基本数据类型之间的相互转换分为两种,分别是自动类型转换和强制类型转换。
自动类型转换
当需要从低级类型向高级类型转换时,java会自动完成从低级类型向高级类型转换。低级类型是指取值范围相对较小的数据类型,高级类型是指取值范围相对较大的数据类型,如long相对于float是低级数据类型,但是相对于int类型是高级数据类型。在基本数据类型中除boolean外均可参与算数运算。
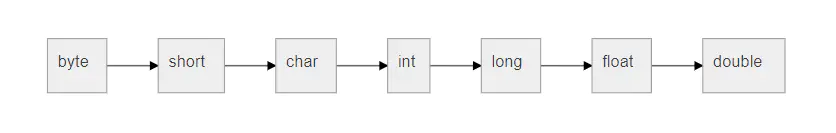
数据类型从低到高的排序:

- 在算数表达式中含有int、long、float、double型的数据
如果在算数表达式中含有int、long、float、double型的数据,java首先会将所有数据类型相对较低的变量自动转换为表达式中数据类型最高的数据类型,然后再计算,并且计算结果的数据类型也为表达式中数据类型相对最高的数据类型。
例如:
byte b=75;
char c='c';
int i=123;
long l=12345L;
long result=b*c-i+l;
- 在算数表达式中只含有byte、short、char型的数据
如果在算数表达式中只含有byte、short、char型的数据,java首先将所有变量的类型自动转换成int型,然后在进行计算,并且计算结果的数据类型也为int型。byte、short、char三者之间不能直接相互转换。
byte b=75;
char c='c';
int result=b+c;
强制类型转换
如果需要把数据类型相对较高的数据或变量赋值给数据类型相对较低的变量,就必须进行强制类型转换。
例如:
int a=(int)7.5;
//a的最终结果为7
byte b=(byte)774;
//b的最终结果6
变量b的值为6,原因是整数774超出了byte型的取值范围,在进行强制类型转换时,表示整数774的二进制数的前24位被舍弃,所有最终赋值为变量b的数据是后8位的二进制数。