一、浮动原理
把网页当成一个水槽,浮动的元素当成一个积木,设置浮动的元素会脱离文档流
左浮动:

右浮动:

注意点:
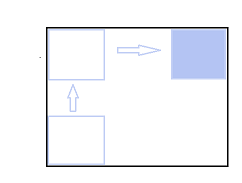
- 如果不够容纳元素,则会被挤到下一行,如下图所示

- 右浮动的例子
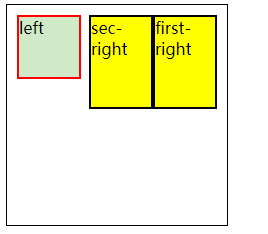
(1)当两个box-right类型同时右浮动布局时,如果宽度不超过可容纳的范围,则正常,否则是在下一行排列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动布局</title>
<style>
.box {
200px;
height: 200px;
margin: auto;
padding: 10px;
border: 1px solid black;
}
.box-left {
float: left;
60px;
height: 60px;
border: 2px solid red;
background: #d0e9c6;
}
.box-right {
float: right;
/* 100px;*/
60px;
height: 90px;
border: 2px solid black;
background: yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="box-left">left</div>
<div class="box-right">first-right</div>
<div class="box-right">sec-right</div>
</div>
</body>
</html>
宽度足够时:

当宽度无法容纳时,box-right的宽度改为70px时:

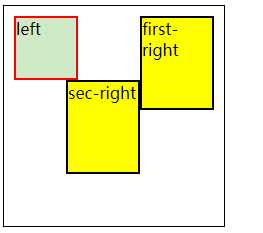
box-right的宽度改为100px时,因为第一个div的下面无法容纳,只能另起一行,向右浮动

二、浮动的影响
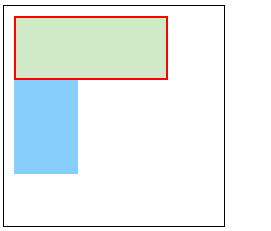
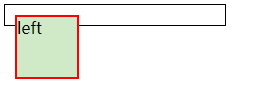
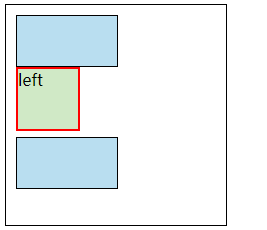
(1)高度坍塌问题。在没有设置高度的标签中,一般由内容撑开,但是如果含有浮动元素,因为脱离了文档流,而无法达到效果,如下图所示

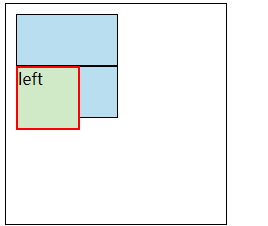
(2)对兄弟级元素的布局造成影响,第二个div被第一个div覆盖了一部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动布局</title>
<style>
.box {
200px;
height: 200px;
margin: auto;
padding: 10px;
border: 1px solid black;
}
.common {
100px;
height: 50px;
border: 1px solid black;
background: #b9def0;
}
.box-left {
float: left;
60px;
height: 60px;
border: 2px solid red;
background: #d0e9c6;
}
</style>
</head>
<body>
<div class="box">
<div class="common"></div>
<div class="box-left">left</div>
<div class="common"></div>
</div>
</body>
</html>

三、清除浮动
1、clear: both
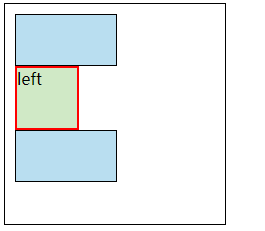
设置元素左右两侧不允许浮动元素,取消掉浮动效果对其他元素造成的影响,以(2)中为例,为第三个div即浮动元素的下一个元素设置clear:both属性

分析:此处会有个问题,如果希望在第二个div和第三个div之间有一个间隙,那么在第三个元素当中设置margin,默认是距离第一个div(非浮动元素的)
当最后一个div中的margin-top的值大于60(浮动元素的height)时候才能出现间距,如下所示。或者可以在浮动元素设置下边距实现(margin-bottom: 10px;)
<div class="common" style="clear: both;margin-top: 70px;" ></div>

2、采用空标签清除浮动
.clear {
clear: both;
}
在浮动元素之后加上:
<div class="clear"></div>
缺点:在IE6和IE7中是不能兼容的,而是需要增加*float:none
3、采用br标签清除浮动
类似第2中的方式,即
<br clear = "all">
4、父元素浮动
(1)给父级设置浮动元素,但是父元素的相邻元素布局
margin值在指定为auto或者0,渲染时会被当做0处理
(2)给父元素设置overflow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动布局</title>
<style>
.wrap{
/*overflow: hidden;*/
/* float: left; */
100px;
border: 5px solid red;
}
.con{
float: left;
100px;
height: 50px;
background: lightskyblue;
}
</style>
</head>
<body>
<div class="wrap">
<div class="con">这只是一个测试,用来查看溢出的内容</div>
</div>
</body>
</html>
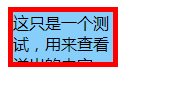
wrap中只加入overflow: hidden;可以发现溢出的部分被隐藏了

wrap中只加入float: left;可以发现溢出部分可以显示

(3)利用after伪类选择器来清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动布局</title>
<style>
.wrap{
100px;
border: 5px solid red;
}
.wrap:after {
content: '200B'; /* 表示一个0宽度的空格,对于伪类元素来说需要有内容才会显示在页面中*/
clear: both;
display: block; /* 设置为块状,使其具有div的特性*/
height: 0;
}
.wrap {
* zoom: 1;
}
.con {
float: left;
100px;
height: 100px;
background: lightskyblue;
}
</style>
</head>
<body>
<div class="wrap">
<div class="con"></div>
</div>
</body>
</html>
在加伪类选择器前后对比:


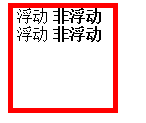
(4)关于浮动元素和非浮动元素同处于一行时,在IE8+的浏览器中,不管哪个元素在前,浮动的元素都会在前。对于IE6 IE7的浏览器,非浮动的在前,浮动的在后则会产生换行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动布局</title>
<style>
.wrap{
100px;
height: 100px;
border: 5px solid red;
}
.wrap span{
float: left;
}
</style>
</head>
<body>
<div class="wrap">
<strong> 非浮动</strong><span> 浮动</span>
<span> 浮动</span><strong> 非浮动</strong>
</div>
</body>
</html>
效果图