对静态资源映射的映射类配置:

public void addResourceHandlers(ResourceHandlerRegistry registry) { if (!this.resourceProperties.isAddMappings()) { logger.debug("Default resource handling disabled"); } else { Duration cachePeriod = this.resourceProperties.getCache().getPeriod(); CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl(); if (!registry.hasMappingForPattern("/webjars/**")) { this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{"/webjars/**"}). addResourceLocations(new String[]{"classpath:/META-INF/resources/webjars/"}). setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl)); } String staticPathPattern = this.mvcProperties.getStaticPathPattern(); if (!registry.hasMappingForPattern(staticPathPattern)) { this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{staticPathPattern}).addResourceLocations(getResourceLocations(this.resourceProperties.getStaticLocations())).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl)); } } }
1)、 webjars
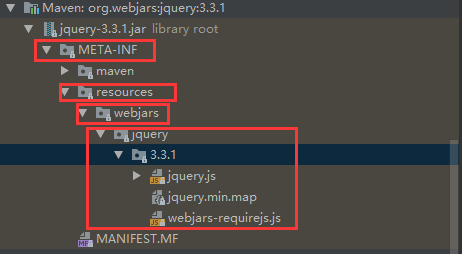
所有 /webjars/** ,都去 classpath:/META-INF/resources/webjars/ 找资源;
webjars:以jar包的方式引入静态资源;
在webjars的官网里面找出对应资源的pom依赖,添加到pom文件中
<!-- jquery的webjar-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.3.1</version>
</dependency>

在访问的时候只需要写webjars下面资源的名称即可
此时引入之后就可以使用!!!!
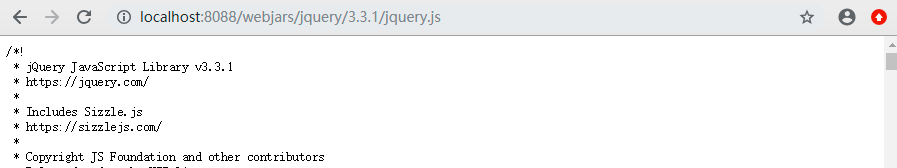
访问网址进行一下测试:
http://localhost:8088/webjars/jquery/3.3.1/jquery.js

可以成功访问
ResourceProperties.java
@ConfigurationProperties(prefix = "spring.resources", ignoreUnknownFields = false)
public class ResourceProperties implements ResourceLoaderAware {
//可以设置和静态资源有关的参数,缓存时间等
.....
}

2)、springboot可以存放自己的静态资源的位置
"/**" 访问当前项目的任何资源,都去(静态资源的文件夹)找映射
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{"
classpath:/META-INF/resources/",
"classpath:/resources/",
"classpath:/static/",
"classpath:/public/"};
"/" 当前项目根路径
在resources目录下的:
-resources
-static
-public
-/
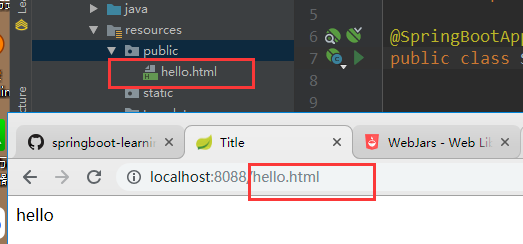
测试访问hello.html网页(注意不用加resources和static等前缀,访问静态资源的时候默认去这几个路径下找)
可以直接找到网页文件的位置

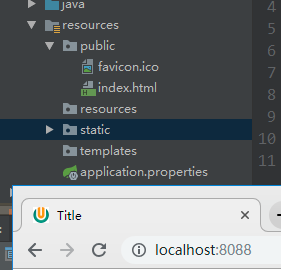
3)、配置欢迎页
不管访问路径是http://localhost/8080还是http://localhost:8080/index.html;默认中的配置是找以上静态资源文件路径中的index.html页面
4)、配置网页图标
@Configuration
@ConditionalOnProperty(
value = {"spring.mvc.favicon.enabled"},
matchIfMissing = true
)
public static class FaviconConfiguration implements ResourceLoaderAware {
private final ResourceProperties resourceProperties;
private ResourceLoader resourceLoader;
public FaviconConfiguration(ResourceProperties resourceProperties) {
this.resourceProperties = resourceProperties;
}
public void setResourceLoader(ResourceLoader resourceLoader) {
this.resourceLoader = resourceLoader;
}
@Bean
public SimpleUrlHandlerMapping faviconHandlerMapping() {
SimpleUrlHandlerMapping mapping = new SimpleUrlHandlerMapping();
mapping.setOrder(-2147483647);
mapping.setUrlMap(Collections.singletonMap("**/favicon.ico", this.faviconRequestHandler()));
return mapping;
}
@Bean
public ResourceHttpRequestHandler faviconRequestHandler() {
ResourceHttpRequestHandler requestHandler = new ResourceHttpRequestHandler();
requestHandler.setLocations(this.resolveFaviconLocations());
return requestHandler;
}
private List<Resource> resolveFaviconLocations() {
String[] staticLocations = WebMvcAutoConfiguration.WebMvcAutoConfigurationAdapter.
getResourceLocations(this.resourceProperties.getStaticLocations());
List<Resource> locations = new ArrayList(staticLocations.length + 1);
Stream var10000 = Arrays.stream(staticLocations);
ResourceLoader var10001 = this.resourceLoader;
this.resourceLoader.getClass();
var10000.map(var10001::getResource).forEach(locations::add);
locations.add(new ClassPathResource("/"));
return Collections.unmodifiableList(locations);
}
}
所有的 **/favicon.ico(图标名不能变) 都是在静态资源文件下找(添加图标不显示则按ctrl+f5刷新清除缓存);

与之前的进行对比

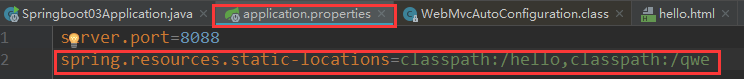
5)、自定义静态资源路径(不使用默认的那些静态资源路径)
spring.resources.static-locations=classpath:/hello,classpath:/qwe

实质是一个数组的形式,可以配多个路径,
该配置之后原来默认的静态静态资源路径就无效了,只是自定义的路径生效
此时访问原来静态文件的文件则404

