CSS3属性
浏览器的内核
谷歌的内核:webkit
Firefox(火狐)的内核:Gecko
ie的内核:Trident
opera(欧朋)的内核:presto
国内浏览器的内核:webkit
注意:css3并不是所有的浏览器都兼容
针对同一样式(css3) 在不同浏览器的兼容,需要在样式的属性前加上他的内核前缀
谷歌的前缀:-webkit-transition
opera(欧朋)的前缀:-o-transition
火狐(Firefox)的前缀:-moz-transition
ie的前缀:-ms-transition;
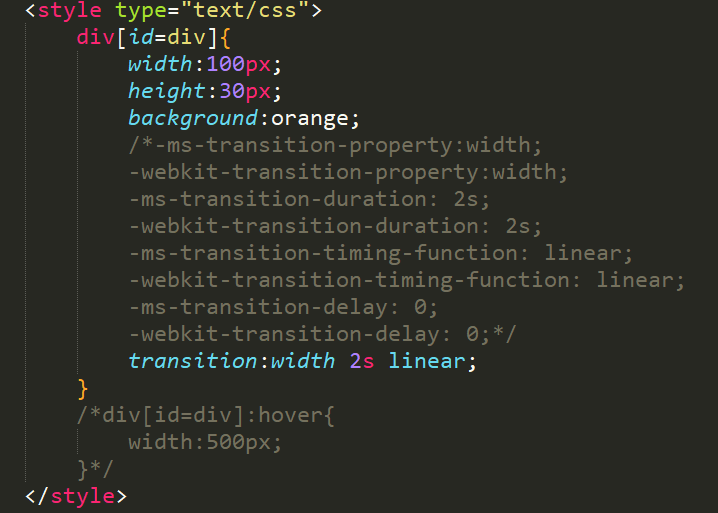
css3中的过渡属性:(transition)
过渡属性的注意事项:时间要加单位;
过渡的属性有四个:
属性名称(transition-property); 时间(transition-duration); 速度(traisition-timing-function);
延迟(transition-delay);
css3中的属性基本上都可以简写(类似于background)
例如:
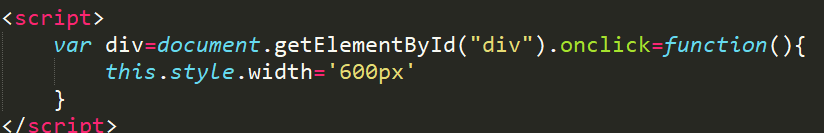
transition:width 2s linear 0s (解析:通过各种途径,只要改变了某元素的宽,都会执行此代码,的宽;2秒内执行完,匀速,0秒的延迟)
-webkit-transition:width 2s linear 0s (兼容谷歌,(谷歌的transition前缀可以省略));
-o-transition:width 2s linear 0s (兼容欧朋)
-moz-transition:width 2s linear 0s (兼容火狐)
-ms-transition:width 2s linear 0s (兼容ie)
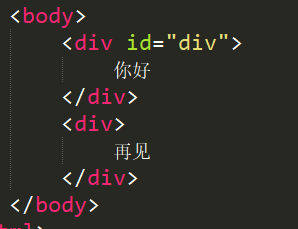
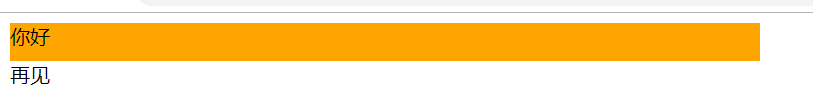
小案例:



效果是:
animation:动画属性的简写 (css3添加动画要写@keyframes(一定要加前缀))
动画属性有4个:
动画名称(用于@keyframes)(animation-name); 规定动画完成的周期(animation-duration); 规定动画的速度(animation-timing-function)
动画不执行时的样式(animation-fill-mode); 延迟几秒执行动画(animation-delay); 规定动画的执行次数(animation-iteration-count);
下一个周期是否逆向执行(animation-direction); 规定动画运行或暂停(animation-play-state);
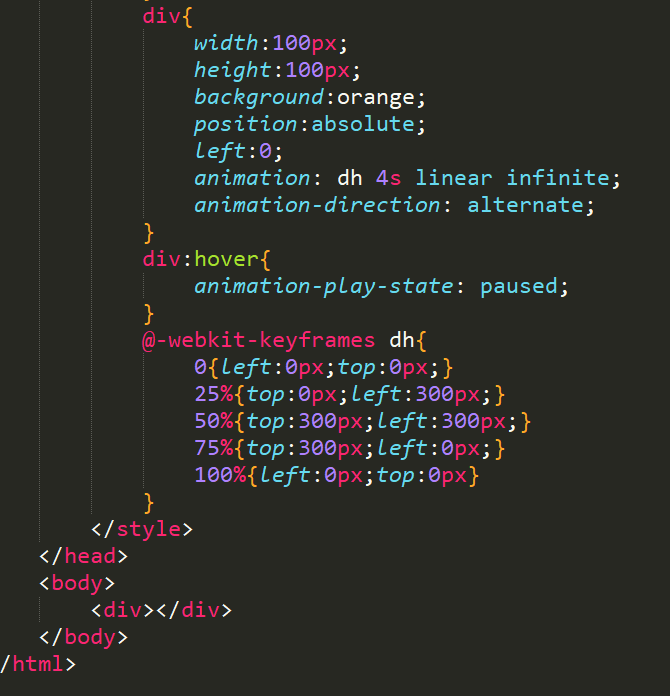
小案例:

2D和3D
transform: 适用于2d和3d转换的元素;
c3种的3d和2d特效都是方法(函数)
2d种提供了4个方法;
transform:translate() 平移,两个参数在x轴平移的距离 在y轴平移的距离 ,translateZ() 在z轴平移的距离
transform:rotate() 旋转,参数是number deg(角度) rotateX() x轴旋转 (依此类推)
transform:scale() 缩放,两个参数(5)x/y都是5倍 (5,1) x是5倍,y是1倍;(放大) (.3) 缩小
transform:skew() 拉伸,两个参数 (xdeg,ydeg);
注意:transform属性,只能应用于简写,不能分开写,否则后者将会覆盖前者;
3d的原理:近大远小;
视距:物体于视网膜的距离
-webkit-perspective:透镜(视距)(一定要加前缀)(这个属性必须加在父级的元素上面且尽量不要写在body上) flat(2d);
-webkit-transform-style:preserve-3d; (内部子元素成3d效果)
如果该元素有3d的效果:perspective的视距给他的父级元素;
transform-origin() 两个参数,旋转位置的修改;让内部的子元素跟父级3d
backface-visibility:hidden; 元素不面对屏幕时是否可见;
