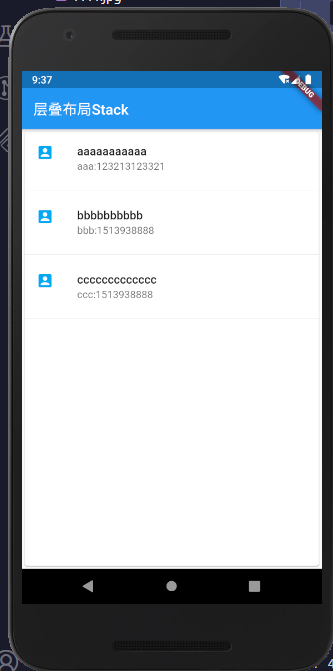
import 'package:flutter/material.dart'; void main ()=>runApp(MyApp()); class MyApp extends StatelessWidget{ @override Widget build(BuildContext context){ var card=Card( child: Column( children: <Widget>[ ListTile( title:new Text('aaaaaaaaaaa',style: TextStyle(fontWeight: FontWeight.w500),), subtitle: new Text('aaa:123213123321'), leading: new Icon(Icons.account_box,color: Colors.lightBlue,), ), new Divider(), ListTile( title:new Text('bbbbbbbbbb',style: TextStyle(fontWeight: FontWeight.w500),), subtitle: new Text('bbb:1513938888'), leading: new Icon(Icons.account_box,color: Colors.lightBlue,), ), new Divider(), ListTile( title:new Text('ccccccccccccc',style: TextStyle(fontWeight: FontWeight.w500),), subtitle: new Text('ccc:1513938888'), leading: new Icon(Icons.account_box,color: Colors.lightBlue,), ), new Divider(), ], ), ); return MaterialApp( title:"layout", home:Scaffold( appBar: AppBar( title:Text('层叠布局Stack') ), body: card ) ); } }