husky 没有生效
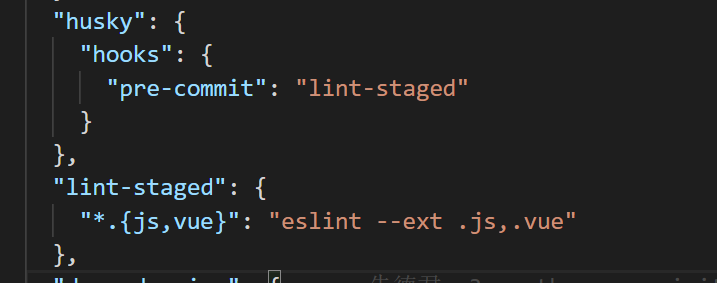
安装了 husky、lint-staged,并且完成配置。配置如图:

commit 的时候还是没有效果,没有去执行lint-staged
原因:husky的新版本和老版本是不一样的,如上图的配置,只适用 4.x
因此直接安装 4.3.8版本的husky即可生效
关于新版本的husky,比老版本多了一个动作。
老版本:安装 ——> 配置
新版本:安装 ——> 启用 ——> 生成 .husky相关配置
步骤:
- npm install husky --save-dev 安装
- npx husky install 手动启用husky
- npx husky add .husky/pre-commit "npm run lint-staged" 生成husky配置文件(执行完这一步,根目录会有一个 .husky目录)
完成这三步便可以正常使用了(前提是package.json里面的lint-staged已经配置好了)
上面的配置方法有一个问题:我们不可能每次 install 之后都需要手动去启用husky,如果开发A配置好了并提交,开发B拉下代码,装完依赖还需要去手动启用。
解决这个问题的办法,在package.json的里面添加如下配置:
"scripts": { "prepare": "husky install" }
它的作用是:在husky安装完之后,自动关联启用。这样除了开发A需要关心husky配置之外,其他后续的开发人员是不需要关心husky配置的。
husky lint-staged 完整步骤
- npm install husky lint-staged prettier --save-dev
- npx husky install 【启用】
- "prepare": "husky install" 【install后自动启用,这个操作一定要做,否则下次新拉代码还需要手动启用】
- npx husky add .husky/pre-commit "npm run lint-staged" 【创建一个hook,执行完根目录回生成一个.husky目录】
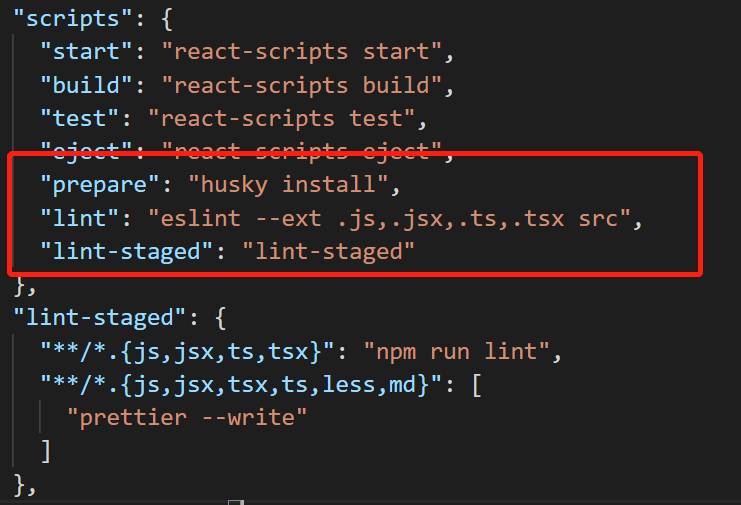
- 继续在 scripts 里面添加 "lint": "eslint --ext .js,.jsx,.ts,.tsx src", "lint-staged": "lint-staged"
- package.json 里面添加 "lint-staged": { "**/*.{js,jsx,ts,tsx}": "npm run lint", "**/*.{js,jsx,tsx,ts,less,md}": [ "prettier --write" ] }
完成上述操作之后,就可以去试一试了。