1,yum install -y wget、
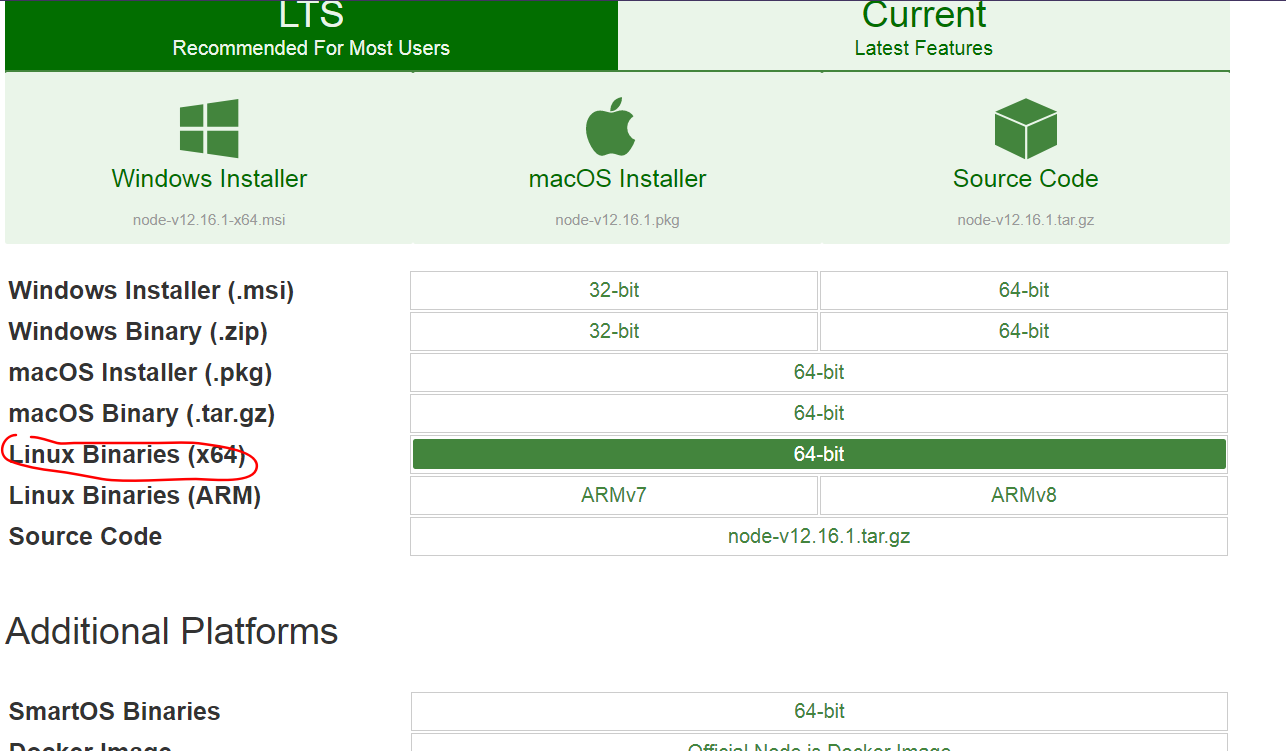
2,https://nodejs.org/en/download/ 到这里面找,本人阿里云centos

补充点东西, x64 x86 是intel的cpu,一般是笔记本电脑,使用复杂指令集
arm架构,比如高通的安卓端cpu855 835等等,精简指令集
复制链接
wget https://nodejs.org/dist/v12.16.1/node-v12.16.1-linux-x64.tar.xz
3,解压
xz -d node-v12.16.1-linux-x64.tar.xz
tar -xf node-v12.16.1-linux-x64.tar
rm node-v12.16.1-linux-x64.tar 这是删除压缩包,当然你可以不用
4,这一步链接,在windows下为快捷方式,为了直接使用它而不是每次都在前面加上一串路径
/usr/bin这个路径,很多命令都在这下面,这是你敲很多熟悉的命令的时候不用加路径的原因,ls mv 等等等等
ln -s ~/node-v9.3.0-linux-x64/bin/node /usr/bin/node
ln -s ~/node-v9.3.0-linux-x64/bin/npm /usr/bin/npm
这是linux下的软连接,命令结束后,usr/bin下面就有一个文件记录它原来的路径
5,node-v
npm -v
正常显示版本的话就安装成功了
这里需要提醒,后面通过npm安装的cnpm还是create-react-app都在nodejs目录下的bin目录中
我们需要手动 ln 软链接,在usr/bin下创建快捷方式
不然直接用的话会command not found
这就是推荐第二种编译安装的原因,不过这里不赘述编译安装,只供使用了直接下载安装方式的人出坑用
6,安装react工具
cmp install -g create-react-app
7,创建快捷方式
ln -s /root/node-v12.16.1-linux-x64/bin/create-react-app /usr/bin/create-react-app
这里我下载下来安装包解压在/root目录下,你需要改成你自己的目录
8,使用工具创建项目
create-react-app myapp