1.在laravel根目录下面找到一个composer.json文件
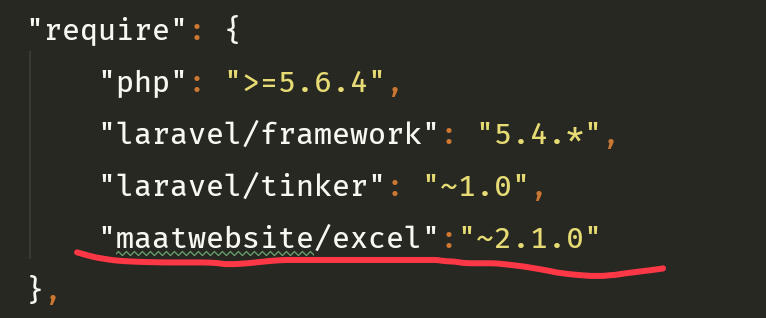
打开并在require下面加上一句话,如图所示:

注:以后这个excel的版本号可能还会修改
2.执行
composer install
3.在config下面的app.php中修改如下:
在providers 中加上
MaatwebsiteExcelExcelServiceProvider::class,
在aliases 中加上
"Excel" => MaatwebsiteExcelFacadesExcel::class,
4.在命令行中,在项目根目录的位置,运行下面命令
php artisan vendor:publish (注:这里只是发布一个与excel表格有关的配置文件)
5.测试代码如下:
新建一个控制器,名为ExcelController
内容如下:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use Excel;
class ExcelController extends Controller
{
public function export(){
$cellData = [
['学号','姓名','年龄','成绩','名次'],
['10001','林',19,100,1],
['10001','林',19,100,1],
['10001','林',19,100,1],
['10001','林',19,100,1],
['10001','林',19,100,1],
];
Excel::create("学生成绩",function ($excel) use ($cellData){
$excel->sheet('score',function ($sheet) use ($cellData) {
$sheet->rows($cellData);
});
})->export('xls');
// var_dump("aaa");
}
}
然后定义响应的路由,指向这个控制器下的这个方法即可导出excel表格
http://www.cnblogs.com/zhuchenglin/p/7122946.html