一.简单web框架
总体流程很简单,浏览器输入127.0.0.1:8000,返回html,因为html中有css、js,浏览器会默认为test.css、test.js加上127.0.0.1来访问,因为HTTP是短链接,一旦127.0.0.1:8000完成请求应答,会立即拼接test.html中test.css、test.js进行访问。

import socket sk = socket.socket() sk.bind(("127.0.0.1",8000)) sk.listen() while 1: conn,addr = sk.accept() from_client_msg = conn.recv(1024) # print(from_client_msg.decode("utf-8").split(" ")) #以空格分开看清每部分内容 url = from_client_msg.decode("utf-8").split(" ")[1] if url == "/": #浏览器输入http://127.0.0.1:8000,服务端得到的url为"/",是因为浏览器默认在末尾补充"/" with open("test.html","rb") as f: conn.send(b"HTTP/1.1 200 OK ") conn.send(f.read()) conn.close() elif url == "/test.css": with open("test.css","rb") as f: conn.send(b"HTTP/1.1 200 OK ") conn.send(f.read()) conn.close() elif url == "/test.js": with open("test.js","rb") as f: conn.send(b"HTTP/1.1 200 OK ") conn.send(f.read()) conn.close() sk.close()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="test.css"> <script src="test.js"></script> </head> <body> <h1>你好啊</h1> </body> </html>

h1{ background-color: red; }

alert("hello!");
二.wsgiref模块
python内置了wsgiref模块用于提供server,但只能用于开发测试,django框架使用此模块来实现server部分,但是实际生产中的server部分,还需其他模块来实现。

from wsgiref.simple_server import make_server # wsgiref本身就是个web框架,提供了一些固定的功能(请求和响应信息的封装,不需要我们自己写原生的socket了也不需要咱们自己来完成请求信息的提取了,提取起来很方便) #函数名字随便起 def application(environ, start_response): ''' :param environ: 是全部加工好的请求信息,加工成了一个字典,通过字典取值的方式就能拿到很多你想要拿到的信息 :param start_response: 帮你封装响应信息的(响应行和响应头),注意下面的参数 :return: ''' start_response('200 OK', [('Content-Type', 'text/html'),('k1','v1')]) print(environ) print(environ['PATH_INFO']) #输入地址127.0.0.1:8000,这个打印的是'/',输入的是127.0.0.1:8000/index,打印结果是'/index' return [b'<h1>Hello, web!</h1>'] #返回结果,内部自动send httpd = make_server('127.0.0.1', 8080, application) #为application在指定ip和端口上创建新的WSGI服务 print('Serving HTTP on port 8080...') # 开始监听HTTP请求: httpd.serve_forever() wsgiref是个web框架,主要包含environ、start_respone两部分
三.HTTP协议
1.协议简介
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。现今广泛使用的一个版本——HTTP 1.1。
2.协议概述
HTTP是一个客户端和服务器端请求和应答的标准(TCP)
尽管TCP/IP协议是互联网上最流行的应用,HTTP协议中,并没有规定必须使用它或它支持的层。事实上,HTTP可以在任何互联网协议上,或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用。因此也就是其在TCP/IP协议族使用TCP作为其传输层。
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
3.工作原理
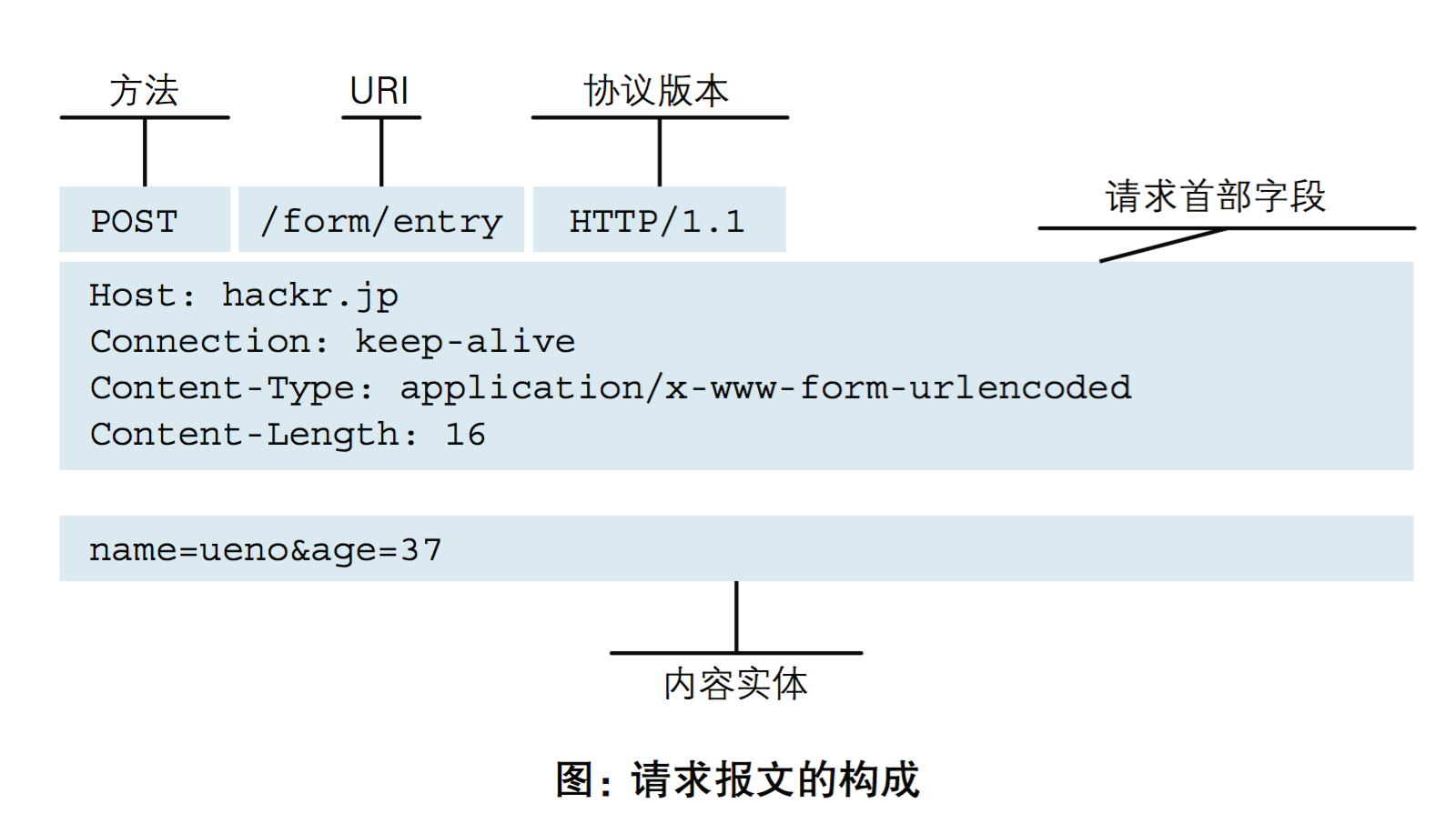
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。

1. 客户端连接到Web服务器 一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.luffycity.com。 2. 发送HTTP请求 通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。 3. 服务器接受请求并返回HTTP响应 Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。 4. 释放连接TCP连接 若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求; 5. 客户端浏览器解析HTML内容 客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。 例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程: 浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址; 解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接; 浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器; 服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器; 释放 TCP连接; 浏览器将该 html 文本并显示内容; HTTP请求/相应的步骤
4.无连接
无连接有两种方式,早期的http协议是一个请求一个响应之后,直接就断开了,但是现在的http协议1.1版本不是直接就断开了而是等几秒钟,等着用户有后续的操作,如果用户在这几秒钟之内有新的请求,那么还是通过之前的连接通道来收发消息,如果过了这几秒钟用户没有发送新的请求,那么就会断开连接,这样可以提高效率,减少短时间内建立连接的次数。
5.请求方法
HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:

GET 向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。 HEAD 与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。 POST 向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。 PUT 向指定资源位置上传其最新内容。 DELETE 请求服务器删除Request-URI所标识的资源。 TRACE 回显服务器收到的请求,主要用于测试或诊断。 OPTIONS 这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。 CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。 8种方式
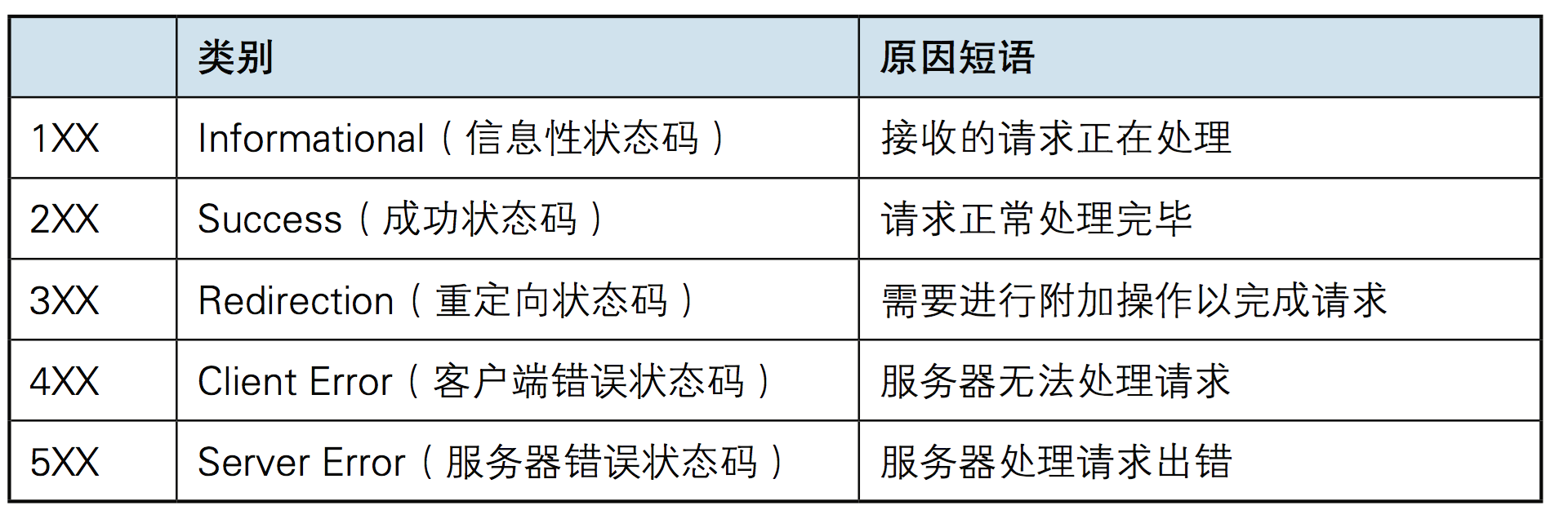
6.状态码
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。
状态代码的第一个数字代表当前响应的类型:
- 1xx消息——请求已被服务器接收,继续处理
- 2xx成功——请求已成功被服务器接收、理解、并接受
- 3xx重定向——需要后续操作才能完成这一请求
- 4xx请求错误——请求含有词法错误或者无法被执行
- 5xx服务器错误——服务器在处理某个正确请求时发生错误

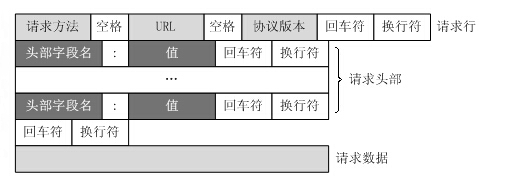
7.请求格式
get请求无请求数据


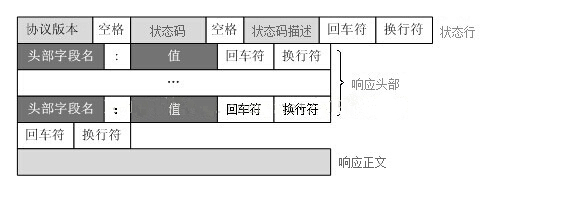
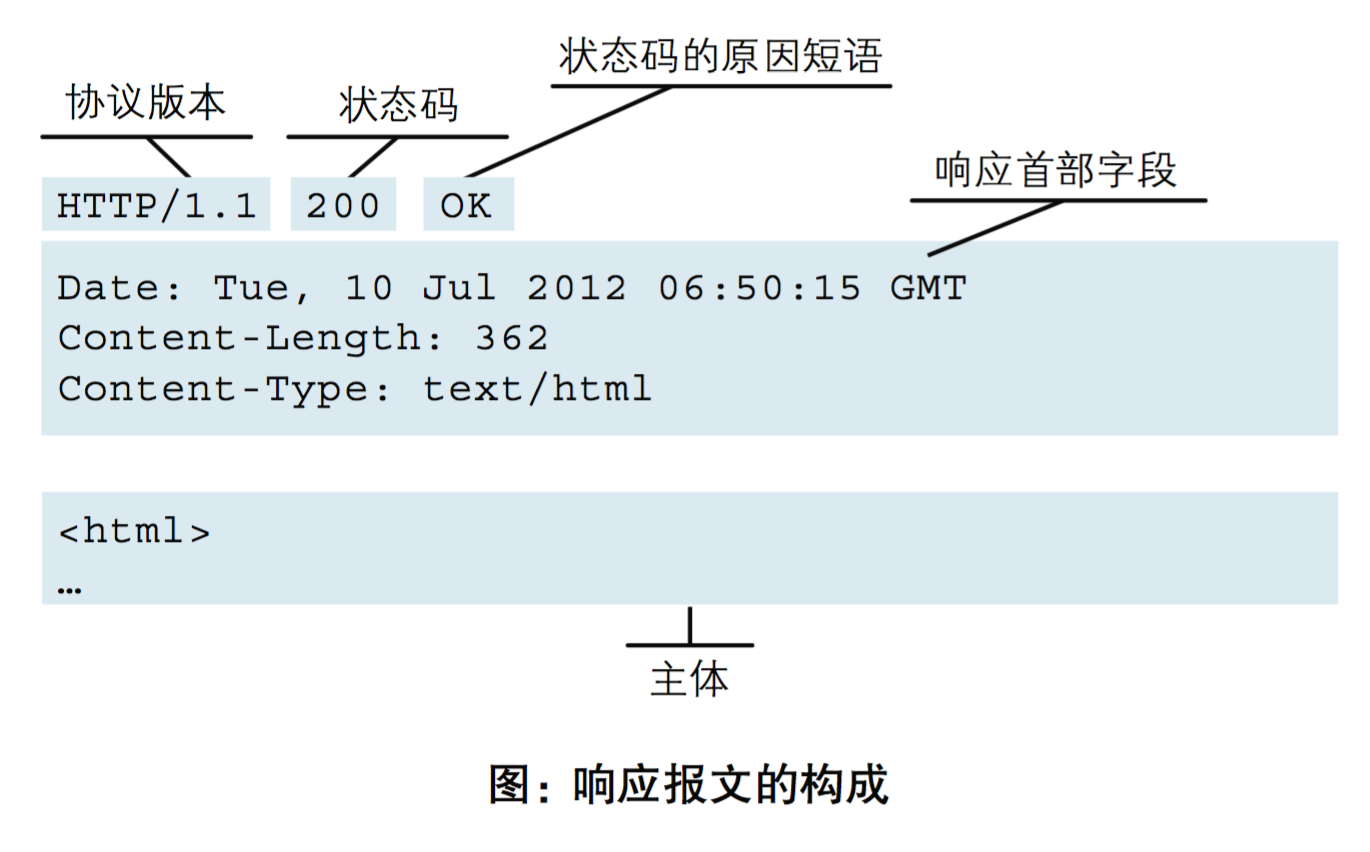
8.响应格式


9.常见请求头
|
1
2
3
|
user-agent:用什么浏览器访问的网站。content-type: 请求体的数据格式是什么?(服务端按照 格式要求进行解析)Cookie:由之前服务器通过Set-Cookie设置的一个HTTP协议Cookie |
四.MVC和MTV框架
1.MVC
Web服务器开发领域里著名的MVC模式.所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层
2.MTV
Django的MTV模式本质上和MVC是一样的
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
除了以上三层之外,还需要一个URL分发器
五.request相关
http://127.0.0.1:8000/200/?type=10 request.path #/200/ request.get_full_path() #/200/?type=10 带参数 request.method #get、post方法 request.FILES request.cookie request.session request.haskey() #检查request.GET or request.POST中是否包含参数指定的Key
六.Django下载安装、起步
Django下载界面:https://www.djangoproject.com/download/
1.创建django-project
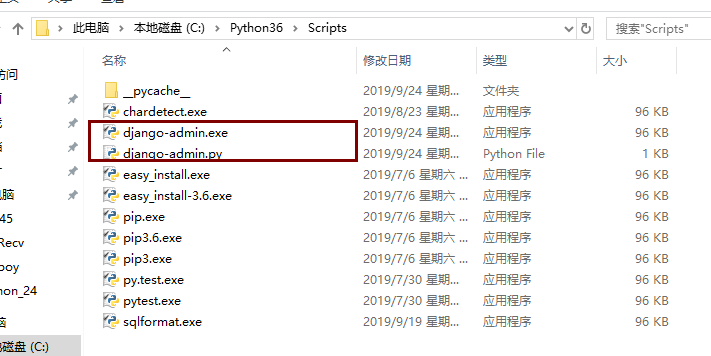
django-admin startproject mysite 创建了名为'mysite'的Django项目

如上图:python36/Scripts已经加入环境变量,使用django-admin.exe创建。
2.mysite目录下新建app
python manage.py startapp app01
3.新建templates
直接在mysite目录下新建文件夹templates

TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,"templates")], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] 在settings中配置
