1.新建1个页面 details_page.dart
2.引入 fluro: "^1.6.3"
3.在lib文件夹下新建文件夹router,然后新建router_handler.dart
import 'package:flutter/material.dart'; import 'package:fluro/fluro.dart'; import '../pages/details_page.dart'; var detailsHandler=Handler( handlerFunc: (BuildContext context,Map<String, dynamic> params){ String goodsId=params['id'].first; return DetailsPage(goodsId); } );
4.新建文件routes.dart
import 'package:flutter/material.dart'; import 'package:fluro/fluro.dart'; import './router_handler.dart'; class Routes{ static String root='/'; static String detailsPage='/detail'; static void configureRoutes(Router router){ router.notFoundHandler=new Handler(//找不到路由 handlerFunc:(BuildContext context,Map<String, dynamic> params){ print('Error===>ROUTE WAS NOT FOUND!!!!'); } ); router.define(detailsPage, handler: detailsHandler);//配置地址路由 } }
5.新建application.dart 方便以后不引入 不用new了
import 'package:fluro/fluro.dart';
class Application{
static Router router;
}
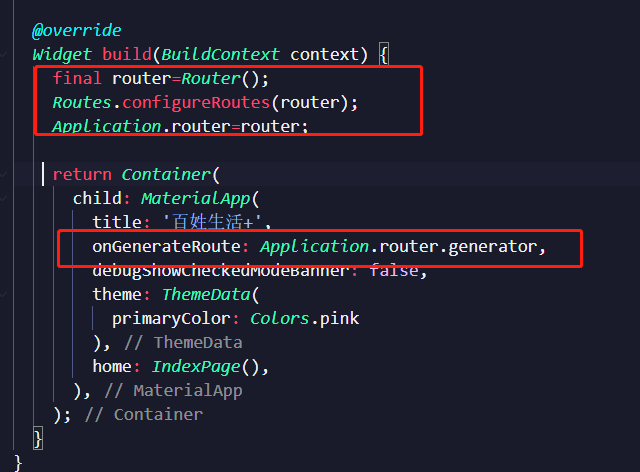
6.main.dart
import 'package:fluro/fluro.dart';
import './router/application.dart';
import './router/routes.dart';
//在build中引入 final router=Router(); Routes.configureRoutes(router); Application.router=router;

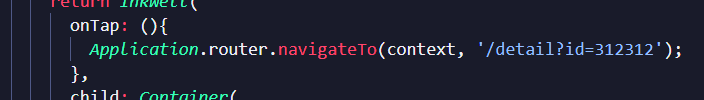
7.使用
import '../router/application.dart';