JavaScript 的组成
ECMAScript:JavaScript 的语法标准。DOM:JavaScript 操作网页上的元素的 API。BOM:JavaScript 操作浏览器的部分功能的 API。
JavaScript 的特点- 可以使用任何文本编辑工具编写,然后使用浏览器就可以执行程序。
- 是一种解释型脚本语言:代码不进行预编译,从上往下逐行执行,不需要进行严格的变量声明。
- 主要用来向 HTML 页面添加交互行为。
数据类型
在JavaScript中定义的以下几种数据类型:Number、字符串、布尔值、数组、对象、变量
- Number:JS中不区分整数和浮点数,统一用Number表示
123; // 整数123
0.456; // 浮点数0.456
1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5
-99; // 负数
NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示
Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity
- 比较运算符
特别注意相等运算符
①==比较,会自动转换数据类型再比较
②===比较,不会自动转换数据类型,如果数据类型不一致,再比较时会返回false
③NaN这个特殊的Number类型与其他的数据类型都不相等,包括与自身比较,唯一判断是NaN的方法是通过isNaN()这个函数
NaN===NaN; //false
undefined 表示所有没有赋值变量的默认值,而 null 则表示一个变量不再指向任何对象地址。
注意:
- JavaScript是一种变量类型不固定的动态语言
- JavaScript引擎有一个在行末自动添加分号的机制
- JavaScript的函数可以嵌套,此时,内部函数可以访问外部函数定义的变量,反过来则不行
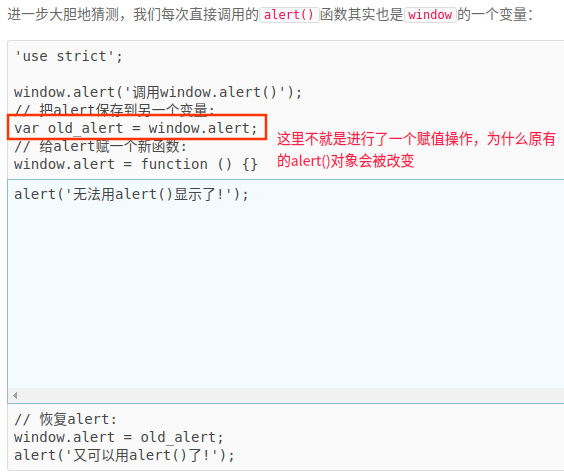
- 不在任何函数内定义的变量就具有全局作用域。实际上,JavaScript默认有一个全局对象window,全局作用域的变量实际上被绑定到window的一个属性
问题