1、打包后dist文件夹下的index.html可以直接打开,需要修改的地方如下:
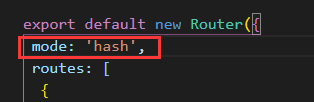
-src/route/index.js, mode改为hash模式

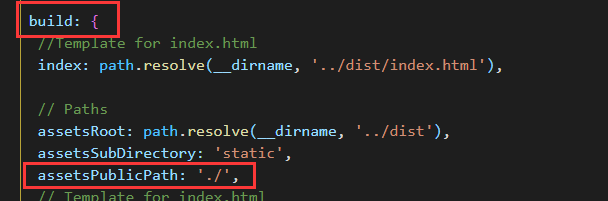
-config/index.js, build对象下的 assetsPublicPath 改为 './', (ps:productionSourceMap 改为 false 时打包可不生成map文件)

ps:上面两步操作其实就可以直接打开index.html了,但是element的icon图标会显示不出来,还需要进行下面的操作:
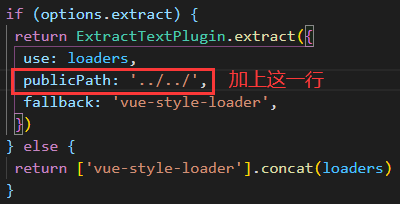
文件路径-build/utils.js中画红框的地方, 加上这一行:publicPath: '../../', 再次打包后打开index.html就可以显示icon图标了

2、运行别人的vue项目时遇到的问题:
2.1、npm install 安装依赖成功,但是运行失败,报错信息有element.css之类的,修改内容如下:
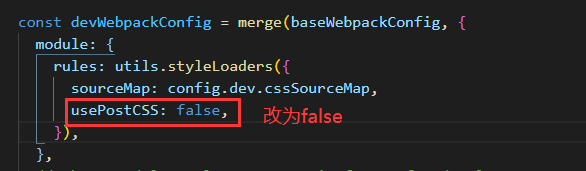
-build/webpack.dev.conf 中 usePostCSS 改为 false

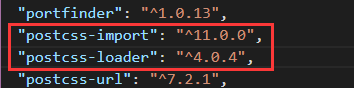
-2.2、安装依赖成功,运行成功,但是npm run build打包失败,package.json中,将 postcss-import、postcss-loader
两个包的版本修改为下面的版本,然后删掉node_modules文件夹,重新npm install, 此时就可以正常运行和打包(ps:这样就不用修改问题2.1中的 usePostCSS 了):

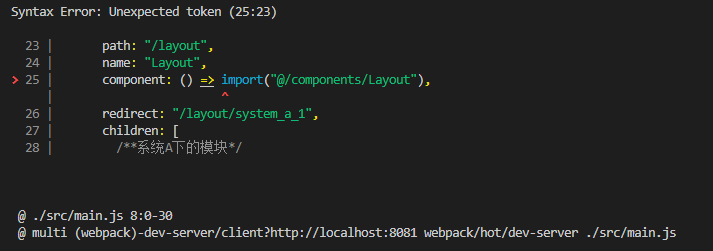
-2.3、当路由是懒加载时,且npm run start不成功,并报如下错误时:

原因项目根目录下(与package.json文件平级)缺少.babelrc文件,新建.babelrc文件,内容如下:
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": [ "transform-vue-jsx", "transform-runtime" ] }
此时再npm run start即可运行。