菜鸟:微信内置浏览器中不能小窗播放视频肿么办???
师傅:徒弟莫猴急,待师傅一一道来:首先,喺发生急事嘅情况下,我哋最要保持冷静,噉才可以施展出一个有思维、有智慧、有头脑嘅人,应该有嘅气质与才华。
菜鸟:哇,知啦,跟住我应该点做哩?
师傅:求百度啊!!!!!!
......以上是背景......以下是根据百度爬到的内容进行的分析与总结......
分析webkit-playsinline为什么不能在微信内核中起作用的原因:
1:在不考虑微信内核的浏览器中用html5的video方式播放视频时:在ipad上是默认原来大小的,而在iphone上是默认全屏播放的。android在此飘过(没测试过),..
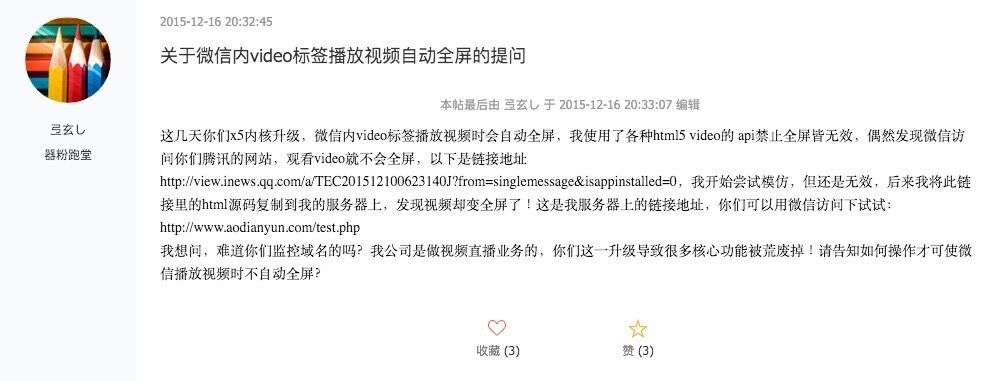
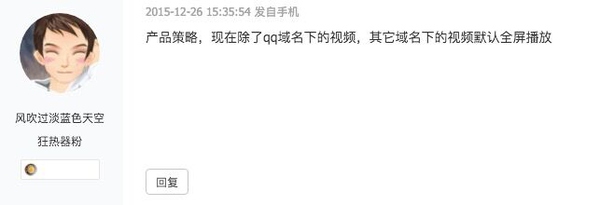
2:来两张图片说明一下或许能有所帮助:
a:

b:

最后总结:
1:知友说 webkit-playsinline 可以解决这个问题.但是经过个人以及各位知友的验证该方法在ios 系统并且是在非微信自带的浏览器的内核中能够解决。Android 然并卵。
栗子(html):<video id="player" width="480" height="320" webkit-playsinline>
2:微信这样的做法貌似要将做微信视频业务的开发者赶尽杀绝啊(做开发的最不能容忍的就是放弃曾向需求妹妹许诺过可以实现的功能,别问我为什么......因为爱情,怎么能轻易放弃.....)
3:既然微信团队对视频来源进行了域名限制,那么可以考虑把视频挂在腾讯视频上,然后再引用腾讯视频提供的视频地址在微信中进行播放,这样也就巧妙地避开了种种限制(发现许多公众号中的视频的右上角都有”腾讯视频“这样一个标签),实现业务与爱情的双丰收...
4:作为开发者也需要谅解微信平台制定的规则,要求把视频挂在腾讯视频提供的平台下这样的做法个人觉得有利于维护以及给网民提供一个良好的网络环境,如果监管措施做到位的话.....