1、什么是web自动化测试
定义:让程序代替人工自动验证web项目功能的过程(预期结果和实际结果的比较)
使用场景:需求稳定、周期长、有回归测试的需求
开始的是时机:功能测试完成(手工测试完成---黑盒测试)
2、selenium
selenium套件:
selenium IDE
selenium webdriver
selenium grid
selenium的优势:
行业标准;
支持多流浪器;
支持多语言;
远程支持;
3、selenium安装
依赖:
浏览器
selenium webdriver
Python binding:pip install selenium
下载webdriver,Chrome的比较稳定的是71
将webdriver放入python的安装目录或者其他任何地方,只要放到环境变量的目录下,在创建webdriver对象时就不用传入webdriver的路径
4、selenium的使用
基本操作:
get、forward、refresh、back、set_window、min、close、quite、max
from selenium.webdriver import Chrome
def test_web1():
"""web自动化测试用例"""
driver = Chrome()
# 打开百度首页
driver.get("https://www.baidu.com")
# 刷新百度
driver.refresh()
# 打开博客园的首页
driver.get("https://i.cnblogs.com/")
# 回退到百度
driver.back()
# 前进到博客园首页
driver.forward()
# 窗口最小化
driver.minimize_window()
# 窗口最大化
driver.maximize_window()
# 设置窗口大小,设置大小是px像素
driver.set_window_size(200,400)
# 关闭浏览器
driver.close()
# 退出浏览器
driver.quit()
基本属性如下:
title:标题
current_url:当前的连接
page_source:页面的源码
window_handles:获取当前窗口句柄集合,多窗口句柄
current_window_handle:当前窗口句柄
# 获取百度的标题
print("标题:",driver.title)
# 获取当前窗口的url
print("窗口url:",driver.current_url)
# 获取当前网页的源码
print("网页的源码:",driver.page_source)
# 获取当前窗口的句柄
handles = driver.window_handles # 是个列表类型
# 窗口切换
driver.switch_to.window(handles[num]) # 跳转到第num个窗口,从0开始
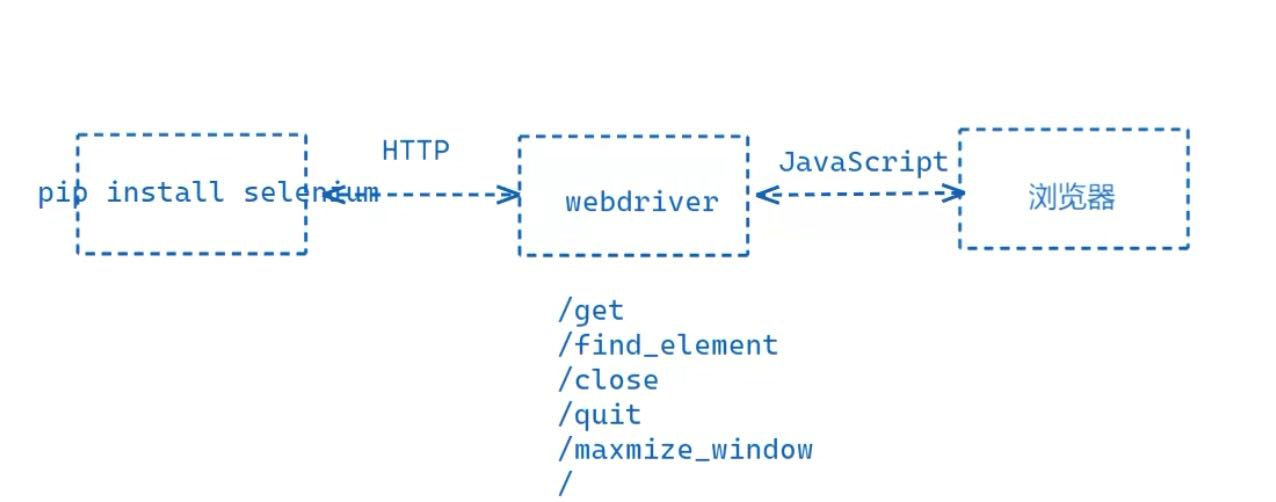
selenium的原理:


web自动化测试用例编写流程:使用代码代替手工操作步骤
1、打开浏览器
2、输入网址
3、点点点(先找到输入,点击元素在哪里)==》元素定位(xpath)
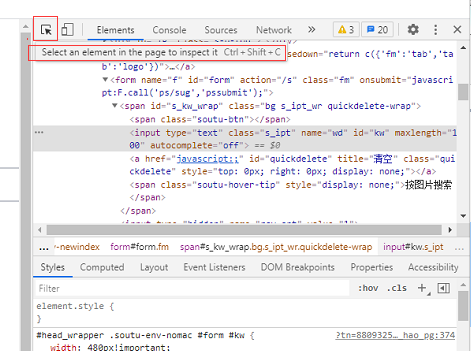
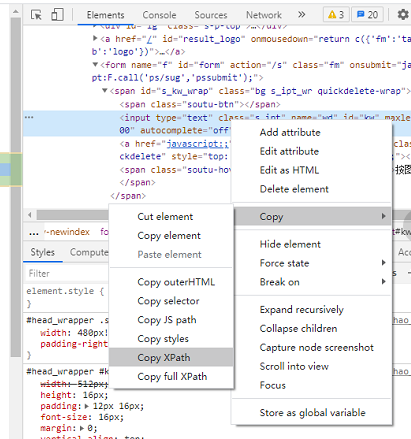
---xpath路径copy,打开浏览器开发者模式,可按F12,点击右上角小箭头元素定位,在源码处右键选择copy path---》copy xpath

4、断言(测试是不是到了预期页面。)assert
5、输出测试报告