最近做一个项目需要五级的ztree树插件,网上找了一下发现没有一个合适的,于是就查看zTree 官网,自己封装了一个。记录一下过程。
首先项目中要引入 jquery.ztree.all.min.js这个文件。接下来就是自己根据需求封装。
步骤:
1.配置基本参数。这个根绝自己的需求,查看官网的配置参数。
2.初始化。根绝当前所在区域的regionId请求ztree对象区域数据,通过$.fn.zTree.init方法初始化区域数据
3.节点点击事件处理。节点点击的时候让当前节点显示再input框。点击的时候通过$.fn.zTree.getZTreeObj方法,根据 treeId 获取 zTree 对象。再通过getSelectedNodes(),获取 zTree 当前被选中的节点数据集合,然后显示在页面上。同时让节点隐藏。
4.节点展开事件。节点展开就是要添加新的子节点。如果当前节点是个父节点,并且它的子节点没有数据,那就请求请求数据,通过$.fn.zTree.getZTreeObj方法获取当前节点,然后通过addNodes方法,添加子节点。
具体代码如下:
var menu = {
setting :{
check: {
enable: false, //设置 zTree 的节点上是否显示 checkbox / radio
chkStyle: "radio",//勾选框类型(checkbox 或 radio)
radioType: "all" //radio 的分组范围。[setting.check.enable = true 且 setting.check.chkStyle = "radio" 时生效]
},
view: {
dblClickExpand: false //双击节点时,是否自动展开父节点的标识
},
data: {
simpleData: {
enable: true //确定 zTree 初始化时的节点数据、异步加载时的节点数据、或 addNodes 方法中输入的 newNodes 数据是否采用简单数据模式 (Array)
}
},
callback: {
onClick: onClickNode, //用于捕获节点被点击的事件回调函数
onExpand: addNode //用于捕获节点被展开的事件回调函数
}
},
loadMenuTree : function() {
//$.fn.zTree.init($("#treeRegion"), menu.setting, region_data);
getRegionData(); //获取区域数据
}
};
//1.初始化
$(document).ready(function () {
menu.loadMenuTree();
});
//获取区域数据
function getRegionData_callback(data) {
data = JSON.parse(demoResponse(data));
var regionList = data["region_data"];
if(regionList != null)
{
$.fn.zTree.init($("#treeRegion"), menu.setting, regionList); //初始化
}
else {
alert("区域获取数据失败!");
}
}
function getRegionData() {
var myUrl = 'region/Verification/getRegionList.do';
var myData = {};
//var regionId = localStorage.getItem('regionId');
var regionId = getCurrUserRegion();
myData["region_id"] = regionId;
var token = getCurrUserToken();
send_Sys_Ajax(myUrl, myData, token, "", getRegionData_callback);
}
//显示菜单
function showMenu() {
$("#menuContent").css({ }).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
//隐藏菜单
function hideMenu() {
$("#menuContent").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent" || event.target.id == "txt_ztreeRegion"
|| $(event.target).parents("#menuContent").length > 0)) {
hideMenu();
}
}
//2.节点点击事件
function onClickNode(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeRegion");//根据 treeId 获取 zTree 对象
nodes = zTree.getSelectedNodes(), //获取 zTree 当前被选中的节点数据集合
v = "";
name = "";
nodes.sort(function compare(a,b){return a.id-b.id;});
for (var i=0, l=nodes.length; i<l; i++) {
v += nodes[i].id + ",";
name += nodes[i].name + ",";
}
if (v.length > 0 ) v = v.substring(0, v.length-1);
if (name.length > 0 ) name = name.substring(0, name.length-1);
var cityObj = $("#txt_ztreeRegion");
cityObj.attr("value", name);
//alert("v==="+v);
$("#region_id").val(v);
hideMenu();
}
var tree_Node = null;
//3.节点展开,添加新的子节点
function addNode(event, treeId, treeNode, clickFlag) {
tree_Node = treeNode;
//var zTree = $.fn.zTree.getZTreeObj("treeRegion");
if (treeNode.isParent && typeof (treeNode.children) == "undefined") {
getChildRegionData(treeNode.id);
}
}
function getChildRegionData_callback(data) {
data = JSON.parse(demoResponse(data));
var regionList = data["region_data"];
if(regionList != null)
{
var zTree = $.fn.zTree.getZTreeObj("treeRegion");
zTree.addNodes(tree_Node,regionList); //区域列表 tree_Node代表父节点 regionList新添加的子节点
}
else {
alert("区域获取数据失败!");
}
}
function getChildRegionData(regionId) {
var myUrl = 'region/Verification/getRegionList.do';
var myData = {};
myData["region_id"] = regionId;
var token =getCurrUserToken();
send_Sys_Ajax(myUrl, myData, token, "", getChildRegionData_callback);
}
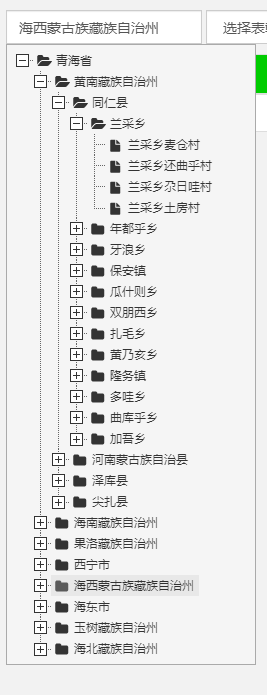
如图: