map 返回一个新的数组,不会对空数组进行验证, 也不会改变原数组
示例:
<html>
<head>
<title>Array map()</title>
</head>
<body>
</body>
<script>
window.onload = function(){
let array = [2,4,6,8];
let emptyArr = [];
let newArr1 = array.map((item)=>{
return item * 2;
})
let newArr2 = emptyArr.map((item)=>{
return item * 2;
})
console.log(array);
console.log(newArr1);
console.log('---------------');
console.log(emptyArr);
console.log(newArr2);
}
</script>
</html>
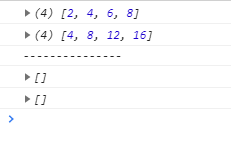
浏览器输出: