对应的各种效果,Framework7 里面实现的方式比较多,这里我就只写我用的一种,样式有的自己修改了的,想看官方详细的参见 http://framework7.cn
一、手风琴布局Accordion Layout
<div class="content-block accordion-list custom-accordion">
<div class="accordion-item">
<div class="accordion-item-toggle">
<i class="icon icon-plus">+</i>
<i class="icon icon-minus">-</i>
<span>
<span class="accordion-item-toggle-span">车</span>
</span>
<span class="accordion-item-toggle-s">
<i class="icon ion-navicon"></i>
</span>
</div>
<div class="accordion-item-content">
<p>这里是详细描述....这里是详细描述....这里是详细描述....这里是详细描述....这里是详细描述....这里是详细描述....这里是详细描述....</p>
</div>
</div>
</div>
var $$ = Dom7;
$$('.accordion-item').on('opened', function () {
app.myApp.alert('Accordion item opened');
});
$$('.accordion-item').on('closed', function (e) {
app.myApp.alert('Accordion item closed');
});


二、复选框
<label class="label-checkbox item-content"> </label>
要包含
<input type="checkbox" name="ks-checkbox">
<div class="item-media">
<i class="icon icon-form-checkbox"></i>
</div>
<div class="list-block">
<ul>
<li>
<label class="label-checkbox item-content">
<input type="checkbox" name="ks-checkbox">
<div class="item-media">
<i class="icon icon-form-checkbox"></i> <i class="icon icon-zi ion-tihuo">提</i>
</div>
<a href="javascript:void(0)" class="item-link item-content" ng-click="goDisCharge();">
<div class="item-inner">
<div class="item-title">810-597889</div>
</div>
<div class="item-inner">
<div class="item-title">艾青</div>
</div>
<div class="item-inner">
<div class="item-title">09:00</div>
</div>
</a>
</label>
</li>
</ul>
</div>
或者
<div class="list-block">
<ul>
<li>
<label class="label-checkbox item-content">
<input type="checkbox" name="ks-checkbox" value="Books" checked>
<div class="item-media"><i class="icon icon-form-checkbox"></i></div>
<div class="item-inner">
<div class="item-title">Books</div>
</div>
</label>
</li>
<li>
<label class="label-checkbox item-content">
<input type="checkbox" name="ks-checkbox" value="Movies">
<div class="item-media"><i class="icon icon-form-checkbox"></i></div>
<div class="item-inner">
<div class="item-title">Movies</div>
</div>
</label>
</li>
<li>
<label class="label-checkbox item-content">
<input type="checkbox" name="ks-checkbox" value="Food">
<div class="item-media"><i class="icon icon-form-checkbox"></i></div>
<div class="item-inner">
<div class="item-title">Food</div>
</div>
</label>
</li>
<li>
<label class="label-checkbox item-content">
<input type="checkbox" name="ks-checkbox" value="Drinks">
<div class="item-media"><i class="icon icon-form-checkbox"></i></div>
<div class="item-inner">
<div class="item-title">Drinks</div>
</div>
</label>
</li>
</ul>
</div>


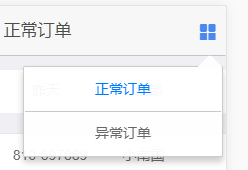
三、弹出框 Popover
data-popover = .弹出框的类名
<div class="right" id="right">
<a href="" data-popover=".popover-links" class="link open-popover"><i class="glyphicon glyphicon-th-large"></i></a>
</div>
<div class="popover popover-links">
<div class="popover-angle"></div>
<div class="popover-inner">
<div class="list-block">
<ul>
<li><a href="" class="list-button item-link statisticsList-title active">正常订单</a></li>
<li><a href="" class="list-button item-link statisticsList-title">异常订单</a></li>
</ul>
</div>
</div>
</div>