Vue模板语法 一
vue简介
Vue.js是一套构建用户界面的渐进式框架。
与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。
因此它非常容易学习,非常容易与其它库或已有项目整合。
另一方面,在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
1、vue插值
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>vue的插值案例</title> 6 <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <ul> 11 <li> 12 <h3>文本</h3> 13 {{msg}} 14 </li> 15 <li> 16 <h3>html标签渲染</h3> 17 <div v-html="htmlStr"></div> 18 </li> 19 <li> 20 <h3>v-bind属性绑定指令</h3> 21 未绑定:<input type="text" value="22" /> 22 <!-- v-bind简写 : --> 23 v-bind绑定:<input type="text" :value="age" /> 24 </li> 25 <li> 26 <h3>表达式</h3> 27 {{str.substr(0,6).toUpperCase()}} 28 {{ number + 1 }} 29 {{ ok ? 'YES' : 'NO' }} 30 <li v-bind:id="'list-' + id">我的Id是js动态生成的</li> 31 </li> 32 </ul> 33 </div> 34 35 </body> 36 <script type="text/javascript"> 37 new Vue({ 38 el: "#app", 39 data: { 40 msg: 'hello Vue!!', 41 htmlStr: '<span style="color: red;">红色小猪佩奇</span>', 42 age: 23, 43 str:'https://www.baidu.com', 44 number:6, 45 ok:true, 46 id:21, 47 }, 48 }) 49 </script> 50 51 </html>

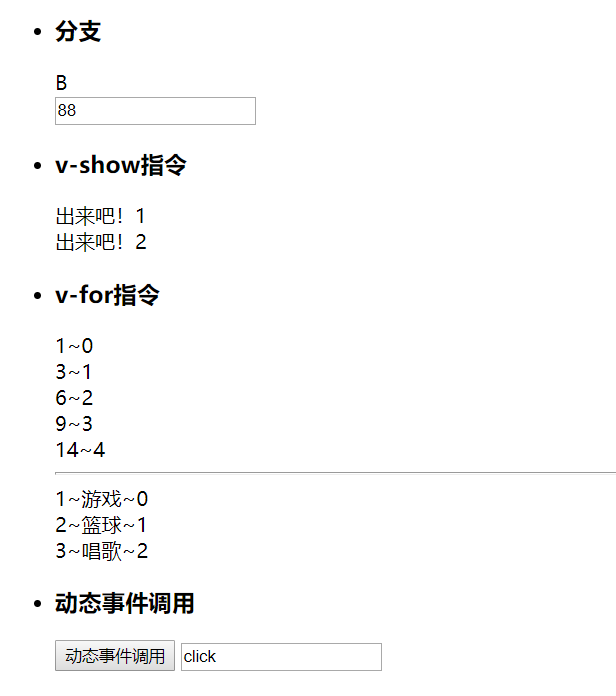
2、vue指令
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>vue的指令案例</title> 6 <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <ul> 11 <li> 12 <h3>分支</h3> 13 <div v-if="score>90">A</div> 14 <div v-else-if="score>80">B</div> 15 <div v-else-if="score>70">C</div> 16 <div v-else-if="score>60">D</div> 17 <div v-else="">E</div> 18 <input type="text" v-model="score" /> 19 </li> 20 <li> 21 <h3>v-show指令</h3> 22 <div v-show="flag">出来吧!1</div> 23 <!-- 分清楚v-if跟v-show的区别 24 v-if:控制的是标签是否答应 25 v-show:控制的是标签的样式 26 --> 27 <div v-if="flag">出来吧!2</div> 28 </li> 29 <li> 30 <h3>v-for指令</h3> 31 <div v-for="item,index in data1"> 32 {{item}}~{{index}}<br> 33 </div> 34 <hr /> 35 <div v-for="item,index in data2"> 36 {{item.id}}~{{item.name}}~{{index}}<br> 37 </div> 38 </li> 39 <li> 40 <h3>动态事件调用</h3> 41 <button v-on:[evname]="xxx">动态事件调用</button> 42 <input type="text" v-model="evname" /> 43 </li> 44 </ul> 45 </div> 46 47 </body> 48 <script type="text/javascript"> 49 new Vue({ 50 el: "#app", 51 data: { 52 score: 88, 53 flag: true, 54 data1: [1, 3, 6, 9, 14], 55 data2: [{ 56 id: 1, 57 name: '游戏' 58 }, 59 { 60 id: 2, 61 name: '篮球' 62 }, 63 { 64 id: 3, 65 name: '唱歌' 66 }], 67 evname:'click' 68 }, 69 methods:{ 70 xxx(){ 71 console.log('xxx方法被调用') 72 } 73 } 74 }) 75 </script> 76 77 </html>

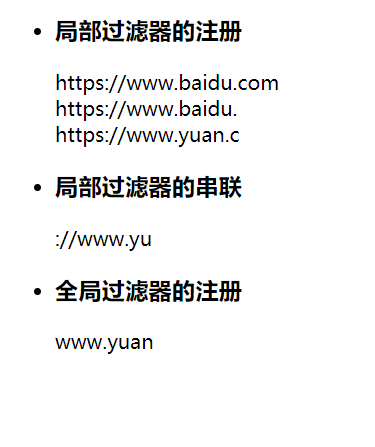
3、vue过滤器
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>vue的过滤器案例</title> 6 <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <ul> 11 <li> 12 <h3>局部过滤器的注册</h3> 13 {{msg}}<br> 14 {{msg|a}}<br> 15 {{yuan|a}} 16 </li> 17 <li> 18 <h3>局部过滤器的串联</h3> 19 {{yuan|a|b}}<br> 20 </li> 21 <li> 22 <h3>全局过滤器的注册</h3> 23 {{yuan|c}}<br> 24 </li> 25 </ul> 26 </div> 27 28 </body> 29 <script type="text/javascript"> 30 Vue.filter('c',function(v){ 31 console.log(v) 32 return v.substring(8,16); 33 }) 34 35 new Vue({ 36 el: "#app", 37 data: { 38 msg: 'https://www.baidu.com', 39 yuan:'https://www.yuan.com' 40 }, 41 filters:{ 42 // a是过滤器的名字,后面的函数是过滤器的作用 43 'a':function(v){ 44 console.log(v) 45 return v.substring(0,18); 46 }, 47 'b':function(v){ 48 console.log(v) 49 return v.substring(5,14); 50 } 51 } 52 }) 53 </script> 54 55 </html>

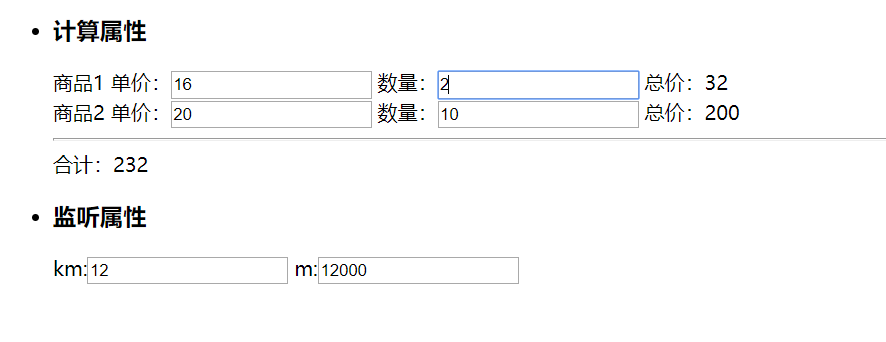
4、计算属性监听属性
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>vue的计算属性监听属性案例</title> 6 <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <ul> 11 <li> 12 <h3>计算属性</h3> 13 商品1 14 单价:<input v-model="price1" /> 15 数量:<input v-model="num1" /> 16 总价:{{total1}}<br /> 17 商品2 18 单价:<input v-model="price2" /> 19 数量:<input v-model="num2" /> 20 总价:{{total2}} 21 <hr /> 22 合计:{{count}} 23 24 </li> 25 <li> 26 <h3>监听属性</h3> 27 km:<input v-model="km" /> 28 m:<input v-model="m" /> 29 </li> 30 </ul> 31 </div> 32 33 </body> 34 <script type="text/javascript"> 35 new Vue({ 36 el: "#app", 37 data: { 38 price1:16, 39 price2:20, 40 num1:1, 41 num2:1, 42 km:1, 43 m:1000 44 }, 45 computed:{ 46 total1(){ 47 return parseInt(this.price1)*parseInt(this.num1); 48 }, 49 total2(){ 50 return parseInt(this.price2)*parseInt(this.num2); 51 }, 52 count(){ 53 return parseInt(this.total1)+parseInt(this.total2) 54 } 55 }, 56 watch:{ 57 km(v){ 58 this.m=v*1000; 59 }, 60 m(v){ 61 this.km=v/1000; 62 } 63 } 64 }) 65 </script> 66 67 </html>