在做一个后台系统中有一个选择定位的功能,要获取地址的经纬度,在高德的官方平台上也看到了相关的示例,然后再这个示例的基础上加了一点改进变成自己想要的样子
示例的源码
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> 7 <title>鼠标拾取地图坐标</title> 8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> 9 <script type="text/javascript" 10 src="http://webapi.amap.com/maps?v=1.4.5&key=您申请的key值&plugin=AMap.Autocomplete"></script> 11 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> 12 </head> 13 <body> 14 <div id="container"></div> 15 <div id="myPageTop"> 16 <table> 17 <tr> 18 <td> 19 <label>按关键字搜索:</label> 20 </td> 21 <td class="column2"> 22 <label>左击获取经纬度:</label> 23 </td> 24 </tr> 25 <tr> 26 <td> 27 <input type="text" placeholder="请输入关键字进行搜索" id="tipinput"> 28 </td> 29 <td class="column2"> 30 <input type="text" readonly="true" id="lnglat"> 31 </td> 32 </tr> 33 </table> 34 </div> 35 <script type="text/javascript"> 36 var map = new AMap.Map("container", { 37 resizeEnable: true 38 }); 39 //为地图注册click事件获取鼠标点击出的经纬度坐标 40 var clickEventListener = map.on('click', function(e) { 41 document.getElementById("lnglat").value = e.lnglat.getLng() + ',' + e.lnglat.getLat() 42 }); 43 var auto = new AMap.Autocomplete({ 44 input: "tipinput" 45 }); 46 AMap.event.addListener(auto, "select", select);//注册监听,当选中某条记录时会触发 47 function select(e) { 48 if (e.poi && e.poi.location) { 49 map.setZoom(15); 50 map.setCenter(e.poi.location); 51 } 52 } 53 </script> 54 </body> 55 </html>
在头部引入的部分要添加自己的key值,具体怎么获取key值不说了,百度一下就会啦,我也是百度学来的的哈哈哈哈
我所用到的是当点击“拾取坐标”时把地图调出来,点击关闭获取经纬度
先上代码
1 <div id="pickUp"> 2 拾取坐标 3 </div> 4 <input type="text" id="longitude" placeholder="经度" readonly="" value=""> 5 <input type="text" name="" id="latitude" placeholder="纬度" readonly="" value=""> 6 7 <div id="mapDialog" class="dialog dialog--open" style="display: none;"> 8 <div class="dialog__overlay"></div> 9 <div class="dialog__content" style="max-1000px;"> 10 <div class="dialog_map" style="height:500px;" id="popMapContainer"></div> 11 <div id="myPageTop"> 12 <table> 13 <tr> 14 <td> 15 <label>按关键字搜索:</label> 16 </td> 17 <td class="column2"> 18 <label>左击获取经纬度:</label> 19 </td> 20 </tr> 21 <tr> 22 <td> 23 <input type="text" class="bddd" placeholder="请输入关键字进行搜索" id="tipinput"> 24 </td> 25 <td class="column2"> 26 <input type="text" readonly="true" class="bddd" id="lnglat" name="lnglat" value=""> 27 </td> 28 </tr> 29 </table> 30 </div> 31 <div><a class="action ahover" id="closeMap">确定</a></div> 32 </div> 33 </div>

其中的样式代码
.dialog,.dialog__overlay { width: 100%; height: 100%; top: 0; left: 0; } .dialog { position: fixed; display: -webkit-flex; display: flex; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; pointer-events: none; z-index: 10; } .dialog_map{ height:260px; margin-bottom:1em; } .dialog__overlay { position: absolute; z-index: 1; background: rgba(55, 58, 71, 0.9); opacity: 0; -webkit-transition: opacity 0.3s; transition: opacity 0.3s; -webkit-backface-visibility: hidden; } .dialog--open .dialog__overlay { opacity: 1; pointer-events: auto; } .dialog__content { width: 50%; max-width: 600px; min-width: 290px; background: #fff; padding: 2em; text-align: center; position: relative; z-index: 11; opacity: 0; } .dialog--open .dialog__content { pointer-events: auto; } .dialog.dialog--open .dialog__content, .dialog.dialog--close .dialog__content { -webkit-animation-duration: 0.3s; animation-duration: 0.3s; -webkit-animation-fill-mode: forwards; animation-fill-mode: forwards; } .dialog.dialog--open .dialog__content { -webkit-animation-name: anim-open; animation-name: anim-open; } .dialog.dialog--close .dialog__content { -webkit-animation-name: anim-close; animation-name: anim-close; } @-webkit-keyframes anim-open { 0% { opacity: 0; -webkit-transform: scale3d(1.1, 1.1, 1); } 100% { opacity: 1; -webkit-transform: scale3d(1, 1, 1); } } @keyframes anim-open { 0% { opacity: 0; -webkit-transform: scale3d(1.1, 1.1, 1); transform: scale3d(1.1, 1.1, 1); } 100% { opacity: 1; -webkit-transform: scale3d(1, 1, 1); transform: scale3d(1, 1, 1); } } @-webkit-keyframes anim-close { 0% { opacity: 1; } 100% { opacity: 0; -webkit-transform: scale3d(0.9, 0.9, 1); } } @keyframes anim-close { 0% { opacity: 1; } 100% { opacity: 0; -webkit-transform: scale3d(0.9, 0.9, 1); transform: scale3d(0.9, 0.9, 1); } } .action{ padding: 0.5em 1em; outline: none; font-weight: 600; border: none; color: #fff; background: #c94e50; } html, body { margin: 0; height: 100%; width: 100%; position: absolute; } .button-group { position: absolute; bottom: 20px; right: 20px; font-size: 12px; padding: 10px; } .button-group .button { height: 28px; line-height: 28px; background-color: #0D9BF2; color: #FFF; border: 0; outline: none; padding-left: 5px; padding-right: 5px; border-radius: 3px; margin-bottom: 4px; cursor: pointer; } .button-group .inputtext { height: 26px; line-height: 26px; border: 1px; outline: none; padding-left: 5px; padding-right: 5px; border-radius: 3px; margin-bottom: 4px; cursor: pointer; } #tip { background-color: #fff; padding-left: 10px; padding-right: 10px; position: absolute; font-size: 12px; right: 10px; top: 20px; border-radius: 3px; border: 1px solid #ccc; line-height: 30px; } .amap-info-content { font-size: 12px; } #myPageTop { position: absolute; top: 5px; right: 10px; background: #fff none repeat scroll 0 0; border: 1px solid #ccc; margin: 10px auto; padding:6px; font-family: "Microsoft Yahei", "微软雅黑", "Pinghei"; font-size: 14px; } #myPageTop label { margin: 0 20px 0 0; color: #666666; font-weight: normal; } #myPageTop input { width: 170px; } #myPageTop .column2{ padding-left: 25px; }
js部分源码
1 var map = new AMap.Map("popMapContainer", { 2 resizeEnable: true 3 }); 4 5 $("#pickUp").on("click",function(){ 6 console.log(1111); 7 $('#mapDialog').show(); 8 map.plugin(["AMap.ToolBar"], function() { 9 map.addControl(new AMap.ToolBar()); 10 }); 11 12 var clickEventListener = map.on('click', function(e) { 13 document.getElementById("lnglat").value = e.lnglat.getLng() + ',' + e.lnglat.getLat() 14 }); 15 AMap.plugin('AMap.Autocomplete',function(){//回调函数 16 //实例化Autocomplete 17 var autoOptions = { 18 input:"tipinput"//使用联想输入的input的id 19 }; 20 autocomplete= new AMap.Autocomplete(autoOptions); 21 }) 22 23 AMap.event.addListener(autocomplete, "select", select);//注册监听,当选中某条记录时会触发 24 function select(e) { 25 if (e.poi && e.poi.location) { 26 map.setZoom(15); 27 map.setCenter(e.poi.location); 28 } 29 } 30 31 }); 32 33 $('#closeMap').on('click',function(){ 34 map.clearMap(); // 清除地图覆盖物 35 $('#mapDialog').hide(); 36 if($("#showPos").css("display") == "none"){ 37 $("#showPos").show(); 38 } 39 if($('#lnglat').val()){ 40 var result=$('#lnglat').val().split(","); 41 $("#longitude").val(result[0]); 42 $("#latitude").val(result[1]); 43 }else{ 44 $("#showPos").hide(); 45 } 46 }); 47


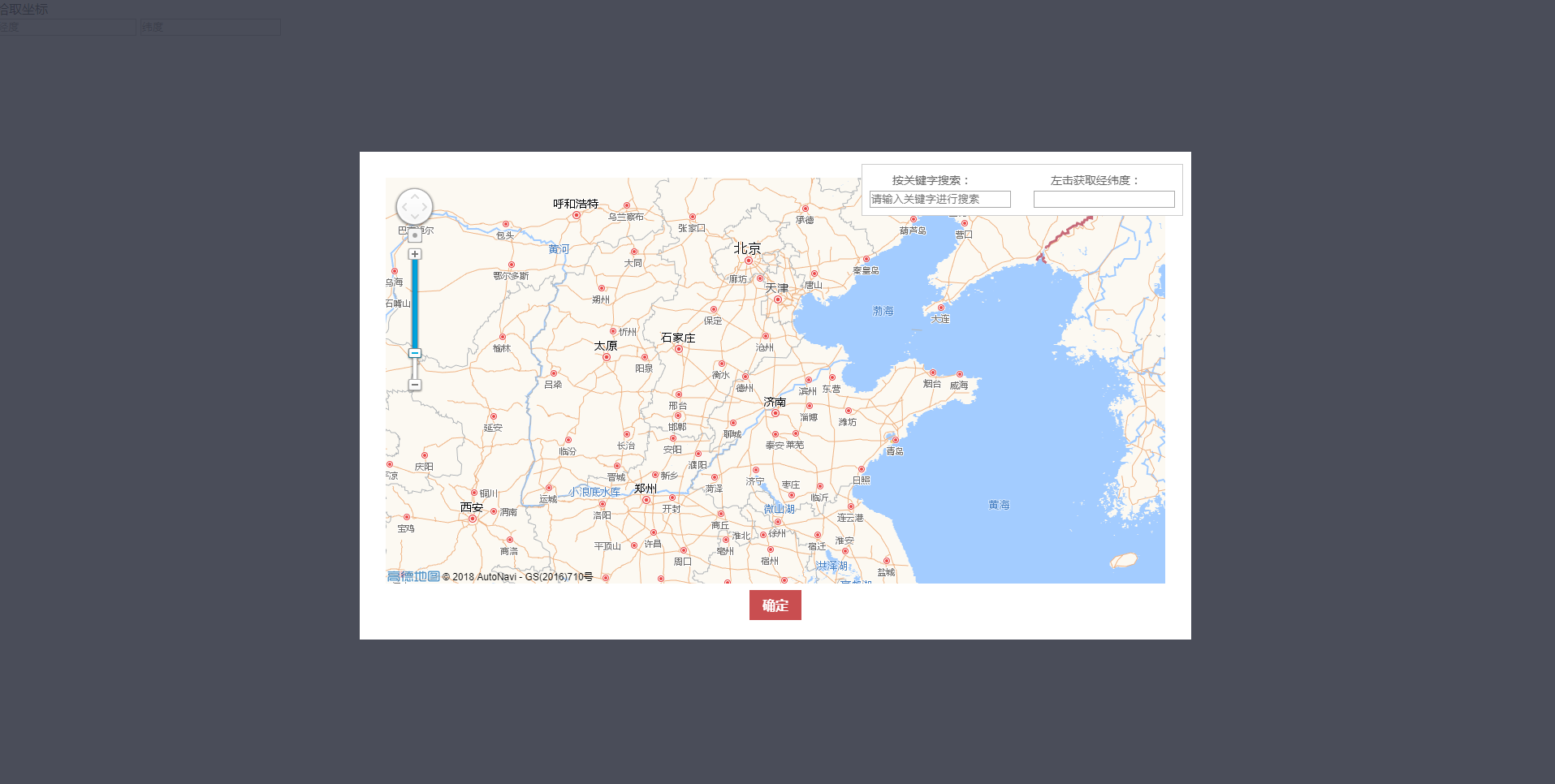
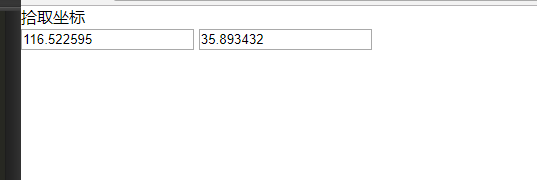
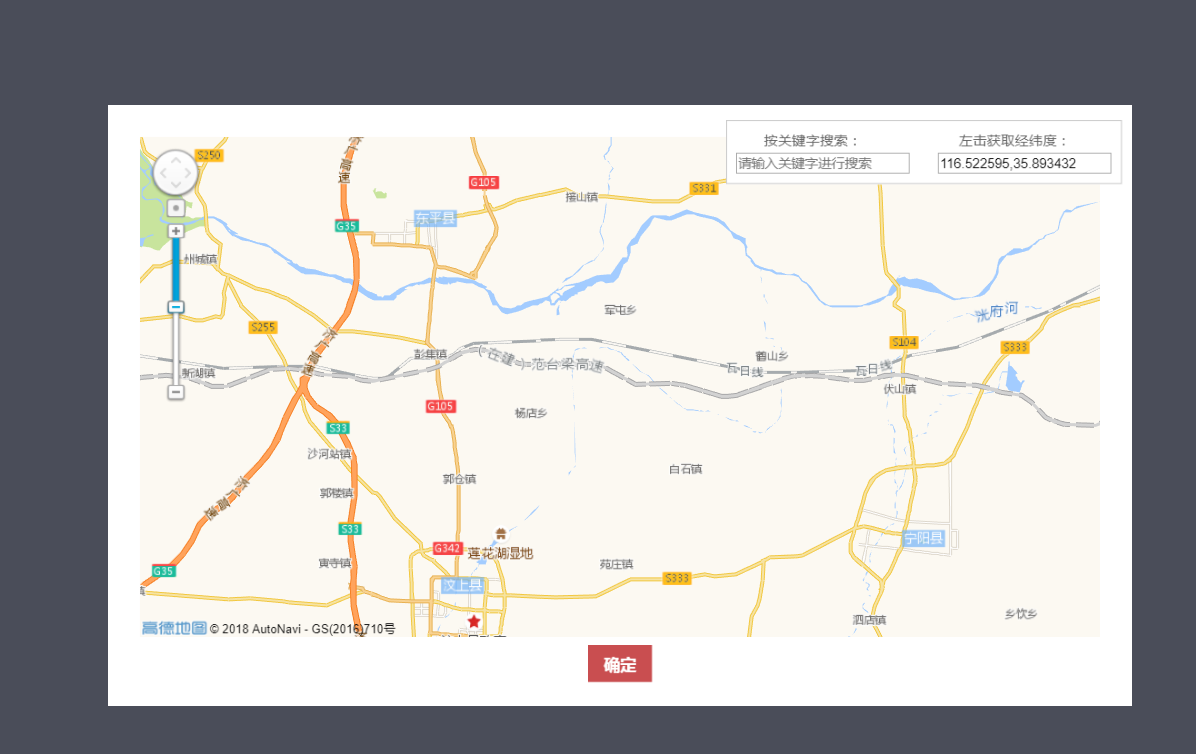
最终的效果图,有需要的拿去用