最近因业务需要使用dedecms做二次开发,第一次使用这个模板也踩了不少坑,我就说说我在开发过程中遇到的问题
1.首页轮播图问题
首页轮播图加了幻灯片放映效果,当把图片做到各屏幕适配时会出现放映无效果现象,现解决方案采用其他轮播插件,即做到图片适配又能有轮播效果。
2.模板内容因使用position定位引起的底部悬浮问题
模板大多使用position定位,当内容区域内容过多时会出现底部悬浮在内容上,解决方案采用js的方式给内容区域设置高度$(“内容区域类名”).css(“height”,”auto”);
3.模板移动端的配置
在dedecms的后台配置中的网站管理都是pc端的内容,如果不配置相应的移动的内容,在移动端显示出来的就是空白的内容,这个问题只需要在相应的pc端模板文件复制一份,文件名和pc的名字相同只是要加上(_m)就生成移动端文件。
4.修改移动端内容后首页无效果问题
在开发过程修改底部菜单的图标,但是首页无效果。百度了一些方法,选取其中最简单的方式就是在后台“生成”菜单中更新主页内容如下图

5.项目页面ui图设计与模板界面不一致,需重新配置模板问题
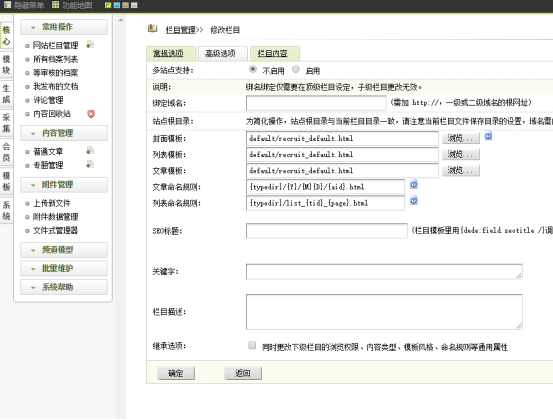
Dedecms给的模板文件就那几种,在项目开发中ui图设计要比模板更丰富些这就需要重新配置模板文件,配置文件后只需在后台中“栏目管理”-“修改栏目”下高级选项把模板文件配置为封面模板、列表模板、文章模板。如下图

6.移动端引入外部链接跳转无效问题
在项目开发中顶级栏目中引入外部链接,在后台配置写入外部链接的地址,pc端能正常跳转,但在移动端中无效,解决方案通过dedecms后台语言加判断具体代码如下(在head_m.htm或者header_m.htm中修改):
<a{dede:field name='id' runphp='yes'} if(@me==27){@me="href='http://www.expoon.com/e/uwrv9fd8dyu/panorama'";} else {@me="href='list.php?tid=@me'";}{/dede:field} title="{dede:field name='typename'/}">{dede:field name='typename'/}</a>
其中27为顶级栏目的ID,href中为引入的外部链接