一.HTML:

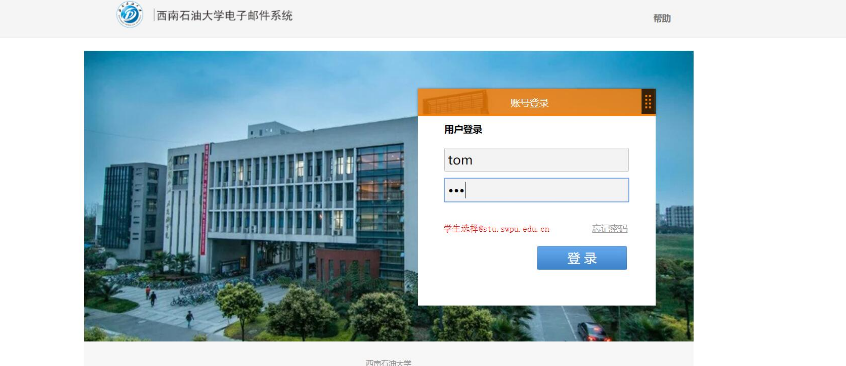
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>西南石油大学电子邮件系统</title> 6 <link rel="stylesheet" type="text/css" href="css/style.css"> 7 <script type="text/javascript" src="js/login.js"></script> 8 </head> 9 10 <body> 11 12 <div class="top"> 13 <div class="r1"> 14 <div class="r2"> 15 <div class="logo"></div> 16 </div> 17 <a href="" target="" class="help">帮助</a> 18 </div> 19 </div> 20 21 <div class="content"> 22 <div class="loginBar"> 23 <div class="box"> 24 <div class="tab"> 25 账号登录 26 <div class="dragbar"></div> 27 </div> 28 </div> 29 <div class="boxc"> 30 <div style="height: 10px;"></div> 31 <div style="margin-left: 42px; 270px; height: 30px;"> 32 <div class="hh" id="hd">用户登录</div> 33 </div> 34 <form method="post" onsubmit="return ajax()" > 35 <input type="text" class="text" name="username" id="username" style="ime-mode: disabled" _autocomplete="off" placeholder="用户名" /> 36 <input type="password" class="text" name="password" id="password" _autocomplete="off" placeholder="密码" /> 37 <div style="height: 10px;"></div> 38 <div class="bl"> 39 <span style="float: left;"> <font style="color: red; font-family: 宋体; clear: both;">学生选择@stu.swpu.edu.cn</font> 40 </span> <span style="float: right;"> <a href="" style="outline: none; color: #999;">忘记密码</a> 41 </span> 42 </div> 43 <input type="submit" class="btn" value="登 录" style="background: url(img/login_btn.jpg)" /> 44 </form> 45 46 </div> 47 </div> 48 </div> 49 50 <div class="bottom">西南石油大学</div> 51 52 </body> 53 </html>
二.servlet:

1 package com.swpu; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.annotation.WebServlet; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 /** 13 * Servlet implementation class LoginServlet 14 */ 15 @WebServlet("/LoginServlet") 16 public class LoginServlet extends HttpServlet { 17 private static final long serialVersionUID = 1L; 18 private String User; 19 private String Password; 20 21 /** 22 * @see HttpServlet#HttpServlet() 23 */ 24 public LoginServlet() { 25 super(); 26 // TODO Auto-generated constructor stub 27 } 28 29 /** 30 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 31 */ 32 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 33 // TODO Auto-generated method stub 34 response.getWriter().append("Served at: ").append(request.getContextPath()); 35 } 36 37 /** 38 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 39 */ 40 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 41 // TODO Auto-generated method stub 42 response.setContentType("text/html;charset=UTF-8"); 43 response.setCharacterEncoding("utf-8"); 44 PrintWriter out=response.getWriter(); 45 //获取参数 46 User=request.getParameter("userName"); 47 Password=request.getParameter("passWord"); 48 49 if(User.equals("tom") && Password.equals("123")) { 50 //这个字符串将会在js中被接收 51 //1代表登录成功 52 //2代表用户名或密码为空 53 //3代表用户名或密码错误 54 out.write("1"); 55 }else if(User==""||Password==""){ 56 out.write("2"); 57 }else { 58 out.write("3"); 59 } 60 out.close(); 61 } 62 63 }
三.Js:

1 <em id="__mceDel"> function createXMLHttpRequest() { 2 var XMLHttpRequest1; 3 if (window.XMLHttpRequest) { 4 XMLHttpRequest_test = new XMLHttpRequest(); 5 } else if (window.ActiveXObject) { 6 try { 7 XMLHttpRequest_test = new ActiveXObject("Msxml2.XMLHTTP"); 8 } catch (e) { 9 XMLHttpRequest_test = new ActiveXObject("Microsoft.XMLHTTP"); 10 } 11 } 12 return XMLHttpRequest_test; 13 } 14 15 function ajax() { 16 var un=document.getElementById("username").value; 17 var pw=document.getElementById("password").value; 18 var XMLHttpRequest_test = createXMLHttpRequest(); 19 //指明相应页面 20 var url = "LoginServlet"; 21 XMLHttpRequest_test.open("POST", url, true); 22 //请求头,保证不乱码 23 XMLHttpRequest_test.setRequestHeader("Content-Type", 24 "application/x-www-form-urlencoded"); 25 //将两个参数传到servlet 26 XMLHttpRequest_test.send("userName=" +un+ "&passWord=" + pw); 27 28 //处理从servlet返回的结果 29 XMLHttpRequest_test.onreadystatechange = function() { 30 //这个4代表已经发送完毕之后 31 if (XMLHttpRequest_test.readyState == 4) { 32 //200代表正确收到了返回结果 33 if (XMLHttpRequest_test.status == 200) { 34 //弹出返回结果 35 //alert(XMLHttpRequest_test.responseText); 36 var result=XMLHttpRequest_test.responseText; 37 if(result=="1"){ 38 //登陆成功 39 alert("登陆成功!您好:"+un+"您的密码为:"+pw); 40 41 }else if(result=="2"){ 42 //更换class 43 var hh = document.getElementById("hd"); 44 hh.className="msg"; 45 hh.innerText = "用户名或密码不能为空"; 46 47 }else{ 48 //更换class 49 var hh = document.getElementById("hd"); 50 hh.className="msg"; 51 hh.innerText = "用户名或密码错误"; 52 } 53 } else { 54 alert("出错!"); 55 } 56 } 57 } 58 return false;//阻止提交,也就是防止原页面刷新导致修改的界面一闪而过 59 } 60 </em>