前言
Vue项目一般用于实现前端的单页面富应用,其打包后的文件可简单看作静态文件,所以可以通过Nginx部署,当然也可以通过django部署(毕竟本质上还是一个html文件及各CSS,JS文件的集合)。不过前后端的耦合性以及性能就比nginx动静分离的差一点。但平时开发的时候可以这样部署,十分方便快捷。
测试所使用框架版本 django 3.06,VueCli 3.0
Vue打包
修改vue.config.js(VueCli3.0新建的项目里没有,要在项目目录新建一份)
修改为
module.exports = {
assetsDir: 'static',// 静态资源打包输出目录 (js, css, img, fonts),相应的url路径也会改变
};
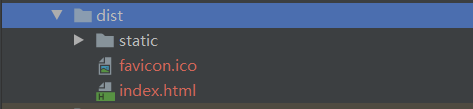
然后npm run build,打包出来的dist结构如下

那么问题来了,为什么要修改assetsDir呢,如不修改,结构如下

一看这两个区别好像只是把简单地将静态文件输出在一个static文件而已,那么我们是否可以不修改,自己新建一个static文件然后手动将静态文件放进去呢。有些教程也是这样教的,着实坑了我一把。其实assetsDir属性和打包后的静态文件请求路径有关的。
我们看看修改与不修改assetsDir,它们静态文件请求路径是咋样的
没修改的

修改后的

他们的路径就差了个static,如果你用nginx部署啥的可能不会出问题,但如果你用整合至django部署的话问题就大了,就算django的settings配置好了,也会找不到静态文件的。
django配置
dist文件复制到项目目录下(与app同级)
settings配置如下
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),# 项目默认会有的路径,如果你部署的不仅是前端打包的静态文件,项目目录static文件下还有其他文件,最好不要删
os.path.join(BASE_DIR, "dist/static"),# 加上这条
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates'),
os.path.join(BASE_DIR,'dist')] # 加上这条,其余的是默认配置
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
如果换成生产环境的话还要修改STATIC_ROOT
STATIC_ROOT 是在部署静态文件时(pyhtonmanage.pycollectstatic)所有的静态文静聚合的目录,STATIC_ROOT要写成绝对地址,在这里,比如我的项目mysite是/home/mysite/
那么STATIC_ROOT 为 /home/mysite/collect_static/
当部署项目时,在终端输入:
python manage.py collectstatic1
django会把所有的static文件都复制到STATIC_ROOT文件夹下
STATIC_ROOT,STATIC_URL,STATICFILES_DIRS,这三个配置详细说明可参考
https://blog.csdn.net/alxandral_brother/article/details/52202270
使用
配置url,编写view就不赘述了,和平常的流程一致。
如有纰漏,欢迎斧正
参考目录
https://www.cnblogs.com/semishigure/p/10219408.html
https://blog.csdn.net/alxandral_brother/article/details/52202270