一、Painless
1、Painless是一种专门用于Elasticsearch的简单,用于内联和存储脚本,类似于Java,也有注释、关键字、类型、变量、函数等,安全的脚本语言。它是Elasticsearch的默认脚本语言,可以安全地用于内联和存储脚本。
2、语法
POST /product2/_update/4 { "script": { "source": "ctx._source.price-=1" } }
举个例子 比如小米10出新款了 新增一个tag叫 无线充电
POST product2/_update/3
{
"script": {
"lang": "painless",
"source": "ctx._source.tags.add('无线充电')"
}
}
①支持操作:delete、upsert、noop
POST product2/_update/15 { "script": { "lang": "painless", "source": "ctx.op='delete'" } } #upsert smartison update insert #如果数据存在,执行partial update操作,如果数据不存在,那么执行create操作 GET /product2/_doc/15 POST product2/_update/15 { "script": { "source": "ctx._source.price += params.param1", "lang": "painless", "params": { "param1": 100 } }, "upsert": { "name": "小米10", "price": 1999 } }
②Stored scripts:可以理解为script模板 缓存在集群的cache中
格式:/_scripts/{id}
POST _scripts/is { "script":{ "lang": "painless", "source": "doc['price'].value*params.discount" } } GET _scripts/is GET /product/_search { "script_fields": { "test_field": { "script": { "id": "is", "params": { "discount": 0.5 } } } } }
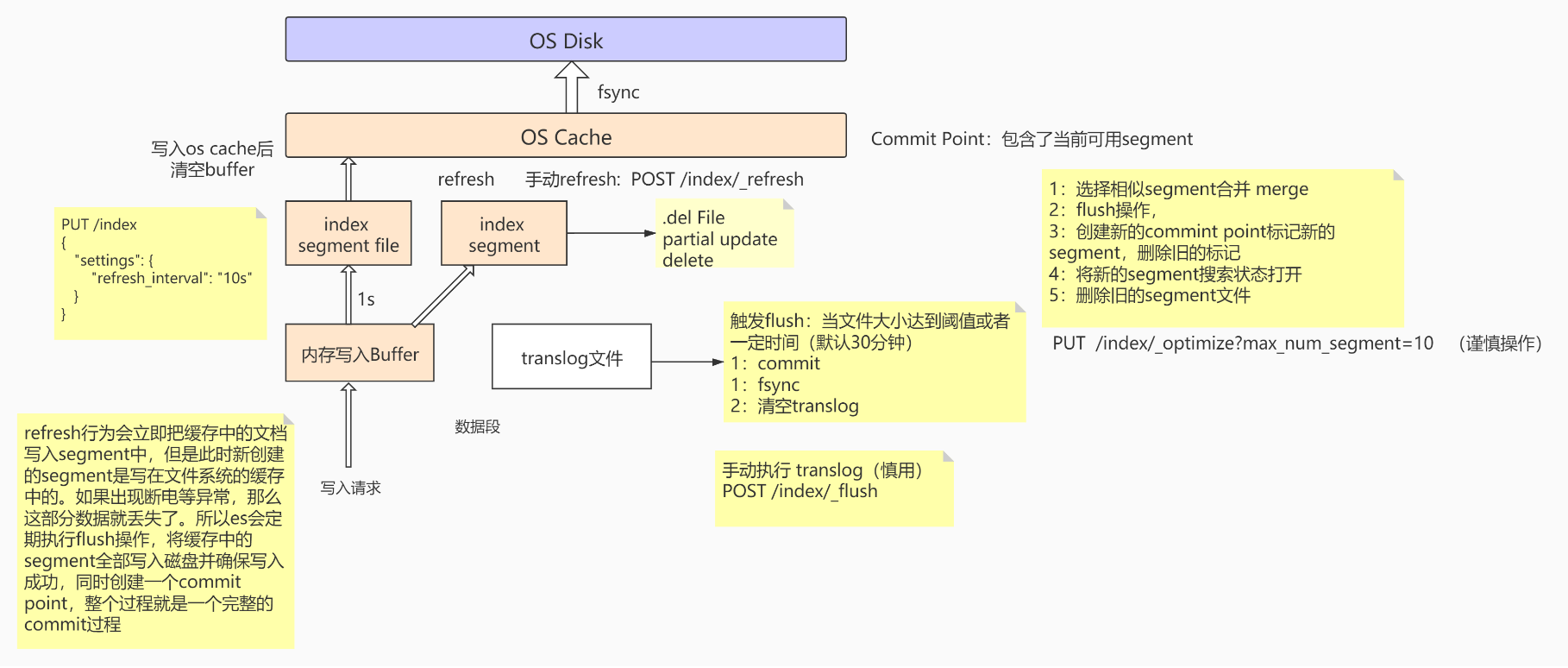
二、ES写入原理

第一步:写入请求会进入内存,写入Buffer文件中
第二步:Buffer文件每1s就会创建一个index segment,瞬间将数据同步到OS Cache中
第三步:OS Cache会将index segment的状态修改为open,这时客户端就可以进行数据查询
第四步:当OS Cache存储一定数值或一定时间时,会将Buffer中的请求执行commit操作,写入OS Cache
OS Cache会执行fsync将内存中的数据写入磁盘OS Disk
为实现容灾:每次写入Buffer时都会同时将数据写入translog文件中,当触发fsync操作时会清空translog文件