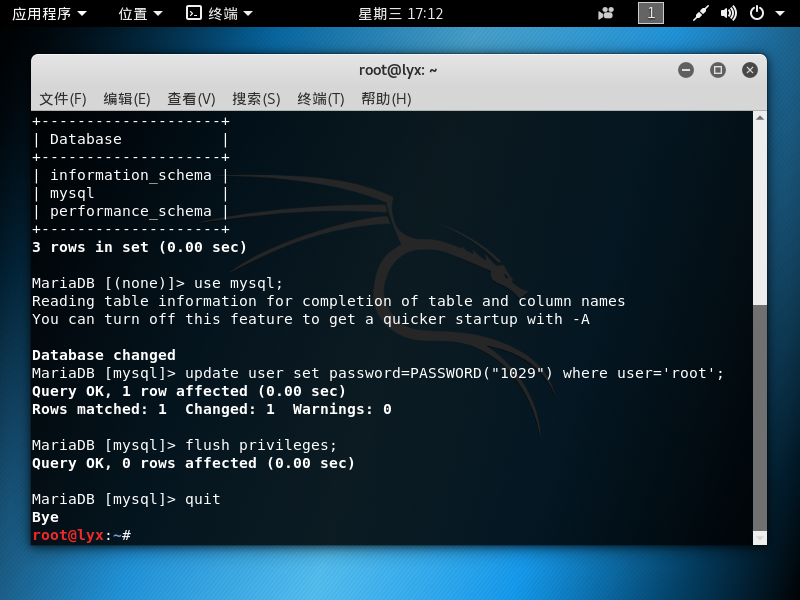
对密码进行修改:输入
use mysql;

选择mysql数据库;输入
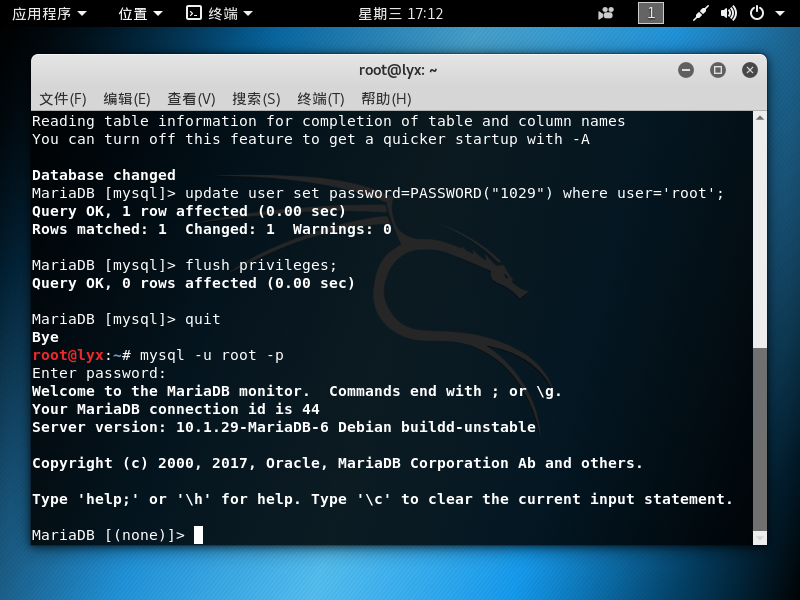
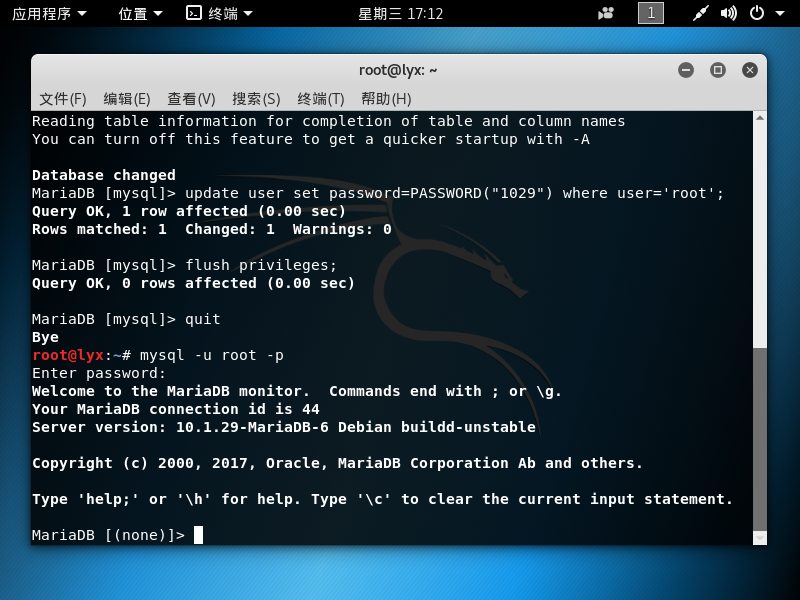
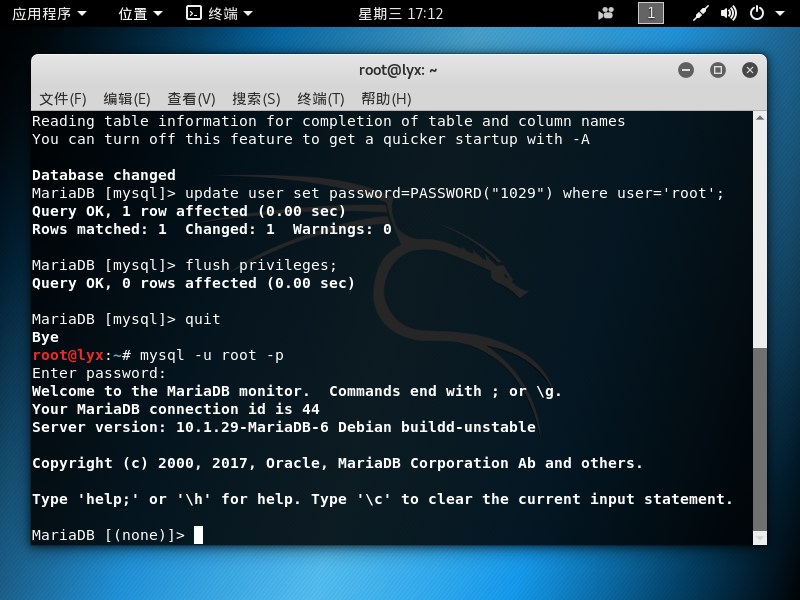
update user set password=PASSWORD("1029") where user='root';

修改密码;输入
flush privileges;

更新权限;

接着输入
quit

退出MySQL,重新进入,
mysql -u root -p
使用新密码登录成功,说明修改成功:

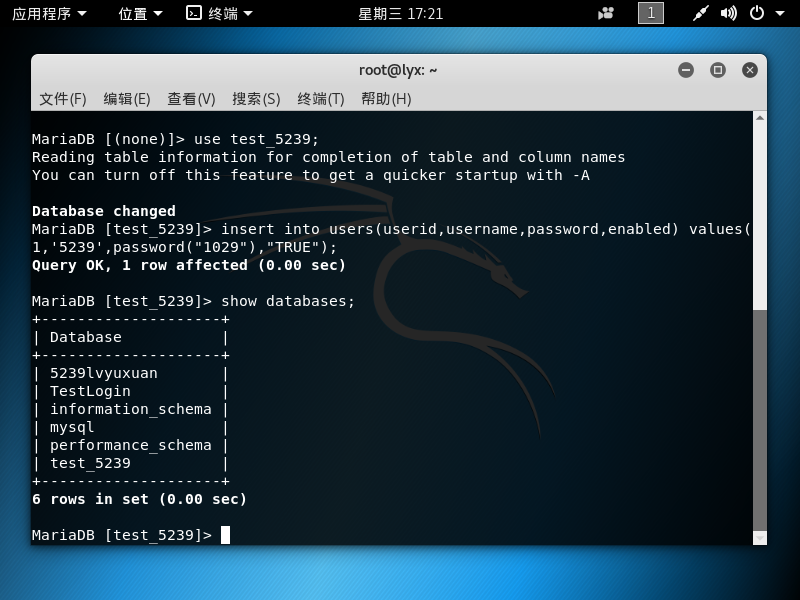
使用建库建表:
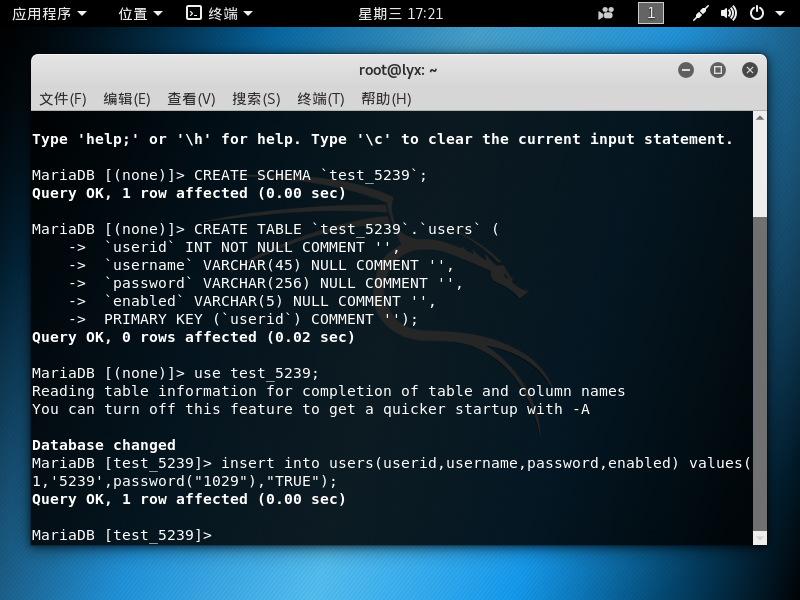
CREATE SCHEMA `test_5239`;
CREATE TABLE `test_5239`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

use 刚刚建立的库表的表名:
use test_5239;
向表中添加用户
insert into users(userid,username,password,enabled) alues(1,'5239',password("1029"),"TRUE");

输入
show databases;
,查看新建的库表的信息

php+mysql实践
安装开发库
apt-get install php-mysql php-mysqli
然而好像已经有了不用安装
可以通以下指令确认mysql mysqli的安装结果。
#locate mysql.so
#locate mysqli.so
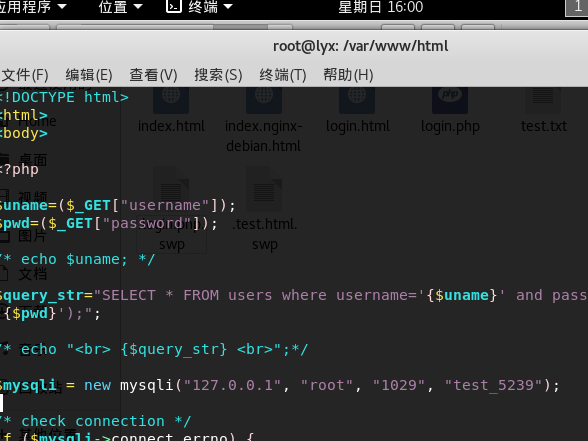
将刚刚的login.php改为以下内容



简单的sql注入
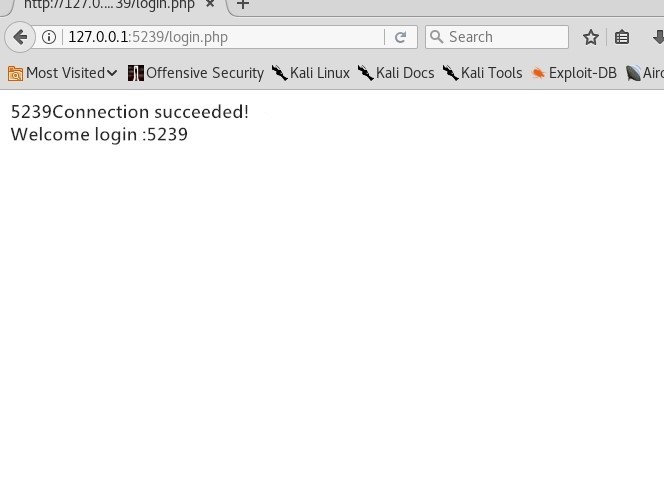
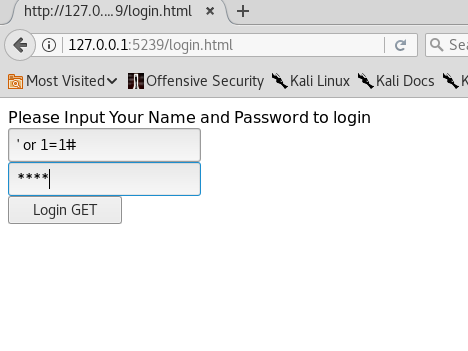
用户名处输入
' or 1=1#
密码任意,长度超过4就行


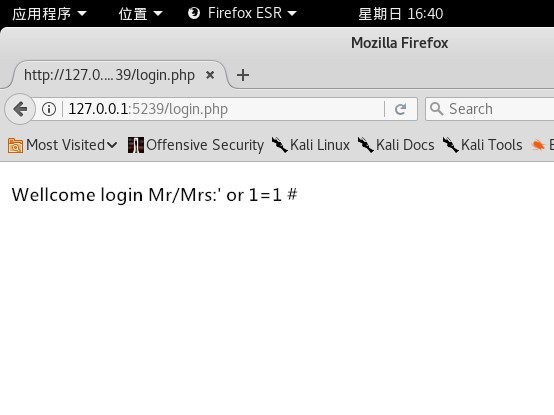
成功登陆,下面尝试添加用户
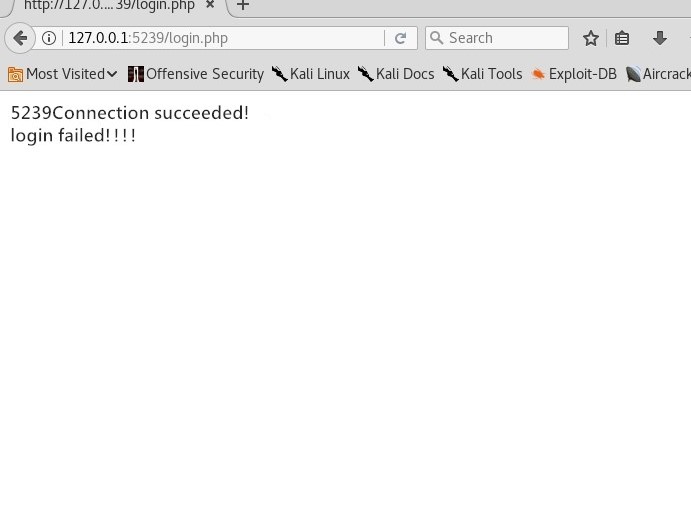
用户名处输入
';insert into users(userid,username,password,enabled) values(5239,'abc',password("123456"),"TRUE");#
在数据库中可以直接插入一个伪造的用户名,密码,下次就可以用伪造的用户名密码登录网站了,但是得修改一下之前的代码,因为我们之前的
login.php中
if ($result = $mysqli->query($query_str))
这条判断语句不允许多条sql语句执行,所以将它改成
if ($result = $mysqli->multi_query($query_str)
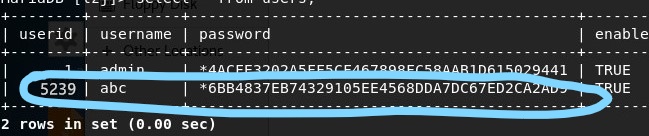
查看用户表中内容,已经添加了新用户

XSS攻击
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
在用户名输入框中输入
<img src="5239.jpg"/>
读取图片,图片和网页代码在同一文件夹下,密码随意:


基础问题回答
(1)什么是表单
表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
ASP,JSP,PHP
实验总结与体会
本次实验主要实现的是对于简单网页的攻击,懂得了很多有趣的攻击方法,收获很大