结对者:031402140李严 0314026617林瑞斌
需求分析与原型设计
NABCD模型
N(Need,需求):
- 收集信息的过程太过繁琐,有班级总负责人需汇总每一个同学的志愿并填入excel表中,上交年级负责人,年级负责人再将信息通过excel表导入
- 时效太慢,要想完成一次选导师的任务工作,需要收集每一个人的意愿,再将信息通过复杂的算法,尽量照顾到每一个同学的情况下,把导师分配完
- 学生分配不均衡。有的老师可能有5-6,而有的老师就只有3个
- 师生之间互不了解
学生对老师的不了解:只能够通过学院官方网站以及学长学姐口中得知,只能得知老师的方向以及老师好不好(毕设好不好过),其他几乎都一概不知
老师对学生的不了解:老师不了解学生的学习状况以及其能力,只能在分配完之后才得知,原来我分配了几个学生,都是怎样的- 志愿提交后就几乎不能更改。都说了,收集信息的过程太过繁琐,所以在选择导师志愿的时候就格外慎重,因为一旦提交了,就几乎不能更改
A(Approach,方法):
- 老师学生互选的方式,可以大大缩短完整选导师的时间
- 采用安卓客户端,但起初的话web端的更好用,但由于考虑到选导师只是每年一次,使用次数较少,若在移动端得到用户的支持,可将其附加到例如福大教务处这样啊app上
- 师生之间充分了解,老师的信息中添加了一栏,是近三年来毕设课题以及优秀毕设的连接,让同学更加深刻充分地了解老师的方向,老师也可以充分了解学生的计划与经历
- 轮选时间制度,就想学习的选课制度一样,在一定的时间内学生选择导师,时间截止后由老师反选,待老师反选完后,再进行第二轮选导师,由未分配到的同学选择
- 心仪老师选择,能够在更小更精确地范围内选择导师,而不是大范围地去筛选老师,除此之外还可以利用筛选来缩小心仪老师的选择范围
B(Benefit,好处):
- 信息获取更为方便和充实(不用再通过各种小道途径来了解老师了,咦,生物信息学是什么方向,毕设要做什么?看完老师信息后,奥~我懂了。)
- 时效性更大(就像选课一样,可以有几轮选导师的情况,但所花费时间不会太长)
- 规定的时间内可以更换自己的志愿(可能在选导师的那几天,不知何种原因不喜欢这个老师了,但是却把ta放在了第一志愿怎么办,怕什么,我可以改啊)
- 老师可以适当的挑选学生(都跟负责人说了不要那么多学生,怎么还分配了这么多,有这个app,我就有选几个学生,什么样学生的权利啦)
- 快捷方便操作简单(画面简洁,易操作,交互性好)
C(Competitors,竞争):
- 与web之间的竞争:
劣势:移动端需要下载使用,而web无需下载
优势:操作简单快捷方便,在选导师的最后一天,对于有拖延症晚期的同学,恰巧身边有没有电脑,移动端就很好的解决了这个问题
(对于移动+web的队,我只能说,可以在杀手功能上ko)- 与师生沟通模式的竞争:
劣势:没有良好的师生交互
优势:师生交互只是为了更好地了解老师以ta所研究的方向,只要学生从老师信息中get到他们想要的信息,也就不会有多余的交互
(学生人数>老师人数,在选导师的时学生可以私信老师,那么老师面对众多学生的询问,是不是都应该回答呢)
D(Delivery,推广)
该APP针对的用户是广大学生和老师,要做到推广,拥有用户,可以先与自己系的负责人安利该app,通过使用后,若获得一致好评后,可以融入到福大教务通里,毕竟一年只是用一次。
原型设计
原型模型设计工具
AxureRp 8.0
结对照片
登录界面
由于信息是从教务处导入,所以不需要注册
学生端----首页界面
主页面以及筛选滑块
从主页面点击查看老师信息,由于老师的信息比较多,所以带有滚动条
学生端----心仪老师界面
学生端----已选择界面
点击修改便可进入修改志愿的界面,志愿选择框里是已存的心仪老师的名字
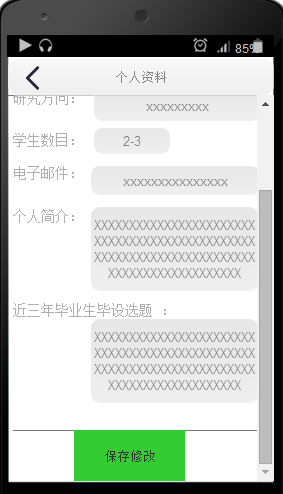
学生端----个人信息界面
教师端----个人信息界面
点击修改资料便可进入教师个人资料修改界面
教师端----首页界面
首页面点击学生的列表便可转到学生信息界面
教师端----已选学生界面
效能分析
| 内容 | 需求分析 | 手绘原型草图+确定方案 | 原型工具的使用 | markdown的使用+文档 |
|---|---|---|---|---|
| 时间(h) | 1.5 | 1+0.5 | 6 | 3 |
PSP
项目耗时记录表
| 估计时长 | 需求分析 | 生成设计文档 | 设计复审 | 代码规范 | 具体设计 | 具体编码 | 代码复审 | 测试 | 测试报告 | 计算工作量 | 事后总结 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 时间(%) | 6 | 5 | 4 | 3 | 4 | 9 | 45 | 6 | 10 | 3 | 2 | 3 |
计划
- 估计时长:28天,将近一个月
开发
- 需求分析:找到目前的痛点,在针对用户需求的基础上加以创新
- 生成设计文档:有利于更清晰的了解模块和界面的衔接,便于编码
- 设计复审:由两人共同完成,复审则检查一些遗漏的细节便可
- 代码规范:查看代码规范文档,并列出我们需要注意的点
- 具体设计:界面设计、数据库设计等
- 具体编码:严格意义上老说两个人都是小白,所以编码上花费时间较多
- 代码复审:由于采用的结对编程,所以代码复审在模块或界面完成后
- 测试:采用黑盒白盒测试和真实的测试,获取测试结果并分析
报告
- 测试报告:黑盒白盒测试的报告
- 计算工作量:在过程中下来每天都做了哪些工作,从而来计算工作量
- 事后总结:总结在过程中遇到的困难,以及其改正方法和下次避免
小结
首次设计原型,由于对于原型工具的使用不太熟练,以及结对人员中某一位的细节强迫症,导致原型设计耗时超了原来的计划。在Markdown编译器下,排版变得更加简洁明了,与之前未用Markdown写的两篇随笔简直是渣,好吧,那个细节强迫症就是我,原始模型工具的使用并没有什么困难,然而不知为何用了6个小时来做。另外,给《构建之法》的作者点个赞,最起码读起来不像其他一下书,枯燥无味,不知不觉就看完了耶,然后需求分析和原型设计才会比较轻松,希望我的计划时间估计犹如“何书桓”八年抗日的估计一样准确,就不是不准确,也要是提前= =
附件
链接:http://pan.baidu.com/s/1dFxAPCP 密码:tof0