平时写CSS样式不注意总结,用的时候写是会写但具体应用场景和组合方式一不小心就混淆,导致效率不高,还要借助文档,本文针对CSS常用样式水平垂直居中解决方案进行总结,并通过具体的样式代码加以验证(因为发现很多总结给出的方案并不生效,本文中对未生效样式找出问题给出解决方案),便于自己以后复习,好记性不如烂笔头嘛。后续遇到复杂问题样式会持续更新。
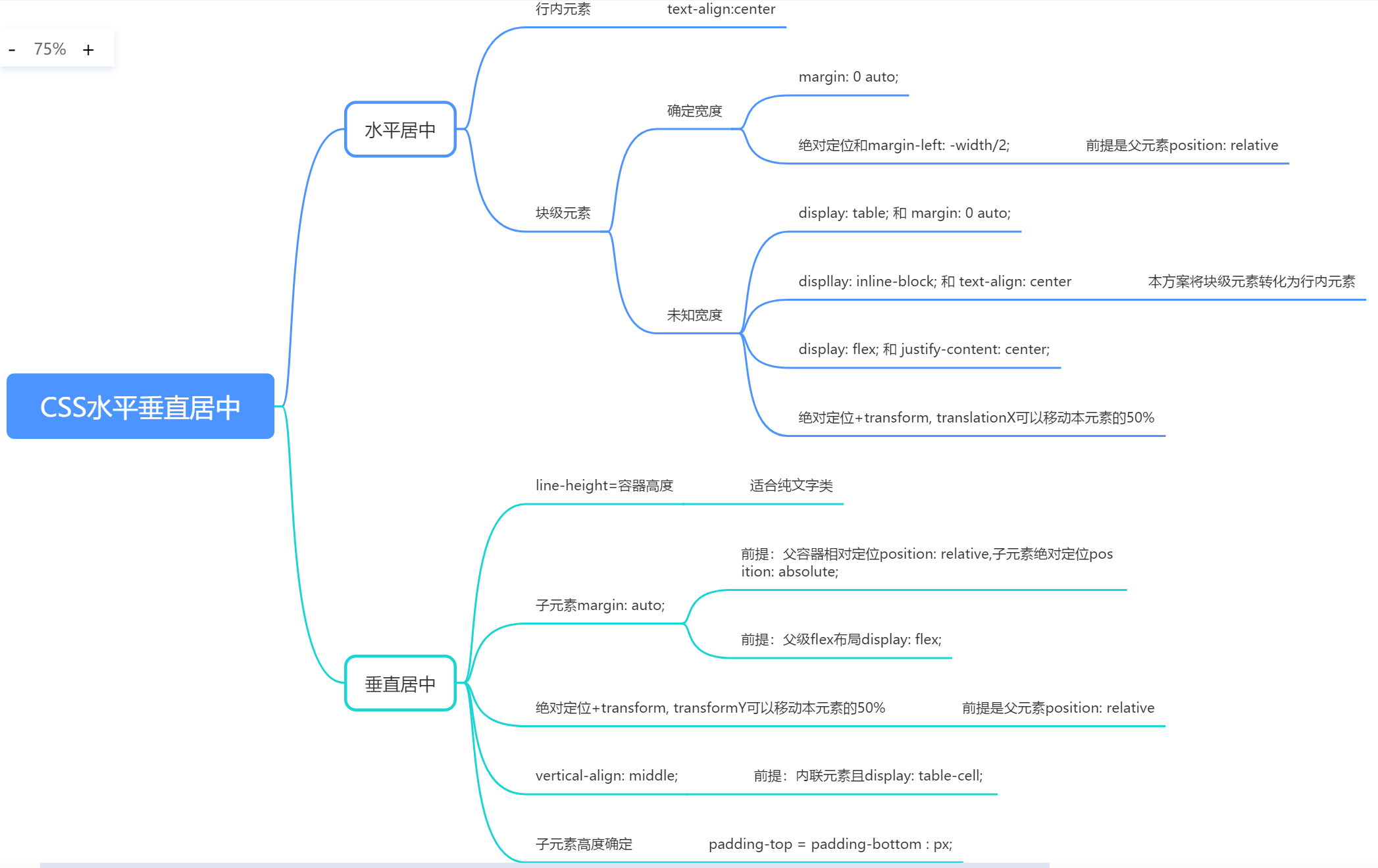
首先通过一个思维导图对分类实现水平垂直居中进行更直观的展示:

对于以下布局:
<div class="parent">
<div class="child">
<span></span>
<p></p>
</div>
</div>
水平居中
- 对于行内元素如<span>和<p>(<p>是块级元素),父级设置text-align: center;实现<span>和<p>居中,该样式可以被子级继承:
div.parent { text-align: center; } // or div.child { text-align: center; }
- 对于确定宽度的块级元素div.child:
1. 宽度+margin实现(常用)
div.child { 200px; margin: 0 auto; } // or div.child { 200px; margin-left: auto; margin-right:auto; }
2. 绝对定位和margin-left=-width/2实现,前提是父元素相对定位(无效)
解决方案:加上left: 50%;
div.parent { position: relative; } div.child{ 200px; position:absolute; left: 50%; margin-left: -100px; }
注意:采用这种方法要注意边框宽度会影响居中,margin-left: 1(width+border-width)/2;
- 对于宽度未知的块级元素(不定宽度的方法基本都适用定宽度的情况):
1. flex布局(常用)
div.child { display: flex; justify-content: center; }
注意:如果使用flex布局且宽度已知,justify-content:center居中只对行内元素有效。
2. 转为行内元素实现水平居中:
div.parent { text-align: center; } div.child { display: inline-block/inline; // 实现div.child居中 }
3. table标签配合margin实现水平居中:
div.child { display: table; margin: 0 auto; } // or div.child { display: table; margin-left: auto; margin-right: auto; }
4. 绝对定位+transform, transformX可移动本元素的50%(无效)
解决方案:加上left: 50%;
div.child { position: absolute;
left:50%; transform: translateX(-50%); }
垂直居中
- 父级高度不确定:padding-top: 20px; padding-bottom: 20px; (常用)
如果父元素没有写高度,直接在父元素中写 padding-top: 20px; padding-bottom: 20px; 就可以实现垂直居中,这里不管是内联元素和块级元素都可以实现垂直居中,如果是多行文本,使用这个方法如果未生效,可以使用table、vertical-align:middle; 实现。
div.parent { padding-top: 20px; padding-bottom: 20px; }
- 父级高度确定
注意:应该尽量避免父元素高度确定的情况,如果已经固定,一下是将子元素垂直居中的几种方法
1. 单行文本居中:line-height实现居中适合纯文字类:line-height: 容器高度;
div.child { height: 50px; line-height: 50px; // 行高等于容器高度 }
2. 父级flex布局+align-items,这种方法对块级元素和内联元素都生效
div.parent {
display: flex;
align-items: center;
}
3. 设置父容器相对定位,子容器绝对定位+margin: auto;
div.parent {
position: relative;
}
div.child {
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}
4. 父容器相对定位,子级绝对定位+transformY可移动本元素的50%
div.parent { display: flex; } div.child { position: absolute;
top: 50%; transform: translateY(-50%); }
5. table布局:父级display: table; 子级display: table-call;和vertical-align: middle;
div.parent { display: table; } div.child {
display: table-cell; vertical-align: middle; }
6. 绝对定位和margin-top=-height/2+top: 50%;实现,前提是父元素相对定位
div.parent { position: relative; } div.child{ height: 200px; position:absolute; top: 50%; margin-top: -100px; }
注意:采用这种方法要注意边框宽度会影响居中,margin-top: 1(width+border-width)/2;
垂直水平居中
1. 父级flex布局,或父级flex/grid布局+子级margin(适用于定宽高)(常用)
div.parent { display: flex; justify-content: center; // 子元素水平居中 align-items: center; // 子元素垂直居中 } // or div.parent { display: flex/grid; } div.child { 100px; height: 100px; margin: auto; }
注意:flex布局多个子元素时,需要注意主轴方向。
2. 父级相对定位+子级绝对定位+margin:auto
div.parent {
position:relative;
}
div.child { 200px; height: 200px; position:absolute; left:0; top: 0; bottom: 0; right: 0; margin: auto; }
3. 父级相对定位+子级绝对定位和margin-left=-width/2;和margin-top:-height/2;
div.parent { position:relative; } div.child { 200px; height: 200px; position:absolute; left:50%; top: 50%; margin-top: -100px; margin-left: -100px; }
注意:采用这种方法要注意边框宽度会影响居中,margin-top: 1(width+border-width)/2;且margin-left: 1(width+border-width)/2;
4. 父级相对定位+子级绝对定位和transform
div.parent { position: relative; } div.child { position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); }
5. table-cell实现居中
div.parent { display: table; } div.child { display: table-cell; text-align:center; vertical-align: middle; }
注意:该方法适用于不定宽高的情况。