1.首先找到config文件夹目录下的 index.js文件
// Various Dev Server settings //host: 'localhost' //将localhost进行替换成 0.0.0.0 host: '0.0.0.0', // can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be de
2.然后找到package.json配置文件
//在这句代码后面添加 --host 0.0.0.0" 如下 "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0"",
3.配置完之后重启项目,你就会发现打开的http://0.0.0.0:8080是个空白网页,并没有打开IP地址或者localhost

**4.出现上面这种情况之后,我们还需要配置一下build文件夹下面的webpack.dev.conf.js文件
devServer: { useLocalIp: true, //将useLoackIp设置为true 就可以了 }
**5.最后配置一下启动项目 通过localhost 和本地ip地址访问
同样还是在build文件夹下面的webpack.dev.conf.js文件找到
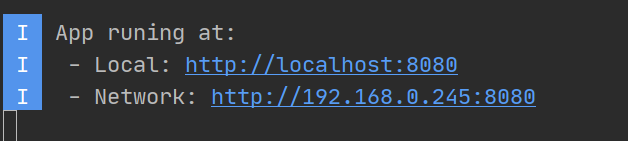
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({ compilationSuccessInfo: { messages: [ //下面两个地方,直接复制即可 `App runing at: `, ` - Local: http://localhost:${port}`, //配置这里 ` - Network: http://${require('ip').address()}:${port}`,//配置这里 ], }, onErrors: config.dev.notifyOnErrors ? utils.createNotifierCallback() : undefined }))
**6.最后看下一结果