| 这个作业属于哪个课程 | 2020春S班|(福州大学) |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业——某次疫情统计可视化的实现 |
| 结对学号 | 221600428 221701321 |
| 这个作业的目标 | 采用web技术来实现原型中的功能。 |
| 作业正文 | 结对第二次作业——某次疫情统计可视化的实现 |
| 其他参考文献 | ... |
链接相关
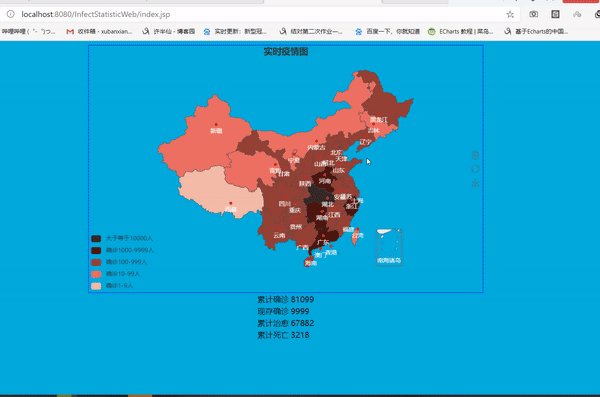
成品展示

功能1:实现通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况
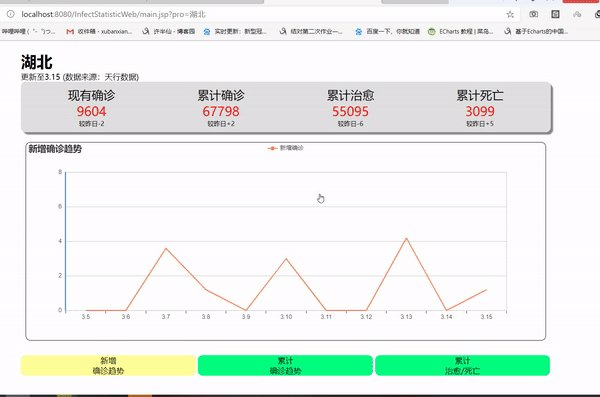
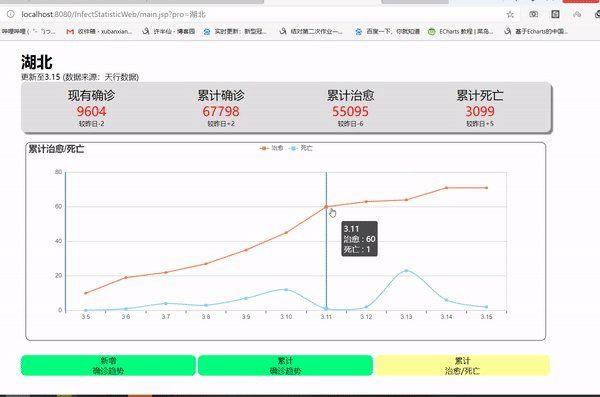
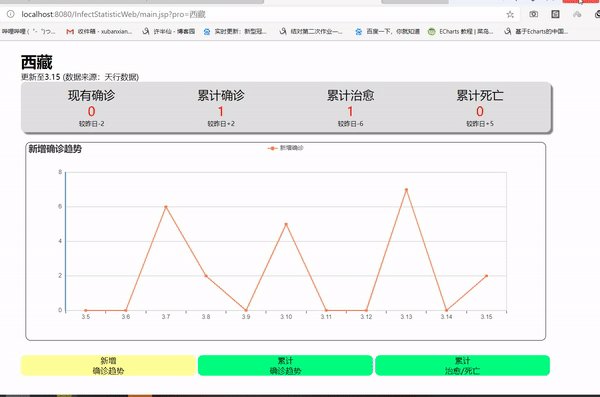
功能2:点击某个省份显示该省疫情的具体情况
结对过程





和队友讨论了一下分工,一人实现一个模块,过程中一起讨论了各自遇到的困难。
设计实现过程

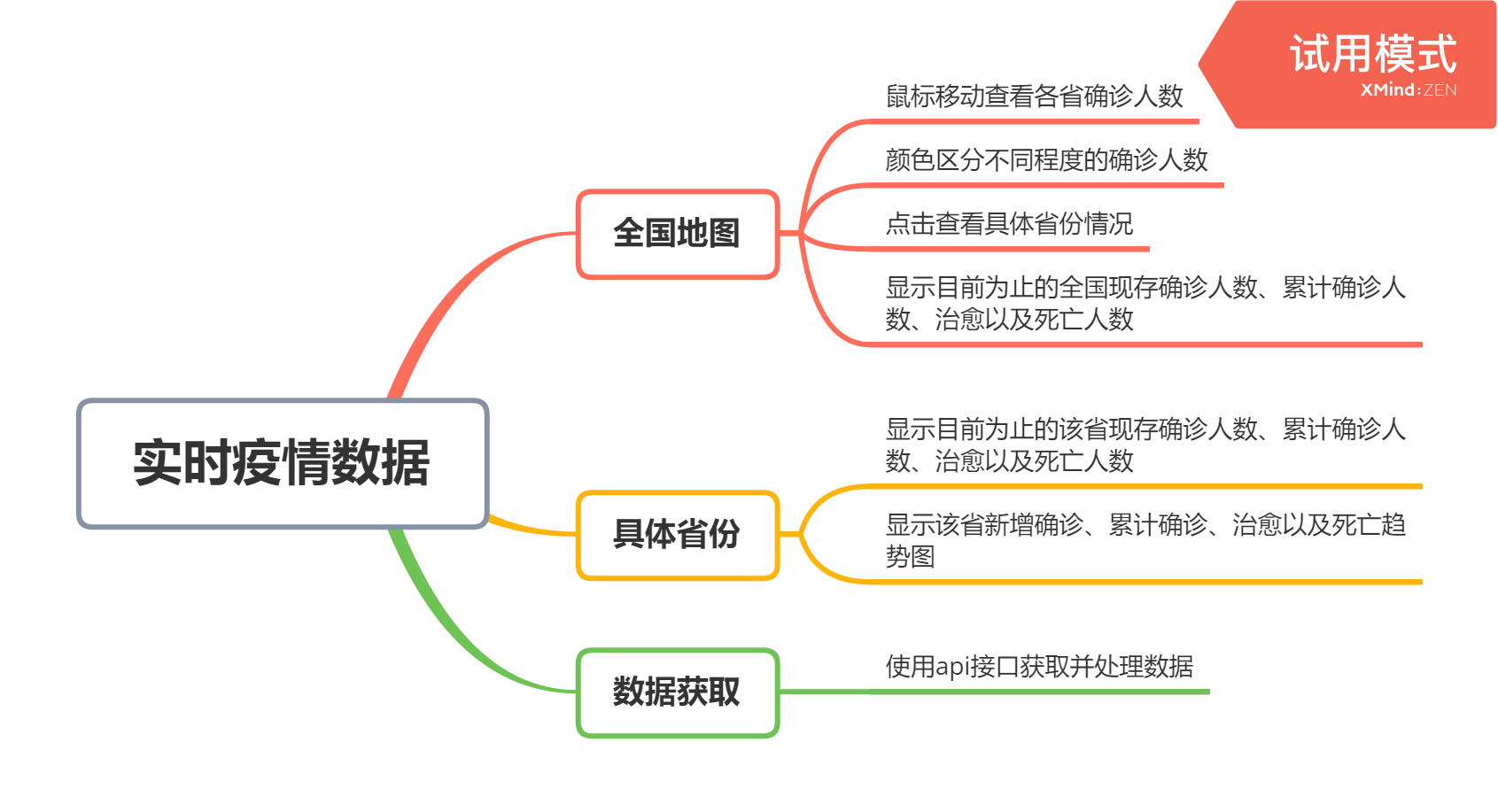
主要分为三大模块:
- 全国地图
- 省份信息
- 数据获取
代码说明
//按钮命令
function getType(obj) {
if (obj == 1) {
document.getElementById('newS').style.backgroundColor = '#ffff99';
document.getElementById('allS').style.backgroundColor = '#00ff80';
document.getElementById('allDaC').style.backgroundColor = '#00ff80';
type = "新增确诊趋势";
data = "新增确诊";
show = data1;
showline();
} else if (obj == 2) {
document.getElementById('allS').style.backgroundColor = '#ffff99';
document.getElementById('newS').style.backgroundColor = '#00ff80';
document.getElementById('allDaC').style.backgroundColor = '#00ff80';
type = "累计确诊趋势";
data = "累计确诊";
show = data2;
showline();
} else if (obj == 3) {
document.getElementById('allDaC').style.backgroundColor = '#ffff99';
document.getElementById('newS').style.backgroundColor = '#00ff80';
document.getElementById('allS').style.backgroundColor = '#00ff80';
type = "累计治愈/死亡";
data = "治愈/死亡";
show = data3;
showline1();
} else {
}
}
这段代码用于判断省份具体信息里的趋势图选择
function showline() {
// 指定图标的配置和数据
var option = {
title : {
text : type
},
tooltip : {
// 开启tips框框
trigger : 'axis',
// 刻度跟随鼠标显示
// axisPointer: {type: 'cross'}
},
legend : {
data : [ data ]
},
xAxis : [ {
type : 'category',
axisTick : {
alignWithLabel : true
},
splitLine : {
show : false
},
axisLine : {
onZero : false,
lineStyle : {
color : '#ddd',
width : '90%'
}
},
data : cdate,
axisPointer : {
label : {}
},
axisLabel : {
interval : 0
},
} ],
yAxis : {},
series : [ {
name : data,
type : 'line',
areaStyle : {
normal : {}
},
data : show,
} ]
};
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('line'));
// 使用制定的配置项和数据显示图表
myChart.setOption(option);
}
这段代码用于折线图显示
function getDate() {
var t = new Date();
var dd = t.getDate() - 1;
var mm = t.getMonth() + 1;
var yy = t.getFullYear();
var newDay = new Date(yy, mm, (dd - 10));
var m = t.getMonth() + 1; // 获取当前月份(0-11,0代表1月)
var d = t.getDate() - 1; // 获取当前日(1-31)
for (var i = 10; i >= 0; i--) {
dd = d;
mm = m;
if (d != 0) {
cdate[i] = m + '.' + d;
if (m < 10) {
mm = '0' + mm;
}
if (d < 10) {
dd = '0' + dd;
}
sdate[i] = yy + "-" + mm + "-" + dd;
} else {
d = newDay.getDate() + i + 1;
m -= 1;
cdate[i] = m + '.' + d;
if (m < 10) {
mm = '0' + mm;
}
if (d < 10) {
dd = '0' + dd;
}
sdate[i] = yy + "-" + mm + "-" + dd;
}
d -= 1;
}
}
获取时间
function getData() {
getDate();
var pname = document.getElementById('pro').innerText;
var apikey = '183104d863feb9f2a5c2baa350b12b4d';
var url = 'http://api.tianapi.com/txapi/ncovcity/index?key=' + apikey;
console.log(url);
$(document)
.ready(
function() {
$
.get(
url,
function(data, status) {
var temp = new Array();
$('#result').append(
JSON.stringify(data));
var pname = document
.getElementById('pro').innerText;
for (var i = 0; i < data.newslist.length; i++) {
var str = data.newslist[i].provinceShortName;
console.log(str);
if (str == pname) {
document
.getElementById('s21').innerHTML = data.newslist[i].currentConfirmedCount;
document
.getElementById('s22').innerHTML = data.newslist[i].confirmedCount;
document
.getElementById('s23').innerHTML = data.newslist[i].curedCount;
document
.getElementById('s24').innerHTML = data.newslist[i].deadCount;
}
}
});
});
}
获取数据
心路历程与收获&评价结对队友
心路历程与收获
221701321:怎么说呢,第二次结对合作,刚拿到任务时以为蛮轻松的(没错我又大意了),但是我眼瞎了连任务都没看清楚,还需要有日期选择(最后一晚再打博客的我刚得知不久),代码实现过程中前端部分 借助echarts实现比较简单,而数据部分却让人抓瞎,一开始想着就去爬网站数据吧,找了百度的实时疫情数据网页,爬下来发现没有关键数据,由于第一次爬网站,经验不足,又因时间缘故放弃爬网站,转而采用api接口方式获取数据,经历了js、Java、php等方式之后终于用js获取到了信息,但是!!!由于需要每日疫情数据进行比较得出趋势图,才明白免费api接口的缺点——10次/分钟的调用频率,而获取数据只能使用参数一次次获取近几日的数据,而且需要将接口获取的数据保存至数组中,但是又陷入了我的盲区,依旧不得解决,最终趋势图数据只能采用写死方法。
最近一周各科作业集中布置,以及周日的实践——可以说是把我按在地上摩擦了。
我的心情大概如下图所示

不管怎么说,这次过程中认识到了自己最大的敌人——拖延症。令人头疼,慢慢想下如何解决吧(希望毕业前可以改善)
221600428:这次结对作业遇到了挺多困难的,一开始没有重视,再加上一些突发事件,导致实际完成的时间较少,功能不够完善。收获是又学习到了一些新的知识,又丰富了自我。
评价结对队友
221701321:在经历过一次合作之后显然更默契一点,各司其职,共同尽力完成任务,还是很棒的。
221600428:队友耐心细心,动手能力强,是我应该学习的好对象。