JSONP(JSON with Padding)(json 数据填充)只支持GET请求
是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
跨域产生原因是浏览器的同源策略。(为了安全)
不同源:
1.协议不同:http 和 https
2.主域不同 www.domain001.com 和 www.domain002.com
3.端口号不同 http://localhost:8088 和 http://localhost:9000。
JSONP原理是:不同源的网站可以相互调用 <script src=“http://www.oop.im/data.php?callback=jQuery33107585929035461674_1530774352156&_=1530774352157”></script>
src 属性里加载的资源不受同源策略影响,具有跨域能力。
前端代码:
|
1
2
3
4
5
6
7
8
9
10
11
|
$(
function
(){
$.ajax({
url:
'http://www.oop.im/data.php'
,
type:
'GET'
,
dataType:
'jsonp'
,
jsonp:
'callback'
,
success:
function
(res){
console.log(res);
}
});
})
|
注意点:1.dataType:"jsonp" dataType 属性必须设置正确 "jsonp"。
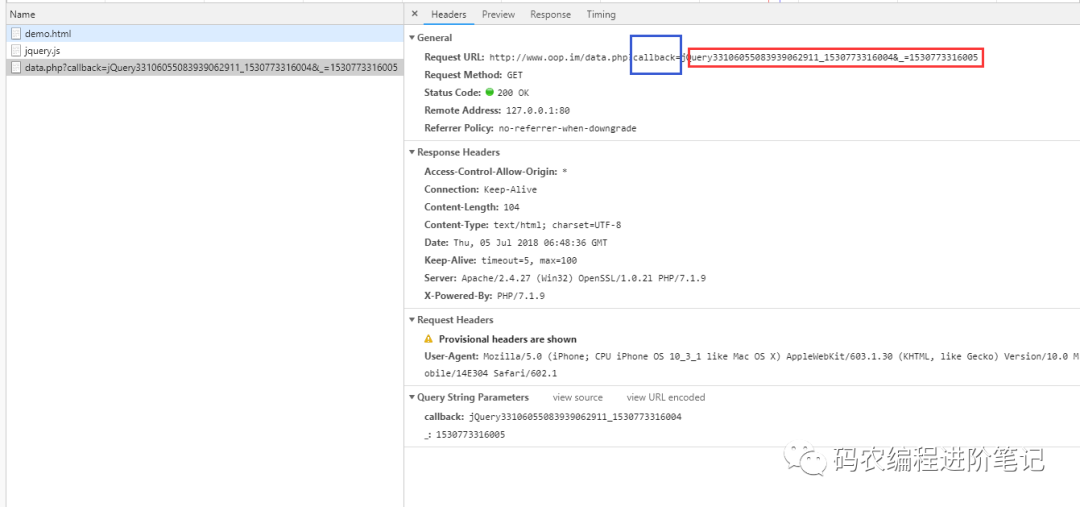
2.jsonp:属性需要设置与后台约定的参数,如果不设置默认也为callback。设置为其他的参数如 jsonWrap 时,Request URL 链接将会变成: http://www.oop.im/data.php?jsonWrap =jQuery3310687844059098403_1530775709409&_=153077570

上图蓝色的 callback 即是 jsonp:"callback",设置的,这个关键词也可以跟后台约定成其他的字符串(如 showJson)。
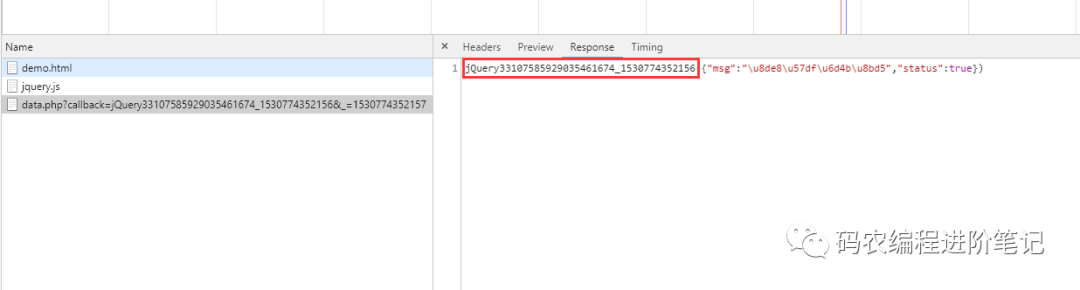
红色字符串是jquery 随机生成的字符串,后台将数据作为参数包裹在这个随机字符串函数里作为参数传递到前台。
后台代码:
|
1
2
|
$data
= json_encode(
array
(
'msg'
=>
'跨域测试'
,
'status'
=>true));
echo
$_GET
[
'callback'
].
'('
.
$data
.
')'
;
|

后台PHP 通过 $_GET("callback") 全局函数获取到 红线框里的随机字符串,并将这个字符串作为 包裹数据的函数名,返回给前台。