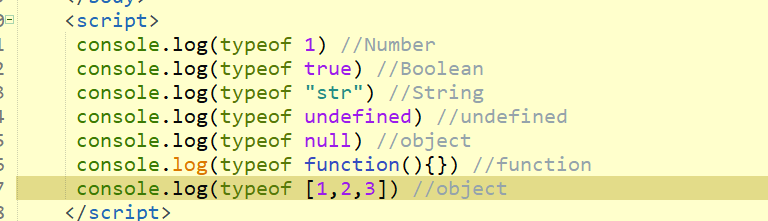
1.关于typeof 如下

null 有属于自己的类型 Null,而不属于Object类型,typeof 之所以会判定为 Object 类型,是因为JavaScript 数据类型在底层都是以二进制的形式表示的,二进制的前三位为 0 会被 typeof 判断为对象类型,而 null 的二进制位恰好都是 0 ,因此,null 被误判断为 Object 类型。
优点:能快速检查undefined,string,number,boolean类型
缺点:当类型为object,null,array时都会返回object,所以不能区分这三类
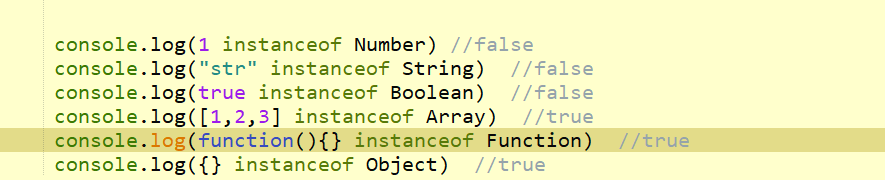
2.关于instanceof
instanceof运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。简单来说就是 instanceof 是用来判断 A 是否为 B 的实例,表达式为
A (object) instanceof B (constructor)
如果 A 是 B 的实例,则返回 true,否则返回 false。

优点:能检测array,function,object类型
缺点:检测不了字面量定义的number,boolean,string
instanceof 的缺点
是否处于原型链上的判断方法不严谨
instanceof 方法判断的是是否处于原型链上,而不是是不是处于原型链最后一位,所以会出现下面这种情况:
var arr = [1, 2, 3]; console.log(arr instanceof Array) // true console.log(arr instanceof Object); // true function fn(){} console.log(fn instanceof Function)// true console.log(fn instanceof Object)// true
因为所有原型链的尽头都是 object,所以就造成了这种状况。当你自定义了一个类 A,并且继承了一个原生类 B,这个时候检测结果未必准确:
A instanceof A // true
A instanceof B // true
A instanceof Object //true
无法判断字面量方式创建的基本数据类型
对于基本数据类型来说,字面量方式创建出来的结果和实例方式创建的是有一定区别的
console.log(1 instanceof Number)//false
console.log(new Number(1) instanceof Number)//true
从严格意义上来讲,只有实例创建出来的结果才是标准的对象数据类型值,也是标准的 Number 这个类的一个实例;对于字面量方式创建出来的结果是基本的数据类型值,不是严谨的实例,但是由于 JS 的松散特点,导致了可以使用 Number.prototype 上提供的方法。
无法检测 null 和 undefined
对于特殊的数据类型 null 和 undefined,他们的所属类是 Null 和 Undefined,但是浏览器把这两个类保护起来了,不允许我们在外面访问使用。
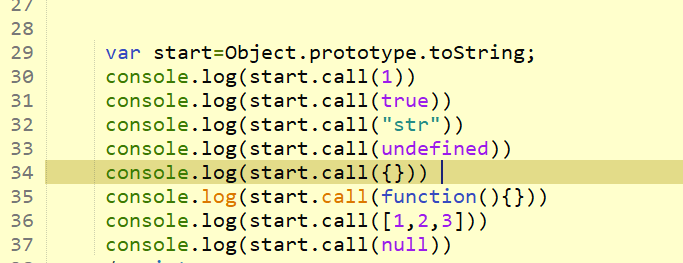
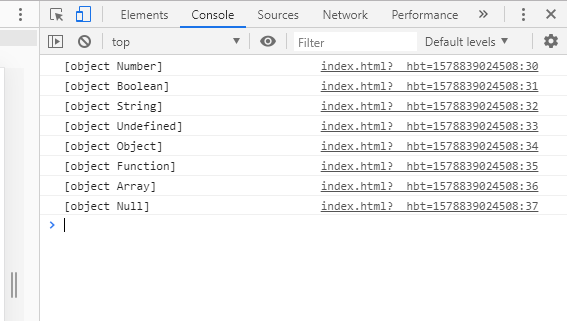
3.object.prototype.toString.call()


优点:能准确的判断所有的类型。
缺点:写法过于繁琐