
对于修改连接的uri
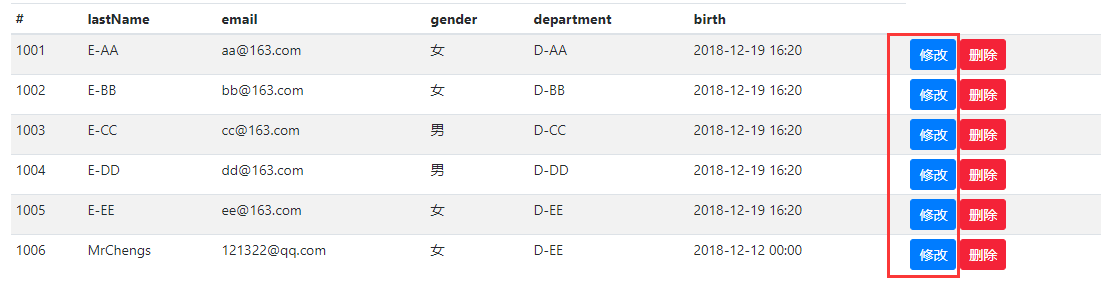
在list.html中
<a>标签本来就是已get方式提交
<a class="btn btn-sm btn-primary" th:href="@{/emp/} + ${emp.id} ">修改</a>
修改需要知道id,所以路径上需要有有该修改的员工id
两个属性是要进行拼串的不可以写在一起

controller实现页面的跳转
//修改 @GetMapping("/emp/{id}") public String updataEmp(@PathVariable("id")Integer id, Model model){ Employee employee = employeeDao.get(id); model.addAttribute("emp",employee); //部门选择的修改 Collection<Department> departments = departmentDao.getDepartments(); model.addAttribute("depts",departments); //跳转到修改页面(add.html是一个修改和添加二合一的页面)
return "emp/add";
}
实现修改员工的controller:
//员工修改 @PutMapping("/emp") public String updataToEmp(Employee employee){ System.out.println(employee); //修改的数据 employeeDao.save(employee); return "redirect:/emps"; }
在删除页面的标志:

list.html中
使用<input type="hidden" name="_method" value="delete">修改提交表单方式时记得要启用hiddenMethod过滤器spring.mvc.hiddenmethod.filter.enabled=true
<form th:action="@{/delete/}+${emp.id}" method="post">
<input type="hidden" name="_method" value="delete">
<button class="btn btn-sm btn-danger">删除</button>
</form>
controller实现:
//删除请求 @DeleteMapping("/delete/{id}") public String delete(@PathVariable("id") Integer id){ employeeDao.delete(id); return "redirect:/emps"; }