ViewPager
作用:实现页面滚动
实现效果

主布局文件Activity_main.XML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!--添加V4包中的ViewPager--> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.ViewPager> </LinearLayout>
创建三个布局文件,用于加载进ViewPager中
one.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#ec1a1a" ></LinearLayout>
two.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#15f409" android:orientation="vertical"></LinearLayout>
three.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#0dd4f2" android:orientation="vertical"></LinearLayout>
Java代码:
package com.contentprovide.liuliu.myapplication; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { // 声明ViewPager类对象用于获取布局中ViewPaget对象 ViewPager pager; // 声明三个视图对象,用于加载三个实现滚动的布局文件 View view1, view2, view3; // 声明一个集合用于放置视图对象 List<View> list; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); pager = (ViewPager) findViewById(R.id.pager); // 把布局文件转换为视图文件 view1 = LayoutInflater.from(getApplicationContext()).inflate(R.layout.one, null); view2 = LayoutInflater.from(getApplicationContext()).inflate(R.layout.two, null); view3 = LayoutInflater.from(getApplicationContext()).inflate(R.layout.three, null); list = new ArrayList<>(); // 把视图文件添加到集合中 list.add(view1); list.add(view2); list.add(view3); // 实例化自定义的Pager适配器 MyAdapter myAdapter = new MyAdapter(); // 把适配器添加到ViewPager对象中 pager.setAdapter(myAdapter); } // 定义适配器 class MyAdapter extends PagerAdapter { // 将视图添加到container中,并且返回当前position的View @Override public Object instantiateItem(ViewGroup container, int position) { container.addView(list.get(position)); return list.get(position); } // 从当前的container中删除指定的位置position的View @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(list.get(position)); } // 需要返回的View的个数 @Override public int getCount() { return list.size(); } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } } }
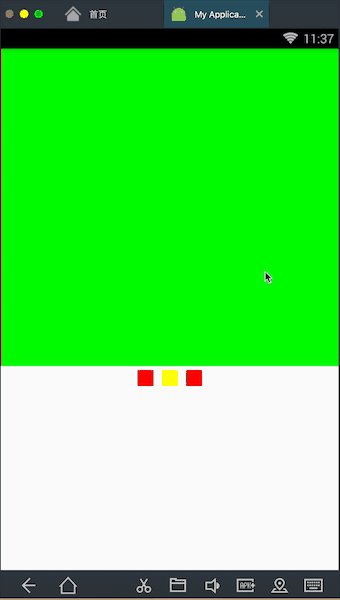
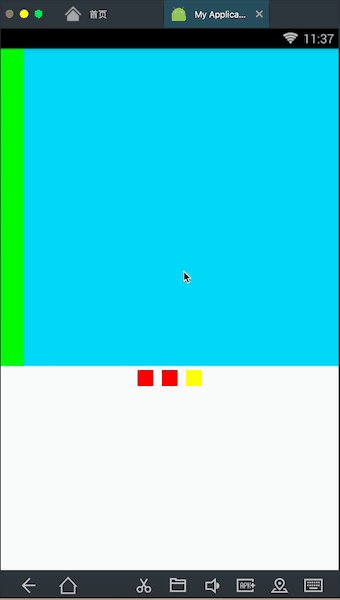
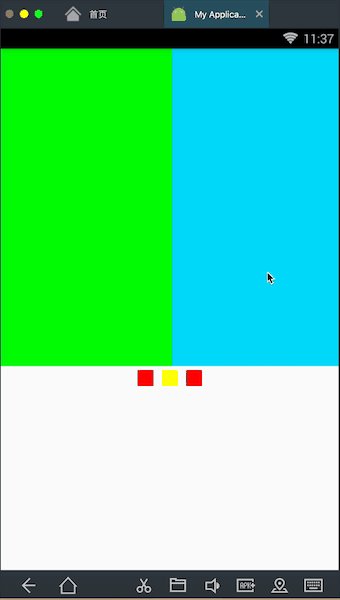
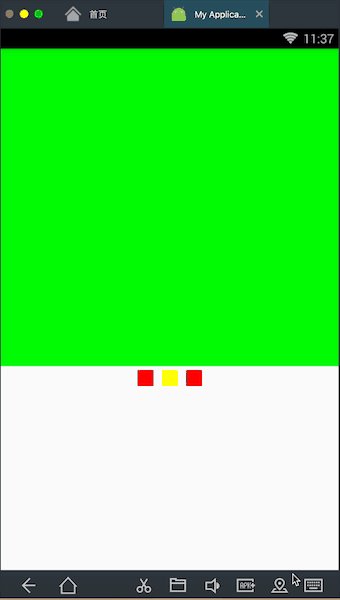
以上是简单使用安卓页面滚动,下面是更加深入的使用,给滚动页面加入提示标记,效果如下:

可以看到当页面滚动时相对应的按钮标记会显示成红色
Activity_main.xml布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!--添加V4包中的ViewPager--> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="400dp"> </android.support.v4.view.ViewPager> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:orientation="horizontal"> <ImageView android:id="@+id/ima1" android:layout_width="20dp" android:layout_height="20dp" android:layout_margin="5dp" android:background="#ea1010" /> <ImageView android:id="@+id/ima2" android:layout_width="20dp" android:layout_height="20dp" android:layout_margin="5dp" android:background="#ea1010" /> <ImageView android:id="@+id/ima3" android:layout_width="20dp" android:layout_height="20dp" android:layout_margin="5dp" android:background="#ea1010" /> </LinearLayout> </LinearLayout>
Java代码:
package com.contentprovide.liuliu.myapplication;
import android.graphics.Color;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
// 声明ViewPager类对象用于获取布局中ViewPaget对象
ViewPager pager;
// 声明三个视图对象,用于加载三个实现滚动的布局文件
View view1, view2, view3;
// 声明一个集合用于放置视图对象
List<View> list;
ImageView ima1, ima2, ima3;
//声明一个集合用来放滚动时的标记对象
List<ImageView> list_ima;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pager = (ViewPager) findViewById(R.id.pager);
// 把布局文件转换为视图文件
view1 = LayoutInflater.from(getApplicationContext()).inflate(R.layout.one, null);
view2 = LayoutInflater.from(getApplicationContext()).inflate(R.layout.two, null);
view3 = LayoutInflater.from(getApplicationContext()).inflate(R.layout.three, null);
ima1 = (ImageView) findViewById(R.id.ima1);
ima2 = (ImageView) findViewById(R.id.ima2);
ima3 = (ImageView) findViewById(R.id.ima3);
// 实例化一个集合用来放滚动标记的对象
list_ima = new ArrayList<>();
list_ima.add(ima1);
list_ima.add(ima2);
list_ima.add(ima3);
//实例化该集合用来放视图
list = new ArrayList<>();
// 把视图文件添加到集合中
list.add(view1);
list.add(view2);
list.add(view3);
// 实例化自定义的Pager适配器
MyAdapter myAdapter = new MyAdapter();
// 把适配器添加到ViewPager对象中
pager.setAdapter(myAdapter);
pager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { // 使用for循环遍历显示标记,并且全部显示为红色 for (int a = 0; a < list_ima.size(); a++) { list_ima.get(a).setBackgroundColor(Color.RED); // 如果当前显示页面的下标和当前显示标记的下标的id相同,那么这个标记的颜色编程黄色 if (position == a) { list_ima.get(a).setBackgroundColor(Color.YELLOW); } } } @Override public void onPageScrollStateChanged(int state) { } });
}
// 定义适配器
class MyAdapter extends PagerAdapter {
// 将视图添加到container中,并且返回当前position的View
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(list.get(position));
return list.get(position);
}
// 从当前的container中删除指定的位置position的View
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));
}
// 需要返回的View的个数
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
}
}
如果以上步骤都没有问题话可以给滚动页面加上一个计时器,让它自己循环滚动
在oncreat()方法中给定一个计时器
Timer timer = new Timer();
TimerTask task = new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(1);//执行UI程序的更新不可以在子线程完成,所以我们发送一个消息到Handler类中的主线程中,在主线程完成UI的更新
}
};
timer.schedule(task,0,3000);//设定定时器没隔三秒发送一次消息
在类里面方法外面定义一个Handle类用于执行线程的更新
//接收子线程的消息,进行程序更新
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (msg.what == 1) {
// 进行判断,如果滚动页面到达最后一页则往前滚动,如果到达第一页则往后滚动
if (!flag) {
a = a + 1;
if (a > 2)
flag = true;
} else if (flag) {
a = a - 1;
if (a == 0)
flag = false;
}
pager.setCurrentItem(a);
}
}
};