1、导入静态资源
这里我们将页面放在templates文件夹中,就是为了使用thymeleaf模板引擎功能
使用模板引擎需保证pom文件中导入了依赖
<!--引入thymeleaf模板引擎--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>

2、设置默认访问首页
在mvc拓展类中添加视图映射
//实现WebMvcConfigurer接口以扩展springMVC的功能 //@EnableWebMvc 此标签表示全面接管springmvc配置,建议不使用 @Configuration public class MyMvcConfig implements WebMvcConfigurer { @Override public void addViewControllers(ViewControllerRegistry registry) { //默认访问/和/index.html是访问静态资源路径下的index.html; //这里我们添加视图映射之后让其访问templates下的login.html(使用thymeleaf模板引擎) registry.addViewController("/").setViewName("login"); registry.addViewController("/index.html").setViewName("login"); } }
3、通过webjars引入bootstrap和jQuery
<!--引入webjars中的jQuery--> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.2.1</version> </dependency> <!--引入webjars中的bootstrap--> <dependency> <groupId>org.webjars</groupId> <artifactId>bootstrap</artifactId> <version>4.0.0</version> </dependency>
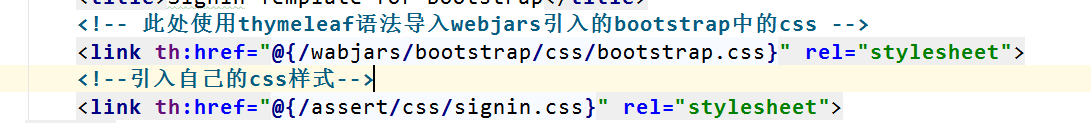
4、在页面中通过thymeleaf语法(当然也可以不使用)引用bootstrap等

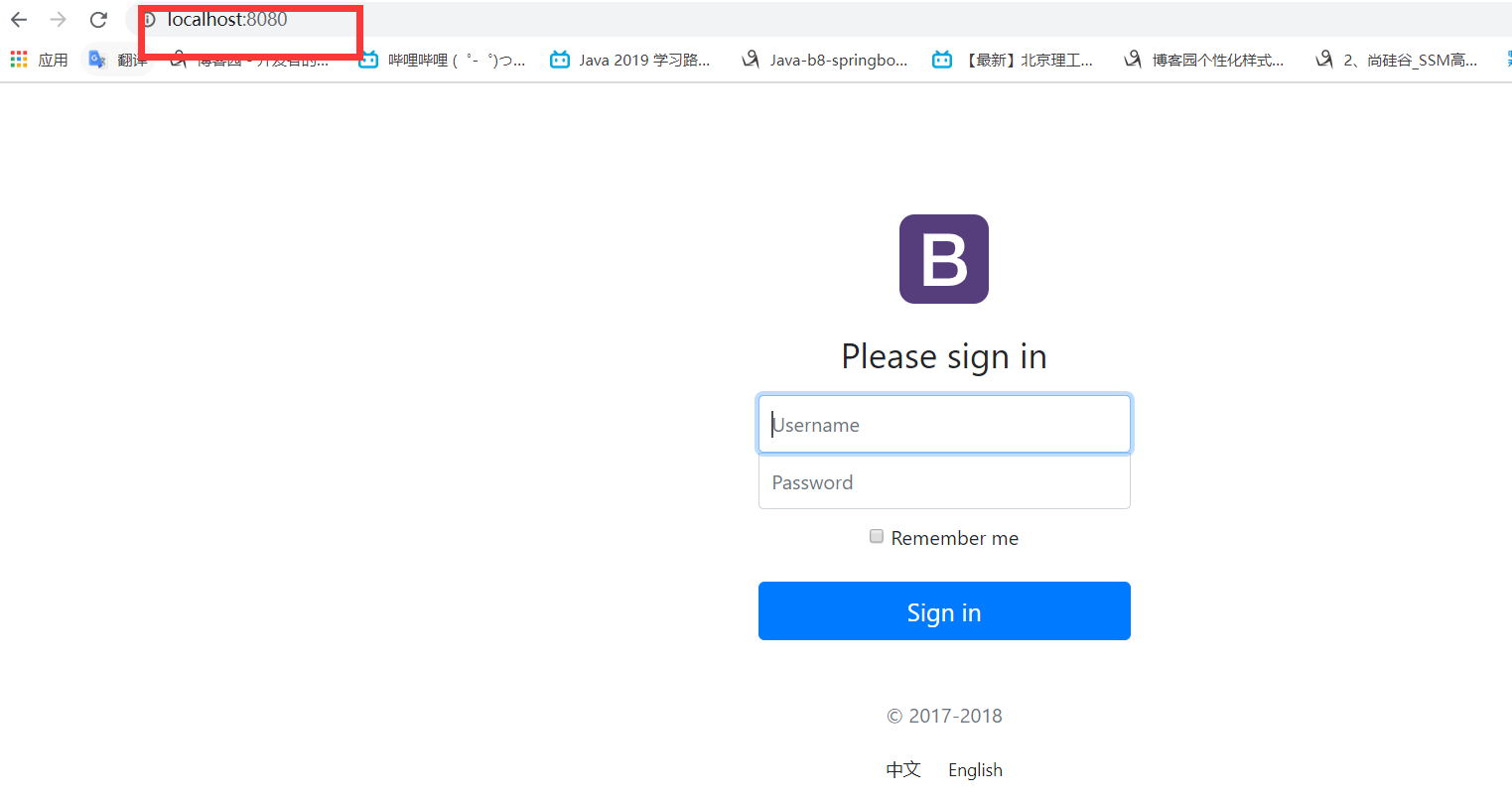
5、进行测试访问

通过访问项目首页进入了login.html,说明配置成功