首先我们要明确 line-height 的定义,line-height指的是两条文字基线之间的距离。
行内框盒子模型
所有内联元素的样式表现都与行内框盒子模型有关。所以这个概念是非常重要的。
<p>这是一段文字,这里有个<em>em</em> 标签。</p>
如上面一段普普通通的代码,却包含了4种盒子:
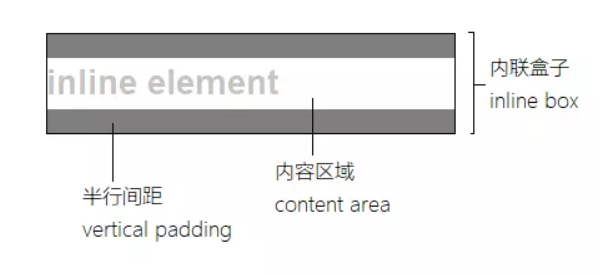
1)“内容区域”(content area),是一种围绕文字看不见的盒子,可理解为选中文字蓝色背景区域,如下图。“内容区域”的大小与 font-size 大小相关;

2)“内联盒子”(inline-boxes),“内联盒子”不会让内容成块显示,而是排成一行。如果文字外部含 inline 水平的标签(如span,a,em等),则属于“内联盒子”,如下图紫框处。如果是光秃秃的文字,则属于“匿名内联盒子”,如下图红框处;
![]()
3)“行框盒子”(line boxes),每一行就是一个“行框盒子”,每个“行框盒子”又是由一个一个“内联盒子”组成,“行框盒子”如下图红框处;

4)<p> 标签所在的“包含盒子”(containing box),如下图红框处。此盒子由一行一行的“行框盒子”组成
![]()
line-height 的高度机理
疑问一:元素高度是从何而来的呢?是由里面的文字撑开的吗?
答案:不是的,并不是由文字撑开的,实际上是由 line-height 决定的。
这时可能会提出疑问:line-height明明是两基线距离,单行文字哪来的行高呢?
关于这个问题,我们需要了解的是:
1)行高由于其继承性,影响无处不在,即使单行文本也不例外。
2)行高只是幕后黑手,高度的表现不是行高,而是内容区域和行间距。
而 内容区域 + 行间距 = 行高,正好高度表现等于行高,给人感觉上是行高起了作用。
1. 内容区域高度只与字号以及字体有关,与 line-height 没有任何关系。
2. 在simsun(宋体)字体下,内容区域高度等于文字大小值。
因此,在 simsun(宋体)字体下:
font-size + 行间距 = line-height
那行间距的就可以这样计算了:
font-size: 240px; line-height: 360px; 则行间距 = 360px - 240px = 120px;
行间距上下拆分,就有了“半行间距”。
半行间距 = (行高 - 内容区域高度)/2
总结:

行高决定内联盒子高度,但高度表现是由行间距和内容区域表现的;行间距墙头草,可大可小(甚至负值),它的作用就是保证内联盒子高度正好等于行高。
疑问二:如果行框盒子里面有多个不同行高的内联盒子,这时高度会如何表现呢?是由行高最高的内联盒子决定的吗?
答案:不对。这个问题比较复杂,下回再解。
我们还要知道,多行文本的高度就是单行文本高度累加。
疑问三:如果行框盒子里面混入inline-block水平元素(如图片),高度如何表现呢?
解释在最后一部分。
line-height 各类属性值
- normal 默认属性值,不同浏览器表现不同,且与元素字体关联。
- <number> 使用数值作为行高值,根据当前元素的font-size大小计算
- <length> 使用具体长度值作为行高值
- <percent> 使用百分比值作为行高值,相当于设置了该line-height属性的元素的font-size大小来计算
- inherit 行高继承。如input框等元素默认行高是normal,使用inherit可以让文本样式可控性更强。
应用元素有差别:
line-height:1.5 所有可继承元素根据自己的 font-size 重新计算行高。推荐使用
line-height:150%/1.5em 当前元素根据font-size计算行高,直接继承给下面的元素。
body全局数值行高使用经验
body{ font-size: 14px; line-height: ? }
匹配20像素的使用经验——方便心算
line-height = 20px / 14px ≈ 1.4286
body{ font-size: 14px; line-height: 1.4286; }
line-height与图片表现
行高会不会影响图片实际占据的高度?
答案:不会。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
background-color: #ccc;
}
span{
background-color: white;
}
</style>
</head>
<body>
<section>
<p>
<img src="./123.jpg" /><span>xxxxxxx</span>
</p>
</section>
</body>
</html>
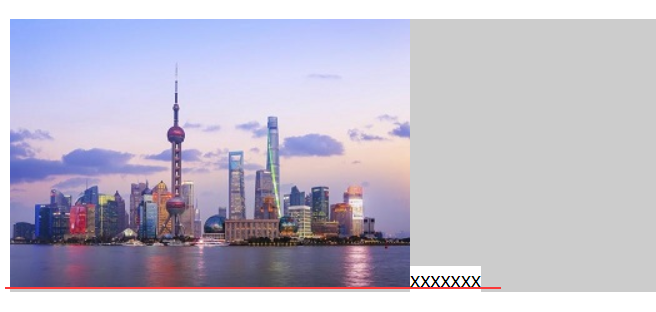
效果如下图,图片会与右边的文字基线对齐。

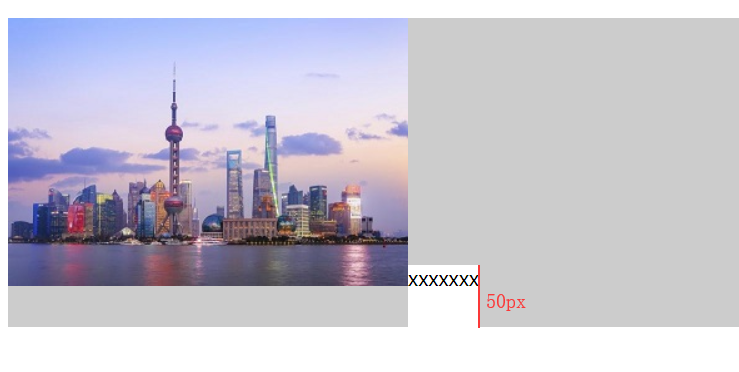
当我们把span高度改一下,可以看到为了与文字基线对齐,p的高度变高了。
span{ display: inline-block; height: 50px; background-color: white; }

由上可知,行高改变容器的高度只是 vertical-align 和文字行高变化共同起的作用,图片占据的高度还是它原本的高度。
下面我们再来看,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
background-color: #ccc;
}
</style>
</head>
<body>
<section>
<p>
<img src="./123.jpg" />
</p>
</section>
</body>
</html>
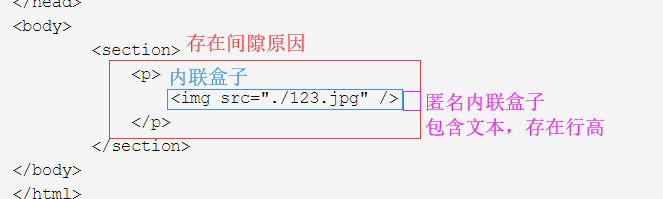
效果如下图,右边没有文字了,但下面还是会有一点空隙。

原因是:

对于一个block元素,就像有一个文本节点在里面一样,看不到,获取不到,称之为隐匿文本节点。内联块级元素img默认对齐方式是基线baseline,要与文本对齐,文本存在line-height,所以存在间隙。
那么如何消除图片底部的间隙呢?
方法1:图片块状化 ——无基线对齐
img{
display: block;
}
方法二:图片底线对齐
img{ vertical-align: bottom; }
方法三:行高足够小——基线上移
p{ background-color: #ccc; line-height: 0; }
方法四:消除隐匿文本字体大小
p{ background-color: #ccc; font-size: 0; }
小图片和大文字
基本上高度受行高控制。
line-height 的实际应用
图片水平垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
background-color: #ccc;
line-height: 300px;
text-align: center;
}
img{
vertical-align: middle;
}
</style>
</head>
<body>
<section>
<p>
<img src="./123.jpg" />
</p>
</section>
</body>
</html>
效果如下:

多行文本水平垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
line-height: 250px;
text-align: center;
background-color: #ccc;
}
span{
display: inline-block;
line-height: normal;
text-align: left;
vertical-align: middle;
}
</style>
</head>
<body>
<section>
<p>
<span>
多行文本水平垂直居中实现的原理和图片的实现是一样的,区别在于要把
多行文本所在容器的 display 转换为和图片一样的 inline-block,以及
重置外部继承的 text-align 和 line-height 属性值。
</span>
</p>
</section>
</body>
</html>
效果如下:
