内容摘要:
Cookie
因为http协议是无状态的,那么就导致服务端与客户端没办法维持回话,所以浏览器出了个技术叫做cookie,基于cookie就能完成会话跟踪.
Cookie 相当于一个空的字典,浏览器每次访问服务器都会携带cookie,那么服务器就可以通过cookie设置一些标识或者状态信息,那么将来等浏览器再次访问的时候,服务端就可以通过cookie携带过来的内容来识别用户状态,从而判断是否继续保持这个会话
session
基于cookie实现,用户访问网站,为了会话,需要在cookie中设置一些用户的信息,但是cookie是保存在浏览器客户端的,那么就没有办法保证部分用户信息的安全性,所以,服务端只在cookie里面放一个sessionid键值对,值是一个加密字符串,将来浏览器只要在cookie中携带着sessionid,那么服务端就可以通过sessionid的值获取到这个用户的信息,并基于用户的请求返回对应的信息.
Cookie:cookie是浏览器的技术
cookie是具体的一个浏览器针对一个服务器存储的键值对key-value(字典{}),是保存在浏览器上的一个字典结构,存储在请求头中的.
设置cookie:
# 使用响应体对象 rep = HttpResponse(...) 或 rep = render(request, ...) 或 rep = redirect() rep.set_cookie(key,value,...) ret.set_signed_cookie('is_login',True,salt='hahaha')
获取Cookie
# 使用request.COOKIES,通过字典的键取值的方式 #如果之前设置的值是True,则这里得到的值是字符串,因为是经过网络传输的,原本是字节,经过Django的处理后变成了字符串 request.COOKIES['key'] 或request.COOKIES.get(‘is_login’,False) request.get_signed_cookie('is_login',salt='hahaha')
删除Cookie
# 这个语句用的少,一般使用快捷键Ctrl + Shift + del三个键来清除浏览器的页面缓存和cookie #使用响应体对象 rep = HttpResponse(...) 或 rep = render(request, ...) 或 rep = redirect() rep.delete_cookie("user") # 删除用户浏览器上之前设置的usercookie值
Session是一项服务器端技术,是基于cookie开发的
小结session:
1,一个浏览器访问一个服务器只有一个sessionid,如果已经有sessionid,登录不同的用户的话,sessionid还是使用原来的那个,只是将数据库中那条记录的session_data更新了
2,不同的浏览器,同一个用户,访问同一个服务器,会产生新的sessionid,新的记录在数据库中产生
总结而言:Cookie弥补了HTTP无状态的不足,让服务器知道来的人是“谁”;但是Cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过Cookie识别不同的用户,对应的在Session里保存私密的信息以及超过4096字节的文本。
设置session:
request.session['session_login'] = True

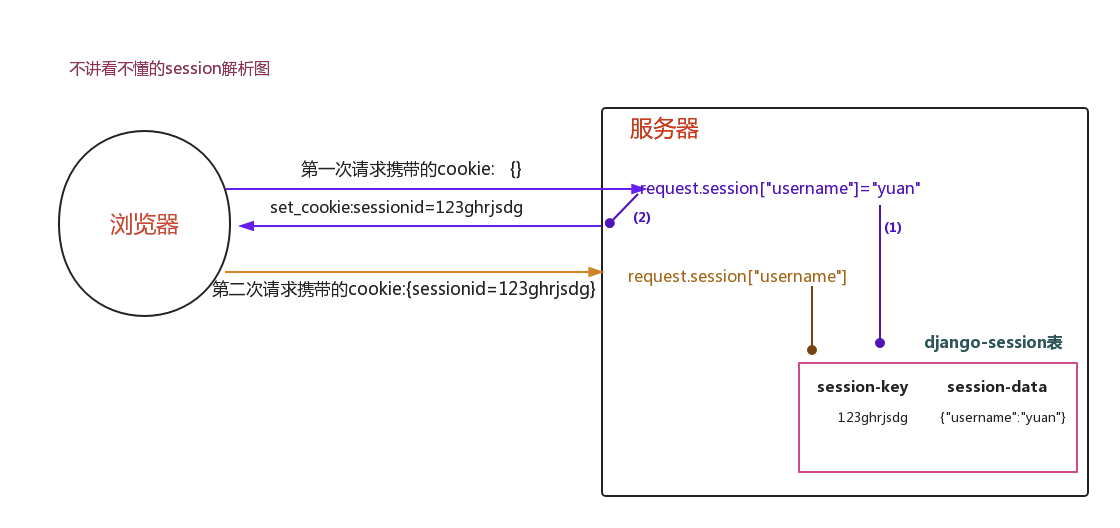
△视图函数设置 request.session[‘username’] = ‘yuan’的时候,Django内部做了三件事:
1,生成一个随机字符串
2,把响应体给浏览器的时候要设置一个set_cookie,键是sessionid,值是刚刚生成的随机字符串
3,在Django-session表中生成一条记录,其中session-key字段对应的值是sessionid对应的随机字符串,session-data字段对应的值是你给session设置的键值组成的字典
获取session:
request.session.get('session_login') # 得到的是布尔值,因为是从数据库取的

△下次视图函数通过request.session[‘username’] 取值,也做了 三件事:
1,去cookie中找sessionid对应的字符串
2,将拿到的字符串到数据库的Django-session表中去匹配session-key = 那个随机字符串的记录,拿到对应记录中session-data对应的字典
3,从字典中找要取的键对应的值
删除session:
del request.session["session_login"] # 删除一组键值对(只删除当前的sessionid在数据库中的那条记录的session_data中的这一组键值对)
request.session.delete() # 只删除当前的会话在数据库中的记录(数据库中没有当前的sessionid对应的记录了,但是Cookie中还保留着当前的sessionid键值对,之后会被覆盖掉)
request.session.flush() # 删除当前的会话数据并删除会话的(当前的sessionid在数据库中的记录被删除了,在Cookie中对应的键值对也被删除了) 用的多

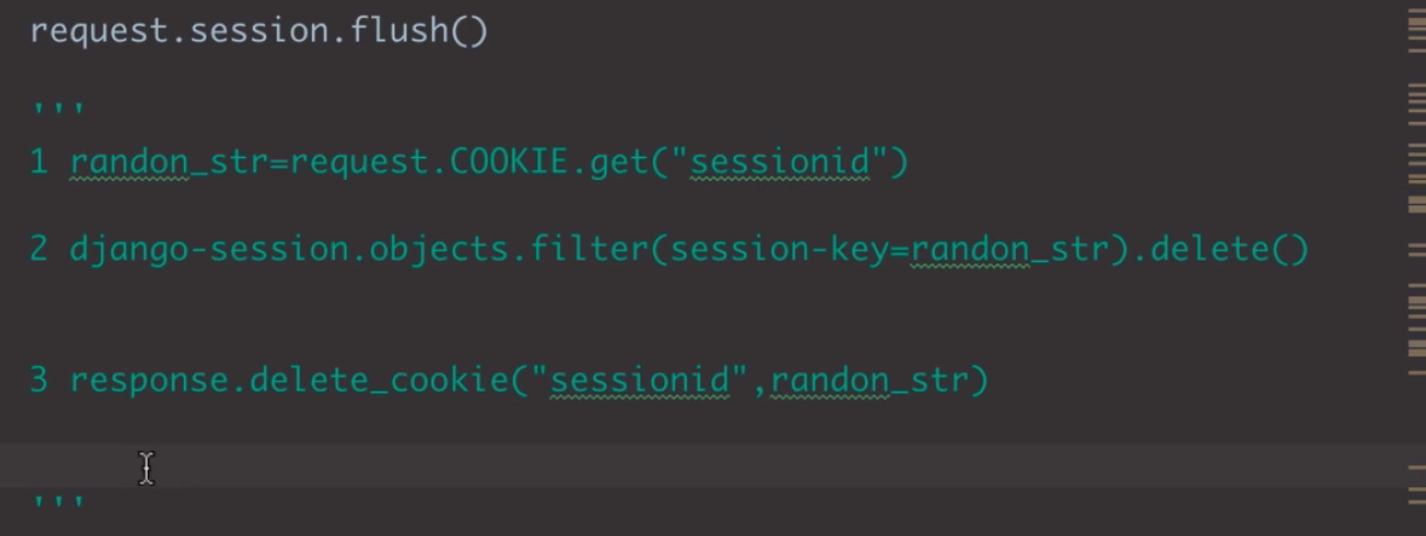
△三件事:
1,去cookie中找sessionid对应的字符串
2,将拿到的字符串到数据库的Django-session表中去匹配session-key = 那个随机字符串的记录,删除对应的记录
3,通过响应体返回要删除cookie中的这组键值对的信息
栗子:

{% load static %} <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Title</title> <!-- Bootstrap --> <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <div style="margin-top: 100px"></div> <form class="form-horizontal" action="{% url 'login_session' %}" method="post"> {% csrf_token %} <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">username</label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputEmail3" placeholder="username" name="username"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password" name="password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in </button> </div> </div> </form> </div> </div> </div> </body> </html>

{% load static %} <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>home</title> </head> <body> <h1>hello,<< {{ username }} >>,欢迎访问home页面</h1> <a href="{% url 'index_session' %}">index页面点击这里</a> <a href="{% url 'logout_session' %}">退出</a> </body> </html>

{% load static %} <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>index</title> </head> <body> <h1>这是index页面</h1> 上次访问时间: {{ last_time }} </body> </html>
cookie版的登录认证

def login(request): if request.method == 'POST': user = request.POST.get('username') psw = request.POST.get('password') user_obj = UserInfo.objects.filter(username=user, password=psw) if user_obj.exists(): # 说明登录成功 res = redirect(reverse('home')) # 响应体对象 # res = HttpResponse('OK') # 响应体对象 # 使用响应体对象添加cookie # res.set_cookie('is_login', True) res.set_cookie('is_login', True, path=reverse('home')) # 只对指定路径的视图函数有效 # res.set_cookie('is_login', True,max_age=5) # 延续的时间 5秒之后这个键值对消失 # res.set_cookie('is_login', True,expires=datetime.datetime(year=2019,month=3,day=7,hour=11,minute=47,second=0)) # 截止的时间 注意:默认是UTC时间,我们是东八区,hour需要-8;second=0可以不写,默认就是0 res.set_cookie('username', user) # 注意这里是用户的名字,使用前端传输过来的 user 或者从数据库取出来用户对象的名字 user_obj.username print('login+post>>>', request.COOKIES) return res print('login+get>>>', request.COOKIES) return render(request, 'login.html') def home(request): # print('home+get>>>',request.COOKIES) # {'csrftoken': '8NASY5vIbsVPwsjhmHFxYHkCkPShXLh8q7DzOQ7yVirxaYFx8fjRb1BvBjq2mb15', 'is_login': 'True', 'username': 'chao'} 是字典,键和值全部是字符串 cookie_login = request.COOKIES.get('is_login', False) # print(cookie_login,type(cookie_login)) # True <class 'str'>,经过网络传输的得到的是字符串 if cookie_login: username = request.COOKIES.get('username') return render(request, 'home.html', {'username': username}) else: return redirect('login') def index(request): # print('index+>>>',request.COOKIES) # 显示上次访问的时间 now = datetime.datetime.now().strftime('%Y-%m-%d %H:%M:%S') # 当前访问的时间 last_time = request.COOKIES.get('last_time', '') # 获取这次请求携带着的,添加进上次响应信息中的时间. 第一次访问没有,给个默认的空字符串 res = render(request, 'index.html', {'last_time': last_time}) # 将获取到的上次的访问时间返回到前端页面去渲染 res.set_cookie('last_time', now) # 将当前时间添加到cookie中,跟随响应信息一起返回给客户端浏览器 return res
session版的登录认证

def wrapper(fn): def inner(request, *args, **kwargs): is_login = request.session.get('session_login') if is_login: res = fn(request, *args, **kwargs) return res else: return redirect(reverse('login_session')) return inner def login_session(request): if request.method == 'POST': user = request.POST.get('username') psw = request.POST.get('password') user_obj = UserInfo.objects.filter(username=user, password=psw) if user_obj.exists(): # 登录成功 request.session['session_login'] = True request.session['username'] = user # 使用session添加信息 return redirect(reverse('home_session')) return render(request, 'login.html') @wrapper def home_session(request): # is_login = request.session.get('session_login',False) # print('session_login',is_login) # # if is_login: # username = request.session.get('username') # # return render(request, 'home.html',{'username':username}) # else: # return redirect(reverse('login_session')) username = request.session.get('username') return render(request, 'home.html', {'username': username}) @wrapper def index_session(request): now = datetime.datetime.now().strftime('%Y-%m-%d %H-%M-%S') request.session['last_time'] = now last_time = request.session.get('last_time', '') return render(request, 'index.html', {'last_time': last_time}) @wrapper def logout_session(request): del request.session["session_login"] # 删除一组键值对 # request.session.delete() # 将数据库中的那一条记录删除了(数据库中已经找不到当前的cookieID了),但是cookie中还保存着当前的sessionid(即只删Django_session表中的记录,不删除cookie中的数据) # request.session.flush() # 删除当前的会话数据并删除会话的Cookie(即既删除数据库中的那一条记录又删除cookie表中的sessionid) return redirect(reverse('login_session'))
实例的整体执行流程图:

一 会话跟踪
我们需要先了解一下什么是会话!可以把会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应。例如你给10086打个电话,你就是客户端,而10086服务人员就是服务器了。从双方接通电话那一刻起,会话就开始了,到某一方挂断电话表示会话结束。在通话过程中,你会向10086发出多个请求,那么这多个请求都在一个会话中。 客户向某一服务器发出第一个请求开始,会话就开始了,直到客户关闭了浏览器会话结束。
在一个会话的多个请求中共享数据,这就是会话跟踪技术。例如在一个会话中的请求如下:
- 请求银行主页;
- 请求登录(请求参数是用户名和密码);
- 请求转账(请求参数与转账相关的数据);
- 请求信誉卡还款(请求参数与还款相关的数据)。
在这上会话中当前用户信息必须在这个会话中共享的,因为登录的是张三,那么在转账和还款时一定是相对张三的转账和还款!这就说明我们必须在一个会话过程中有共享数据的能力。而web中这种能力的实现就要依靠cookie和session
二 cookie
Cookie的由来
大家都知道HTTP协议是无状态的。
无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的请求响应情况。
一句有意思的话来描述就是人生只如初见,对服务器来说,每次的请求都是全新的。
状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留。会话中产生的数据又是我们需要保存的,也就是说要“保持状态”。因此Cookie就是在这样一个场景下诞生。
并且还有一个问题就是,你登陆我的网站的时候,我没法确定你是不是登陆了,之前我们学的django,虽然写了很多页面,但是用户不用登陆都是可以看所有网页的,只要他知道网址就行,但是我们为了自己的安全机制,我们是不是要做验证啊,访问哪一个网址,都要验证用户的身份,但是还有保证什么呢,用户登陆过之后,还要保证登陆了的用户不需要再重复登陆,就能够访问我网站的其他的网址的页面,对不对,但是http无状态啊,怎么保证这个事情呢?此时就要找cookie了。
什么是Cookie
首先来讲,cookie是浏览器的技术,Cookie具体指的是一段小信息,它是服务器发送出来存储在浏 览器上的一组组键值对,可以理解为服务端给客户端的一个小甜点,下次访问服务器时浏览器会自动携带这些键值对,以便服务器提取有用信息。
Cookie的原理
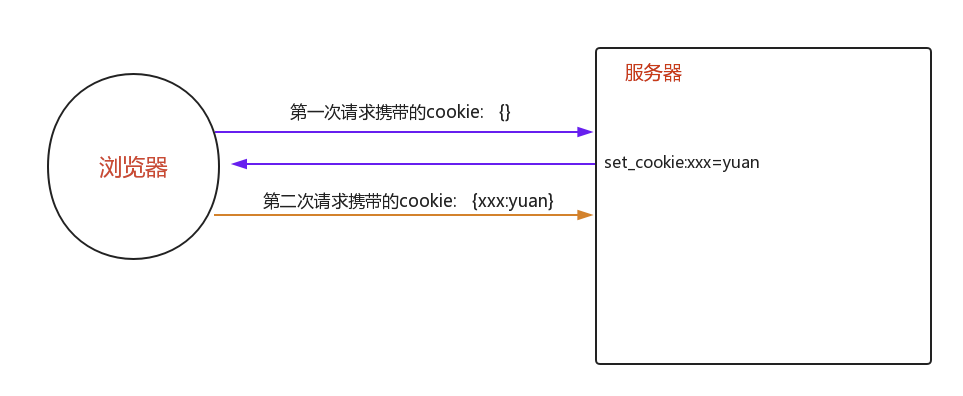
cookie的工作原理是:浏览器访问服务端,带着一个空的cookie,然后由服务器产生内容,浏览器收到相应后保存在本地;当浏览器再次访问时,浏览器会自动带上Cookie,这样服务器就能通过Cookie的内容来判断这个是“谁”了。
查看Cookie
我们使用Chrome浏览器,打开开发者工具。

cookie图解

Cookie规范
- Cookie大小上限为4KB;
- 一个服务器最多在客户端浏览器上保存20个Cookie;
- 一个浏览器最多保存300个Cookie,因为一个浏览器可以访问多个服务器。
上面的数据只是HTTP的Cookie规范,但在浏览器大战的今天,一些浏览器为了打败对手,为了展现自己的能力起见,可能对Cookie规范“扩展”了一些,例如每个Cookie的大小为8KB,最多可保存500个Cookie等!但也不会出现把你硬盘占满的可能!
注意,不同浏览器之间是不共享Cookie的。也就是说在你使用IE访问服务器时,服务器会把Cookie发给IE,然后由IE保存起来,当你在使用FireFox访问服务器时,不可能把IE保存的Cookie发送给服务器。
Cookie与HTTP头
Cookie是通过HTTP请求和响应头在客户端和服务器端传递的:
- Cookie:请求头,客户端发送给服务器端;
- 格式:Cookie: a=A; b=B; c=C。即多个Cookie用分号离开; Set-Cookie:响应头,服务器端发送给客户端;
- 一个Cookie对象一个Set-Cookie: Set-Cookie: a=A Set-Cookie: b=B Set-Cookie: c=C
Cookie的覆盖
如果服务器端发送重复的Cookie那么会覆盖原有的Cookie,例如客户端的第一个请求服务器端发送的Cookie是:Set-Cookie: a=A;第二请求服务器端发送的是:Set-Cookie: a=AA,那么客户端只留下一个Cookie,即:a=AA。
三 django中操作cookie
Ctrl + Shift + del三个键来清除页面缓存和cookie,将来这个操作你会用的很多。
获取Cookie
request.COOKIES['key'] request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None)
参数:
default: 默认值
salt: 加密盐
max_age: 后台控制过期时间
设置Cookie
rep = HttpResponse(...) rep = render(request, ...) rep.set_cookie(key,value,...) rep.set_signed_cookie(key,value,salt='加密盐', max_age=None, ...)
参数:
key, 键
value='', 值
max_age=None, 超时时间
expires=None, 超时时间(IE requires expires, so set it if hasn't been already.)
path='/', Cookie生效的路径,/ 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问
domain=None, Cookie生效的域名
secure=False, https传输
httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
set_cookie方法源码:
class HttpResponseBase: def set_cookie(self, key, 键 value='', 值 max_age=None, 超长时间 ,有效事件,max_age=20意思是这个cookie20秒后就消失了,默认时长是2周,这个是以秒为单位的 cookie需要延续的时间(以秒为单位) 如果参数是 None`` ,这个cookie会延续到浏览器关闭为止。 expires=None, 超长时间,值是一个datetime类型的时间日期对象,到这个日期就失效的意思,用的不多 expires默认None ,cookie失效的实际日期/时间。 path='/', Cookie生效的路径,就是访问哪个路径可以得到cookie,'/'是所有路径都能获得cookie 浏览器只会把cookie回传给带有该路径的页面,这样可以避免将 cookie传给站点中的其他的应用。 / 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问 domain=None, Cookie生效的域名 你可用这个参数来构造一个跨站cookie。 如, domain=".example.com" 所构造的cookie对下面这些站点都是可读的: www.example.com 、 www2.example.com 和an.other.sub.domain.example.com 。 如果该参数设置为 None ,cookie只能由设置它的站点读取。 secure=False, 如果设置为 True ,浏览器将通过HTTPS来回传cookie。 httponly=False 只能http协议传输,无法被JavaScript获取 (不是绝对,底层抓包可以获取到也可以被覆盖) ): pass
删除Cookie
def logout(request):
rep = redirect("/login/")
rep.delete_cookie("user") # 删除用户浏览器上之前设置的usercookie值
return rep
Cookie版登陆校验示例:
def check_login(func):
@wraps(func)
def inner(request, *args, **kwargs):
next_url = request.get_full_path()
if request.get_signed_cookie("login", salt="SSS", default=None) == "yes":
# 已经登录的用户...
return func(request, *args, **kwargs)
else:
# 没有登录的用户,跳转刚到登录页面
return redirect("/login/?next={}".format(next_url))
return inner
def login(request):
if request.method == "POST":
username = request.POST.get("username")
passwd = request.POST.get("password")
if username == "xxx" and passwd == "dashabi":
next_url = request.GET.get("next")
if next_url and next_url != "/logout/":
response = redirect(next_url)
else:
response = redirect("/class_list/")
response.set_signed_cookie("login", "yes", salt="SSS")
return response
return render(request, "login.html")
留两个小练习吧:
案例1:显示上次访问时间。
注意:在settings.py中将默认的时间修改为我们东八区的时间
# TIME_ZONE = 'UTC' # UTC时间,默认的 TIME_ZONE = 'Asia/Shanghai' # 设置成东八区时间 注意,这里可以使用Shanghai但是不能使用Beijing

def index(request): # print('index+>>>',request.COOKIES) # 显示上次访问的时间 now = datetime.datetime.now().strftime('%Y-%m-%d %H:%M:%S') # 当前访问的时间 last_time = request.COOKIES.get('last_time', '') # 获取这次请求携带着的,添加进上次响应信息中的时间. 第一次访问没有,给个默认的空字符串 res = render(request, 'index.html', {'last_time': last_time}) # 将获取到的上次的访问时间返回到前端页面去渲染 res.set_cookie('last_time', now) # 将当前时间添加到cookie中,跟随响应信息一起返回给客户端浏览器 return res

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>index</title> </head> <body> <h1>这是index页面</h1> 上次访问时间: {{ last_time }} </body> </html>
案例2:显示上次浏览过的商品。
四 session
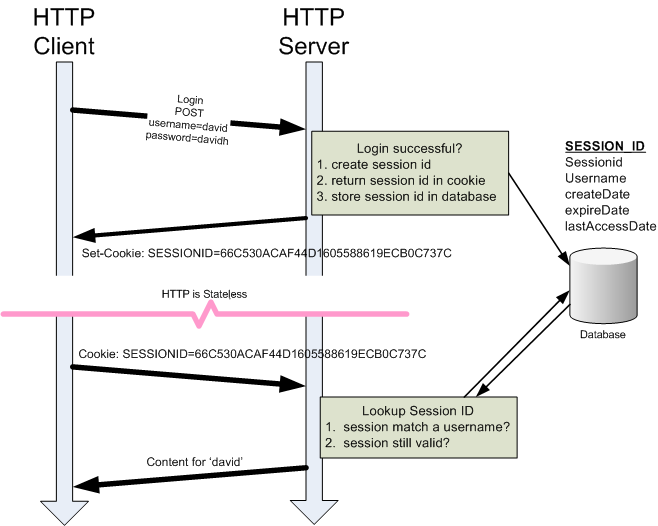
Session是服务器端技术,利用这个技术,服务器在运行时可以 为每一个用户的浏览器创建一个其独享的session对象,由于 session为用户浏览器独享,所以用户在访问服务器的web资源时 ,可以把各自的数据放在各自的session中,当用户再去访问该服务器中的其它web资源时,其它web资源再从用户各自的session中 取出数据为用户服务。


Cookie虽然在一定程度上解决了“保持状态”的需求,但是由于Cookie本身最大支持4096字节,以及Cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是Session。
问题来了,基于HTTP协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的Cookie就起到桥接的作用。
我们可以给每个客户端的Cookie分配一个唯一的id,这样用户在访问时,通过Cookie,服务器就知道来的人是“谁”。然后我们再根据不同的Cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。
总结而言:Cookie弥补了HTTP无状态的不足,让服务器知道来的人是“谁”;但是Cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过Cookie识别不同的用户,对应的在Session里保存私密的信息以及超过4096字节的文本。
另外,上述所说的Cookie和Session其实是共通性的东西,不限于语言和框架。
五 django中操作session
Django中Session相关方法
注意:这都是django提供的方法,其他的框架就需要你自己关于cookie和session的方法了。 # 获取、设置、删除Session中数据 #取值 request.session['k1'] request.session.get('k1',None) #request.session这句是帮你从cookie里面将sessionid的值取出来,将django-session表里面的对应sessionid的值的那条记录中
的session-data字段的数据给你拿出来(并解密),get方法就取出k1这个键对应的值 #设置值 request.session['k1'] = 123 request.session.setdefault('k1',123) # 存在则不设置 #帮你生成随机字符串,帮你将这个随机字符串和用户数据(加密后)和过期时间保存到了django-session表里面,帮你将这个随机字符串以sessionid:随机字符串的形式添加到
cookie里面返回给浏览器,这个sessionid名字是可以改的,以后再说 #但是注意一个事情,django-session这个表,你不能通过orm来直接控制,因为你的models.py里面没有这个对应关系 #删除值 del request.session['k1'] #django-session表里面同步删除 # 所有 键、值、键值对 request.session.keys() request.session.values() request.session.items() # 会话session的key session_key = request.session.session_key 获取sessionid的值 # 将所有Session失效日期小于当前日期的数据删除,将过期的删除 request.session.clear_expired() # 检查会话session的key在数据库中是否存在 request.session.exists("session_key") #session_key就是那个sessionid的值 # 删除当前会话的所有Session数据 request.session.delete() # 删除当前的会话数据并删除会话的Cookie。 request.session.flush() #常用,清空所有cookie---删除session表里的这个会话的记录, 这用于确保前面的会话数据不可以再次被用户的浏览器访问 例如,django.contrib.auth.logout() 函数中就会调用它。 # 设置会话Session和Cookie的超时时间 request.session.set_expiry(value) * 如果value是个整数,session会在这些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。
Session详细流程解析

Session版登陆验证示例

from functools import wraps def check_login(func): @wraps(func) def inner(request, *args, **kwargs): next_url = request.get_full_path() if request.session.get("user"): return func(request, *args, **kwargs) else: return redirect("/login/?next={}".format(next_url)) return inner def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") if user == "alex" and pwd == "alex1234": # 设置session request.session["user"] = user # 获取跳到登陆页面之前的URL next_url = request.GET.get("next") # 如果有,就跳转回登陆之前的URL if next_url: return redirect(next_url) # 否则默认跳转到index页面 else: return redirect("/index/") return render(request, "login.html") @check_login def logout(request): # 删除所有当前请求相关的session request.session.delete() return redirect("/login/") @check_login def index(request): current_user = request.session.get("user", None) return render(request, "index.html", {"user": current_user})
问题:同一个浏览器上,如果一个用户已经登陆了,你如果在通过这个浏览器以另外一个用户来登陆,那么到底是第一个用户的页面还是第二个用户的页面,有同学是不是懵逼了,你想想,一个浏览器和一个网站能保持两个用户的对话吗?你登陆一下博客园试试,第一个用户登陆的时候,没有带着sessionid,第二个用户登陆的时候,带着第一个用户的sessionid,这个值在第二个用户登陆之后,session就被覆盖了,浏览器上的sessionid就是我第二个用户的了,那么你用第一个用户再点击其他内容,你会发现,看到的都是第二个用户的信息(注意:公众都能访问的a标签不算)。还有,你想想是不是你登陆一次就在django-session表里面给你添加一条session记录吗?为什么呢?因为你想,如果是每个用户每次登陆都添加一条sesson的记录,那么这个用户一年要登陆多少次啊,那你需要记录多少次啊,你想想,所以,你每次登陆的时候,都会将你之前登陆的那个session记录给你更新掉,也就是说你登陆的时候,如果你带着一个session_id,那么不是新添加一条记录,用的还是django-session表里面的前面那一次登陆的session_key随机字符串,但是session_data和expire_date都变了,也就是说那条记录的钥匙还是它,但是数据变了,有同学又要问了,那我过了好久才过来再登陆的,那个session_id都没有了啊怎么办,你放心,你浏览器上的session_id没有了的话,你django-session表里的关于你这个用户的session记录肯定被删掉了。再想,登陆之后,你把登陆之后的网址拿到另外一个浏览器上去访问,能访问吗?当然不能啦,另外一个浏览器上有你这个浏览器上的cookie吗,没有cookie能有session吗?如果你再另外一个浏览器上又输入了用户名和密码登陆了,会发生什么事情,django-session表里面会多一条记录,记着,一个网站对一个浏览器,是一个sessionid的,换一个浏览器客户端,肯定会生成另外一个sessionid,django-session表里面的session_key肯定不同,但是session_data字段的数据肯定是一样的,当然了,这个还要看人家的加密规则。
Django中的Session配置
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用。
1. 数据库Session SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认) 2. 缓存Session SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎 SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置 3. 文件Session SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎 SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() 4. 缓存+数据库 SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎 5. 加密Cookie Session SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎 其他公用设置项: SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认) SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认) SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认) SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认) SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认) SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认) SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
CBV中加装饰器相关
CBV实现的登录视图

class LoginView(View): def get(self, request): """ 处理GET请求 """ return render(request, 'login.html') def post(self, request): """ 处理POST请求 """ user = request.POST.get('user') pwd = request.POST.get('pwd') if user == 'alex' and pwd == "alex1234": next_url = request.GET.get("next") # 生成随机字符串 # 写浏览器cookie -> session_id: 随机字符串 # 写到服务端session: # { # "随机字符串": {'user':'alex'} # } request.session['user'] = user if next_url: return redirect(next_url) else: return redirect('/index/') return render(request, 'login.html')
要在CBV视图中使用我们上面的check_login装饰器,有以下三种方式:

from django.utils.decorators import method_decorator class HomeView(View): def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") @method_decorator(check_login) def post(self, request): print("Home View POST method...") return redirect("/index/")

from django.utils.decorators import method_decorator class HomeView(View): @method_decorator(check_login) def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") def post(self, request): print("Home View POST method...") return redirect("/index/")

from django.utils.decorators import method_decorator @method_decorator(check_login, name="get") @method_decorator(check_login, name="post") class HomeView(View): def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") def post(self, request): print("Home View POST method...") return redirect("/index/")
补充
CSRF Token相关装饰器在CBV只能加到dispatch方法上,或者加在视图类上然后name参数指定为dispatch方法。
备注:
csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。

from django.views.decorators.csrf import csrf_exempt, csrf_protect from django.utils.decorators import method_decorator class HomeView(View): @method_decorator(csrf_exempt) def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") def post(self, request): print("Home View POST method...") return redirect("/index/")

from django.views.decorators.csrf import csrf_exempt, csrf_protect from django.utils.decorators import method_decorator @method_decorator(csrf_exempt, name='dispatch') class HomeView(View): def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") def post(self, request): print("Home View POST method...") return redirect("/index/")

