http://blog.csdn.net/hero82748274/article/details/76100938
vuethink 是一款基于PHP TP5和Vuejs 结合的后台框架,设计起来是使用较为前沿。在使用的过程,需要对这款开源的后台做一些调整和面对一些细节的坑。前段时间也因为有项目需求,所以下载了玩了一下。好,下面看看如何安装使用。
1 下载源代码
进入到官网 到到这个网页进行下载。
下载完成后,这款后台是前后端分离,基于PHP开发,以及是Vuejs,解压后会frontEnd 和php两个安装包。forntEnd是前端开发包,php是后端开发代码包。
2 安装依赖库
下载的vuejs代码包是没有安装相应的依赖库。因此,你需要在这个时候对前端的代码进行安装依赖库。
这里使用的vscode开发IDE,打开项目后,在终端里面使用npm安装命令进行安装。 npm install
安装过程会出现过慢的情况。完成后最后出现一些警告,这里可以不做处理。完成安装代码库后如下图。
3 配置数据库
下载到后端并不能马上使用,还需要对数据库进行调整到自己适合的。
首先进入php的代码包,修改config目录下 database.php配置信息,这里填写数据库的配置,修改数据库名,用户名 和 密码,端口。如本机的用户为root,密码为空,端口为3306,数据库建立一个thinkphp5的标记。
'type' => 'mysql',
// 服务器地址
'hostname' => '127.0.0.1', // 数据库名 'database' => 'thinkphp5', // 用户名 'username' => 'root', // 密码 'password' => '', // 端口 'hostport' => '3306',将install.sql,安装到数据库中去。这里使用Navicat for MySQL 工具先建立一个名为thinkphp5的数据库,然后通过右键运行sql文件,指向install.sql文件,完成后可以看到我们的数据库表已经安装到了。
4 运行后端检测是否成功
使用这个后端之前,我们还需要做的一个环节,除了安装依赖库,配置数据库连接配置外,需要检测一下接口链接是否通了,这一步很重要。
在这里,使用了xampp服务器,将两个文件包frontEnd 和php 放置一个htdocs里面,建立一个文件夹vue。
运行如下链接
http://127.0.0.1/vue/php/
出现vuethink接口字眼 则代表成功了。实际上这个路由缺失(miss的)的情况下出现的,这个时候对应好路由请求,这个接口字眼就不会出现的。部署过程仅仅是告知你联通是否。
我们在php\application\admin\controller 找到对应base.php
// miss 路由:处理没有匹配到的路由规则
public function miss() { if (Request::instance()->isOptions()) { return ; } else { echo 'vuethink接口'; } }5 运行前端第一关
执行npm run dev 运行前端,第一步会出现
请求超时,请检查网络情况。
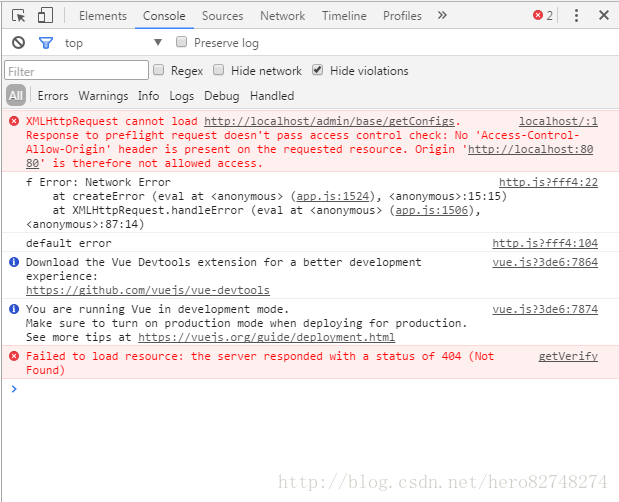
造成这个问题,基于前端后分离的情况出现跨域的问题。我们很容易理解,前端把fontEnd当成了根目录,但是请求的接口就不是在我们的根目录下面。
从这个猜测,请求接口的路径已经出错了,默认下请求为根目录。
http://localhost/admin/base/getConfigs 可是我们刚才放置根目录下的二级目录vue这个文件夹。因此,我们访问的路径应该是,其中php为文件夹,对应的是index.php文件。
http://127.0.0.1/vue/php/index.php/’
解决这个问题,首先在前端找到,main.js 修改两处请求的地方。
将axios.defaults.baseURL =HOST
window.HOST = HOST
修改为如下情况。
axios.defaults.baseURL = 'http://127.0.0.1/vue/php/index.php/'
window.HOST = 'http://127.0.0.1/vue/php/index.php/'这里理解为vue 是我们放置的文件夹,里面又放置了两个文件,分别是forntEnd(前端)和php(后端)
完成修改后,就可以进入到后端了。
6.进入后台
输入admin 密码123456 进入到相关的后台。可以看到这里开发后端。
7.选择禁用eslint 报错
由于vuethink采用了eslint严格的机制,所以你的代码一旦不按照这个机制写格式,例如你写双引号,空格不按照对齐。这个时候就会报错,报错。这肯定是受不了。
如果不需要这个严格的验证机制,那么你可以在这个机制上取消这个验证。搜索前端打开
webpack.base.conf.js 的js 文件
注解一下这个配置。不让eslint给你添麻烦。
eslint: {
// configFile: './.eslintrc.json'
},
module: {
preLoaders: [
// {
// test: /\.js$/,
// exclude: /node_modules/, // loader: 'eslint' // }, // { // test: /\.vue$/, // exclude: /node_modules/, // loader: 'eslint' // } ],8.后端路由设置
开发过程,我们需要对路由进行设置开发,设置不同的路由,对应好不同的文件。框架提供了配置路由的设置,这个文件在。
php\config\route_admin.php 文件里面。
<?php
// +----------------------------------------------------------------------
// | Description: 基础框架路由配置文件
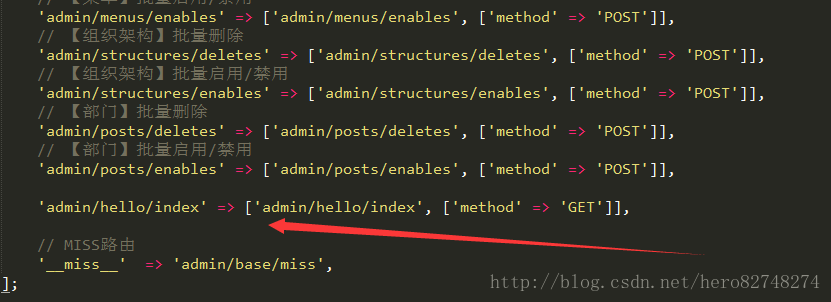
// +---------------------------------------------------------------------- // | Author: linchuangbin <linchuangbin@honghaiweb.com> // +---------------------------------------------------------------------- return [ // 定义资源路由 '__rest__'=>[ 'admin/rules' =>'admin/rules', 'admin/groups' =>'admin/groups', 'admin/users' =>'admin/users', 'admin/menus' =>'admin/menus', 'admin/structures' =>'admin/structures', 'admin/posts' =>'admin/posts', ], // 【基础】登录 'admin/base/login' => ['admin/base/login', ['method' => 'POST']], // 【基础】记住登录 'admin/base/relogin' => ['admin/base/relogin', ['method' => 'POST']], // 【基础】修改密码 'admin/base/setInfo' => ['admin/base/setInfo', ['method' => 'POST']], // 【基础】退出登录 'admin/base/logout' => ['admin/base/logout', ['method' => 'POST']], // 【基础】获取配置 'admin/base/getConfigs' => ['admin/base/getConfigs', ['method' => 'POST']], // 【基础】获取验证码 'admin/base/getVerify' => ['admin/base/getVerify', ['method' => 'GET']], // 【基础】上传图片 'admin/upload' => ['admin/upload/index', ['method' => 'POST']], // 保存系统配置 'admin/systemConfigs' => ['admin/systemConfigs/save', ['method' => 'POST']], // 【规则】批量删除 'admin/rules/deletes' => ['admin/rules/deletes', ['method' => 'POST']], // 【规则】批量启用/禁用 'admin/rules/enables' => ['admin/rules/enables', ['method' => 'POST']], // 【用户组】批量删除 'admin/groups/deletes' => ['admin/groups/deletes', ['method' => 'POST']], // 【用户组】批量启用/禁用 'admin/groups/enables' => ['admin/groups/enables', ['method' => 'POST']], // 【用户】批量删除 'admin/users/deletes' => ['admin/users/deletes', ['method' => 'POST']], // 【用户】批量启用/禁用 'admin/users/enables' => ['admin/users/enables', ['method' => 'POST']], // 【菜单】批量删除 'admin/menus/deletes' => ['admin/menus/deletes', ['method' => 'POST']], // 【菜单】批量启用/禁用 'admin/menus/enables' => ['admin/menus/enables', ['method' => 'POST']], // 【组织架构】批量删除 'admin/structures/deletes' => ['admin/structures/deletes', ['method' => 'POST']], // 【组织架构】批量启用/禁用 'admin/structures/enables' => ['admin/structures/enables', ['method' => 'POST']], // 【部门】批量删除 'admin/posts/deletes' => ['admin/posts/deletes', ['method' => 'POST']], // 【部门】批量启用/禁用 'admin/posts/enables' => ['admin/posts/enables', ['method' => 'POST']], // MISS路由 '__miss__' => 'admin/base/miss', ];例如我们模块里面定义个新路由,那么你就在首先
并在路由里面添加一个路由设置。
'admin/hello/index' => ['admin/hello/index', ['method' => 'GET']],- 1
然后在php\application\admin\controller,新建一个控制类。
<?php
namespace app\admin\controller; use think\Request; use think\Db; use app\common\adapter\AuthAdapter; use app\common\controller\Common; class Hello extends Common { public function index() { echo "Hello Vuethink"; } } 尝试运行一下
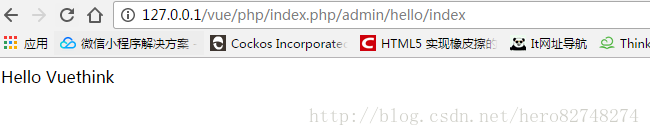
http://127.0.0.1/vue/php/index.php/admin/hello/indexadmin/hello/index 是我们定义的路由,采取Get的方式获取数据。
执行运行后,可以访问到我们的前端路由了。
以此类推,可以定义更多路由和设置更多继承接口的方法。
默认下多个控制器均继承了ApiCommon带接口验证,继承Common 没有验证。Common直接继承了Controller类。