RecycleView
简介:
RecylerView是support-v7包中的新组件,是一个强大的滑动组件,与经典的ListView相比,同样拥有item回收复用的功能,这一点从它的名字recylerview即回收view也可以看出。
优点及作用:
根据官方的介绍RecylerView是ListView的升级版,既然如此那RecylerView必然有它的优点,现就RecylerView相对于ListView的优点罗列如下:
- RecylerView封装了viewholder的回收复用,也就是说RecylerView标准化了ViewHolder,编写Adapter面向的是ViewHolder而不再是View了,复用的 逻辑被封装了,写起来更加简单。
- 提供了一种插拔式的体验,高度的解耦,异常的灵活,针对一个Item的显示RecylerView专门抽取出了相应的类,来控制Item的显示,使其的扩展性非常强。例如:你想控制横向(解决了ListView只可以纵向分布的问题)或者纵向滑动列表效果可以通过LinearLayoutManager这个类来进行控制(与GridView效果对应的是GridLayoutManager,与瀑布流对应的还有StaggeredGridLayoutManager等),也就是说RecylerView不再拘泥于ListView的线性展示方式,它也可以实现GridView的效果等多种效果。你想控制Item的分隔线,可以通过继承RecylerView的ItemDecoration这个类,然后针对自己的业务需求去抒写代码。
- 可以控制Item增删的动画,可以通过ItemAnimator这个类进行控制,当然针对增删的动画,RecylerView有其自己默认的实现。
初步使用RecycleView
首先第一步是导入v7包
右键项目,点击Open Module Settings

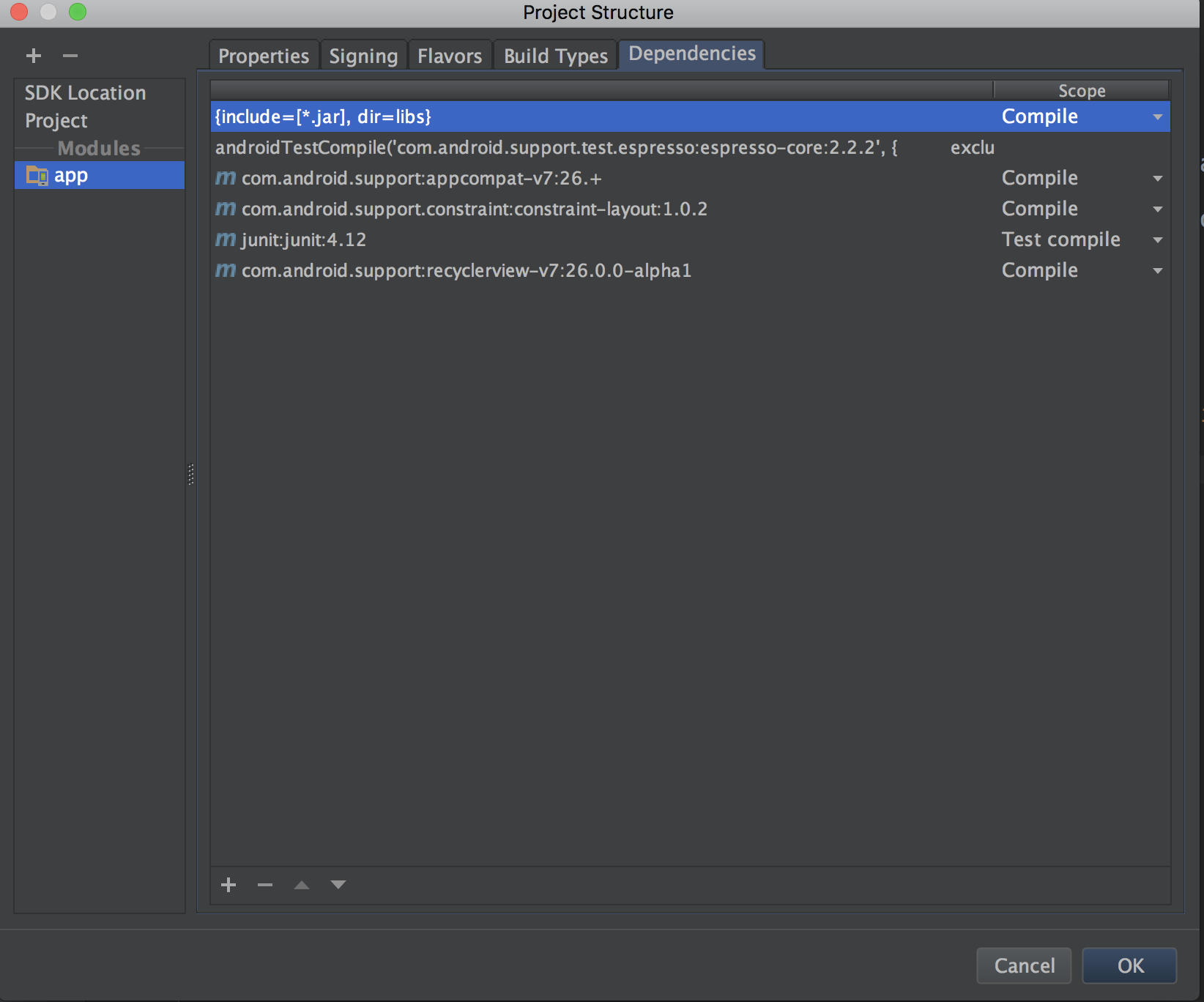
进入以下界面,点击Dependencies

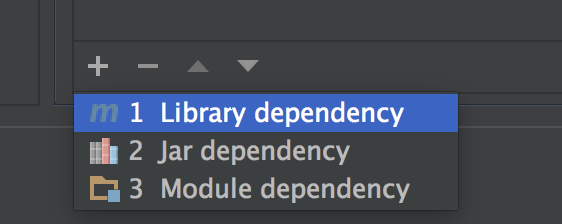
点击左下角的+符号

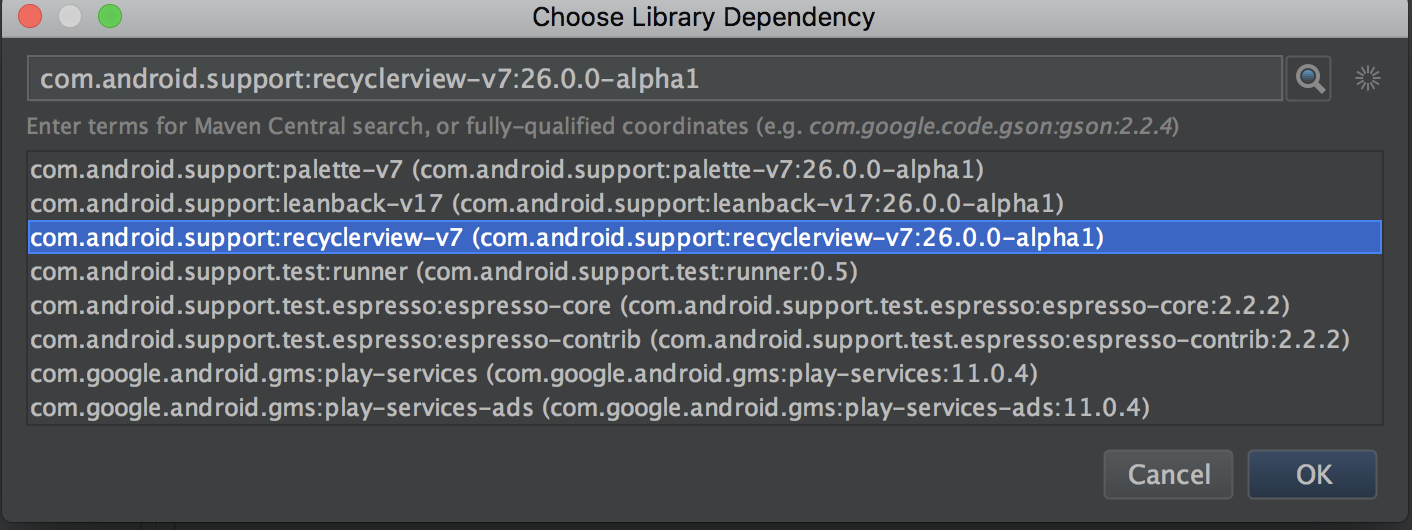
点击第一项Library dependency,进入以下界面选择recycleview-v7包就行了

acvitity_main.xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.contentprovide.liuliu.recycle_3.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="以下是RecycleView"
/>
<android.support.v7.widget.RecyclerView
android:id="@+id/myRecycle"
android:layout_width="wrap_content"
android:layout_height="200dp"></android.support.v7.widget.RecyclerView>
</LinearLayout>
java代码实现:
package com.contentprovide.liuliu.recycle_3;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/*
*
* 把RecycleView添加进布局文件中
* */
public class MainActivity extends AppCompatActivity {
// 声明一个RecycleView变量
RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 把自定义的RecycleView变量和activity_main.xml中的id绑定
recyclerView = (RecyclerView) findViewById(R.id.myRecycle);
// 设置RecycleView的布局方式,这里是线性布局,默认垂直
recyclerView.setLayoutManager(new LinearLayoutManager(this));
// 实例化自定义适配器
MyAdapter myAdapter = new MyAdapter();
// 把适配器添加到RecycleView中
recyclerView.setAdapter(myAdapter);
}
// 自定义类继承RecycleView.Adapter类作为数据适配器
class MyAdapter extends RecyclerView.Adapter {
// 在适配器当中自定义内部类,其中的子对象用于呈现数据
class Myholder extends RecyclerView.ViewHolder {
TextView t;
public Myholder(View view) {
super(view);
// 实例化自定义对象
t = (TextView) view;
}
}
// 以下是系统自动生成的三个方法
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
Myholder myholder = new Myholder(new TextView(parent.getContext()));
return myholder;
}
// 对控件赋值
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
Myholder mm = (Myholder) holder;
mm.t.setText("item" + position);
}
@Override
public int getItemCount() {
return 10;
}
}
}
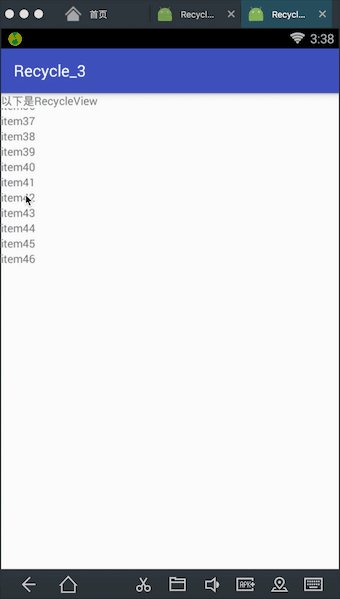
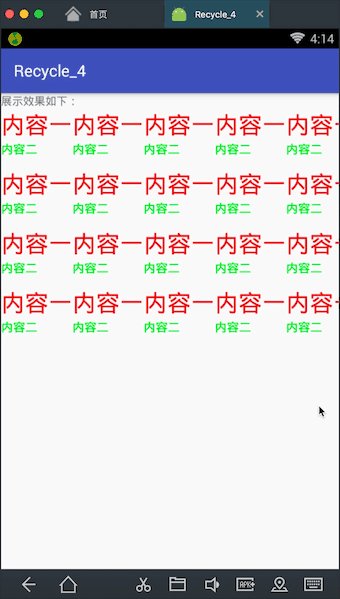
实现效果:
使用资源文件自定义列表项
好多时候每个列表项我们需要展示更多的内容,并且要让它更美观,这个时候就需要自定义列表项,需要哪种效果,自己就在一个新的xml资源文件中定义
例如实现以下效果:

步骤:
自定义列表项布局文件list.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/te1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#e20707"
android:textSize="30dp" />
<TextView
android:id="@+id/te2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#0fec1a"
android:textSize="15dp" />
</LinearLayout>
和上面一样的activity_main.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.contentprovide.liuliu.recycle_4.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="展示效果如下:" />
<android.support.v7.widget.RecyclerView
android:id="@+id/myrecycleView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></android.support.v7.widget.RecyclerView>
</LinearLayout>
Java代码实现:
package com.contentprovide.liuliu.recycle_4;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
String s_te1[] = {"内容一", "内容一", "内容一"};
String s_te2[] = {"内容二", "内容二", "内容二"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView) findViewById(R.id.myrecycleView);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
MyAdapter myAdapter = new MyAdapter();
recyclerView.setAdapter(myAdapter);
}
class MyAdapter extends RecyclerView.Adapter {
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
MyHolder myHolder = new MyHolder(LayoutInflater.from(getApplicationContext()).inflate(R.layout.list, null));//引入自定义列表项的资源文件
return myHolder;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
MyHolder mm = (MyHolder) holder;
// 将数据映射到控件中
mm.te1.setText(s_te1[position]);
mm.te2.setText(s_te2[position]);
}
@Override
public int getItemCount() {
return s_te1.length;
}
class MyHolder extends RecyclerView.ViewHolder {
TextView te1, te2;
public MyHolder(View itemView) {
super(itemView);
// 实例化子对象,把对象和列表项布局文件中的id绑定
te1 = itemView.findViewById(R.id.te1);
te2 = itemView.findViewById(R.id.te2);
}
}
}
}
到这里RecycleView的基本使用就搞定了,下面加一些更加灵活的使用,例如:增加分隔线,通过几行代码的改变转换成GridView效果。这里就可以体现RecycleView比ListView更加灵活的地方了
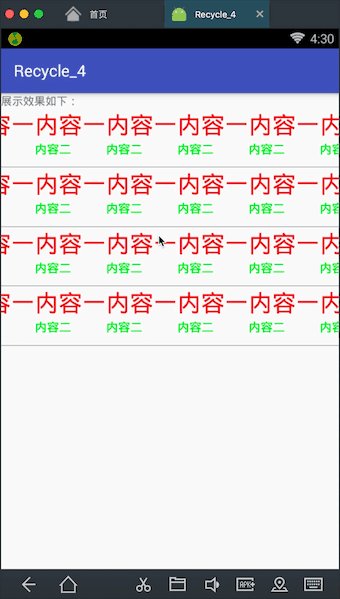
将线性布局的方向由垂直改成水平,实现如下效果:
recyclerView.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.HORIZONTAL,false));

可以看到不止实现了水平的布局,而且可以水平滚动,这种效果在ListView中是不支持的
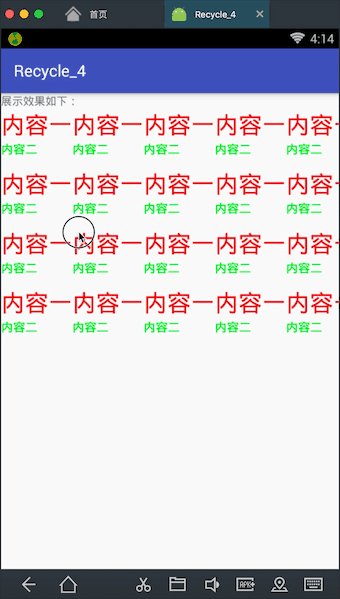
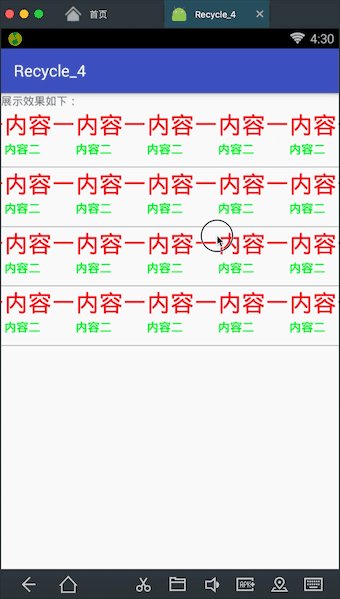
将线性布局改成GridView布局
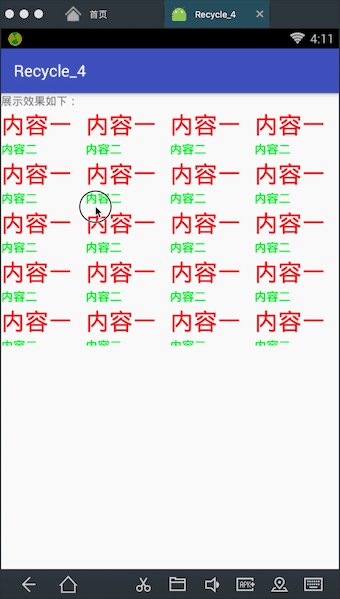
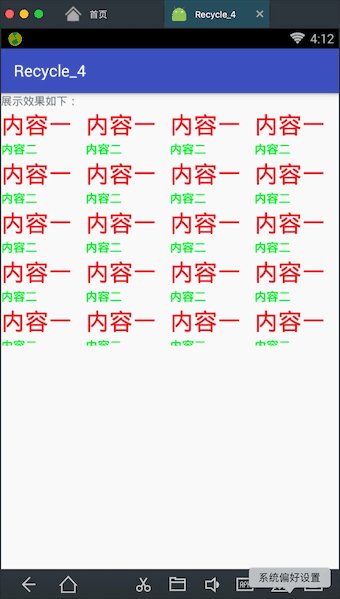
recyclerView.setLayoutManager(new GridLayoutManager(this,4));

网格布局默认状态下是垂直的,如果是垂直的那么第二个参数代表有多少列,如果是水平布局那么第二个参数代表的是有多少行
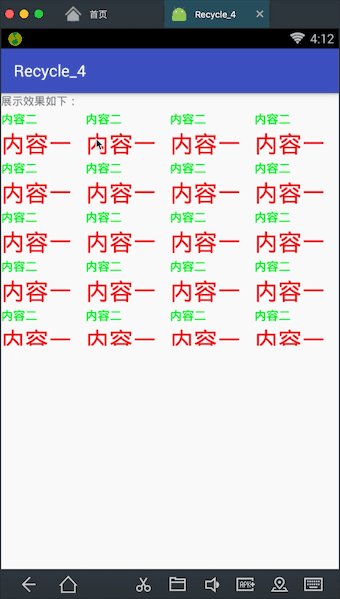
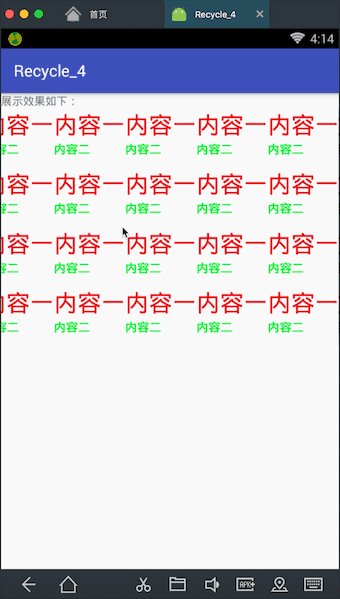
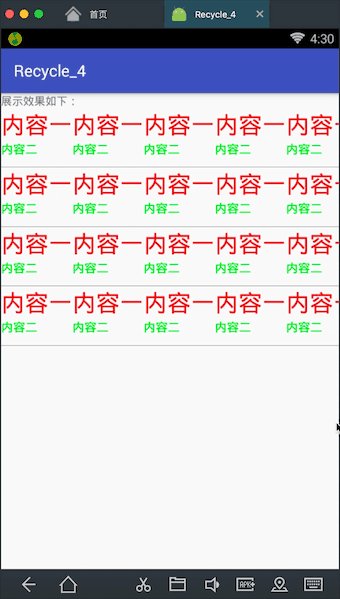
转换成水平的布局:
recyclerView.setLayoutManager(new GridLayoutManager(this,4,GridLayoutManager.HORIZONTAL,false));

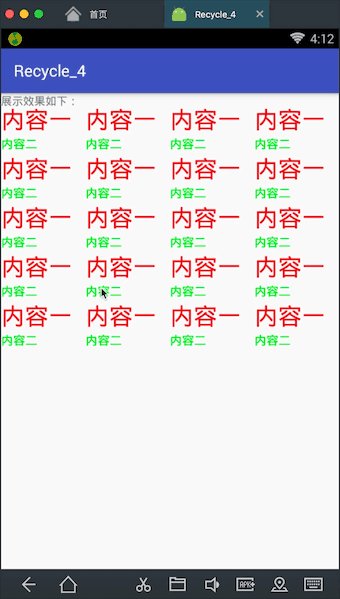
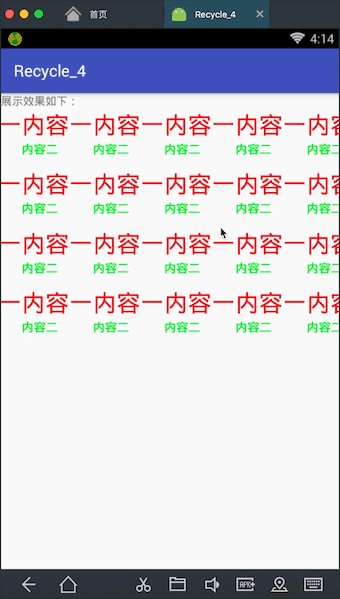
添加系统自带的分割线:
recyclerView.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL));

自定义分割线比较繁琐,有兴趣可以看看这个大神的
http://blog.csdn.net/dmk877/article/details/50816933