https://www.jianshu.com/p/91975f66427d
最近用laravel-admin在做一个小项目,其中用到了excel导出功能。
但是laravel-admin自带的导出功能不带图片,并且导出的数据有很多冗余的字段,并非我所需要的功能。
所以参考官方文档调整代码,实现了自定义导出excel文件,并且带上图片;
步骤如下:
1. 安装laravel-excel插件
composer require maatwebsite/excel:~2.1.0 php artisan vendor:publish --provider="MaatwebsiteExcelExcelServiceProvider"
2. 自定义导出类
我是参照laravel-admin官方文档建立的导出类:app/Admin/Extensions/ExcelExpoter.php;
导出类中需要引入使用的Excel,和导入图片所使用的PHPExcel_Worksheet_Drawing
use MaatwebsiteExcelFacadesExcel; use PHPExcel_Worksheet_Drawing;
具体代码如下:
<?php /** * Created by PhpStorm. * User: yuran * Date: 2018/10/13 * Time: 10:04 */ namespace AppAdminExtensions; use EncoreAdminGridExportersAbstractExporter; use MaatwebsiteExcelFacadesExcel; use PHPExcel_Worksheet_Drawing; class ExcelExpoter extends AbstractExporter { protected $head = []; protected $body = []; public function setAttr($head, $body){ $this->head = $head; $this->body = $body; } public function export() { //定义文件名称为日期拼上uniqid() $fileName = date('YmdHis') . '-' . uniqid(); Excel::create($fileName, function($excel) { $excel->sheet('sheet1', function($sheet) { // 这段逻辑是从表格数据中取出需要导出的字段 $head = $this->head; $body = $this->body; //init列 $title_array = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', 'AA', 'AB', 'AC', 'AD', 'AE', 'AF', 'AG', 'AH']; $rows = collect([$head]); //写入标题 $sheet->rows($rows); collect( $this->getData() )->map( function ($item,$k)use($body,$sheet,$title_array ) { foreach ($body as $i=>$keyName){ if($keyName == 'url') { //判断图片列,如果是则放图片 $objDrawing = new PHPExcel_Worksheet_Drawing; $v = public_path('/upload/'). array_get($item, $keyName); //拼接图片地址 $objDrawing->setPath( $v ); $sp = $title_array[$i]; $objDrawing->setCoordinates( $sp . ($k+2) ); $sheet->setHeight($k+2, 65); //设置高度 $sheet->setWidth(array( $sp =>12)); //设置宽度 $objDrawing->setHeight(80); $objDrawing->setOffsetX(1); $objDrawing->setRotation(1); $objDrawing->setWorksheet($sheet); } else { //否则放置文字数据 $v = array_get($item, $keyName); $sheet->cell($title_array[$i] . ($k+2), function ($cell) use ($v) { $cell->setValue($v); }); } } }); }); })->export('xls'); } }
3. 调用
在model-grid中使用这个导出类:
$excel = new ExcelExpoter(); $excel->setAttr(['id', '名称', '类型', '二维码', '上传人'], ['id', 'name', 'type', 'url', 'admin']); $grid->exporter($excel);
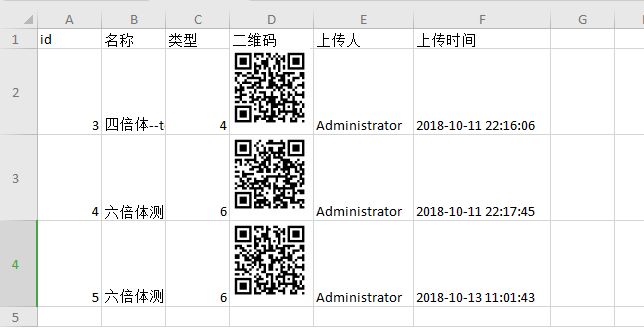
4. 最终效果
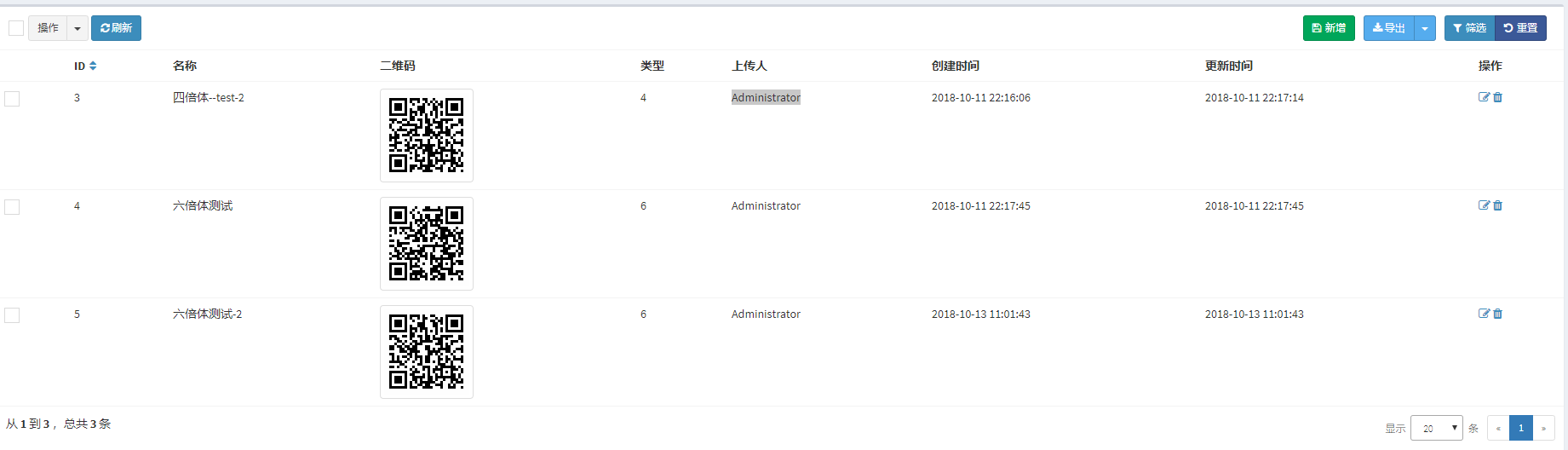
原数据