https://www.zhihu.com/question/30770510

第四更(2017.8.16)
近两年以来,新媒体作为一个新的职业,可谓炙手可热,据不完全统计,目前公众号已达千万级别,新媒体从业者之多由此可见一斑,在成为一名优秀的新媒体小编之前,你至少应该掌握一个以上微信编辑器的操作,鄙人在此抛砖引玉,以三年经验作以下分享,希望对你的新媒体之路有所帮助。
在我看来,最好用的编辑器是:


前 言
超长图文,60多张图,近5000字!!!起码能看十分钟,最好边看边学。如有不明白之处,可加我微信(扫下图二维码)交流。
新手建议收藏,多看多练,慢慢消化。
老司机请直接略过。


编辑器的作用大同小异,最终效果无非是锦上添花,不管用不用编辑器,文章本身的素材才是最重要的,因此提醒各位小编,不要避重就轻,别过分把心思花在编辑上来!
素材为主,编辑为辅!
另外要强调的是,编辑器对浏览器很有要求,因为大部分编辑器需要chrome内核,所以本人使用的是360浏览器!360旗下的安全浏览器与极速浏览器各有所长,在此不赘述,建议两个都下载!


在开始讲解操作之前,先说一些题外话,了解一下微信编辑器的发展历程。最开始的微信编辑器基本上很low,现在大部分或者已升级,或者关闭了,总之微信编辑器发展到今天真可谓翻天覆地,这期间早期的小编应该有所了解,以前的编辑器样式少,操作复杂,再后来随着大趋势的发展,更便捷、更专业的编辑器应运而生,135、i排版等编辑器先后迅猛发展,这些编辑器从一开始是纯编辑器,现在业务也开始多方面发展了,总之微信生态链很长,整个行业可以说养活了几百万人。
总的来说,微信编辑器不存在哪个最好用,因为个人习惯不一样,编辑器风格不一样,但就我这些年来的经验而言,我推荐使用135编辑器,不管你喜欢哪个编辑器,但是135是你必须要会用的之一,因为,他实在太好用了!

微信编辑器实在太多,没几百也有几十个,有些编辑器我也没用过,所以在此只举例以下几家编辑器,供大家了解、借鉴,欢迎各位评论区一起交流!



优点:大部分功能免费、会员便宜、样式最多、云端草稿、一键秒刷(排版)、独特的邀请制、文章导入
注意:没有APP,仅支持网页操作
135第一步是注册,现在点击我的邀请链接,就可以获得一个月VIP,各种限量样式优先使用,体验会员功能!
注册之后推荐看下他们的官方教程。


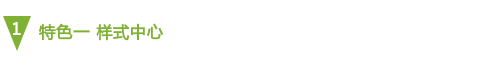
135编辑器操作界面

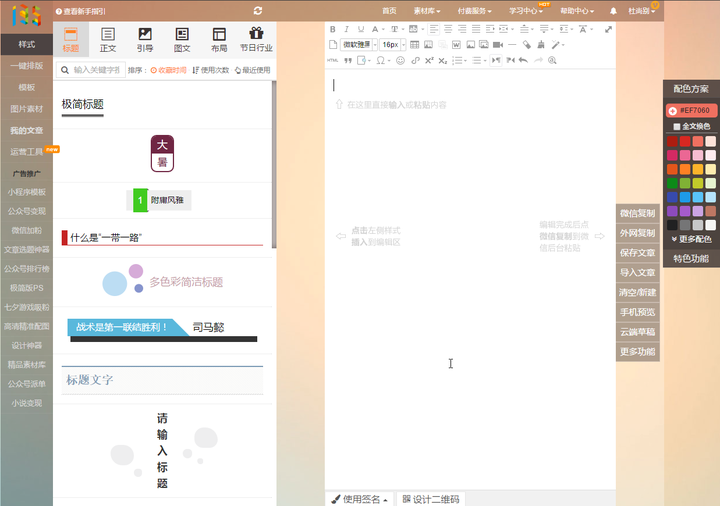
全网最丰富的样式中心
135的样式,或者说模板,将近5000款,可以说是
全网最多的
全网最多的
全网最多的
如果你刚接触,务必先去样式中心逛一圈,收藏自己喜欢的样式,方便应用到自己的文章当中!(135的样式需要积分收藏,付费用户没有限制,普通用户需要等待一段时间才能收藏最新的样式,每个样式需要一定的积分,积分获取方式很多,在此不赘述)


根据需要直接搜索想要的样式,系统会优先展示已收藏的。

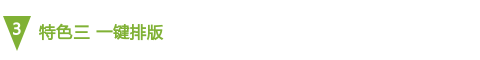
排版前

排版后

一键排版,so easy,立竿见影有木有!妈妈再也不会担心你的排版了!


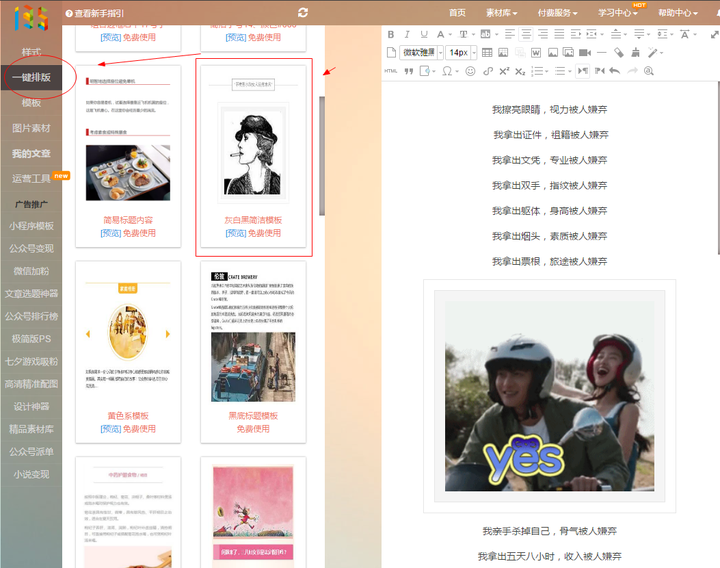
别人的文章好看,但是复制出错,画质降低,那就直接用文章导入吧。


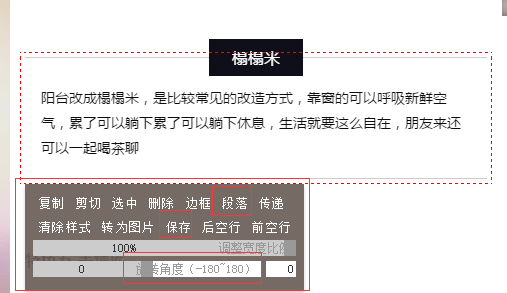
比如旋转样式

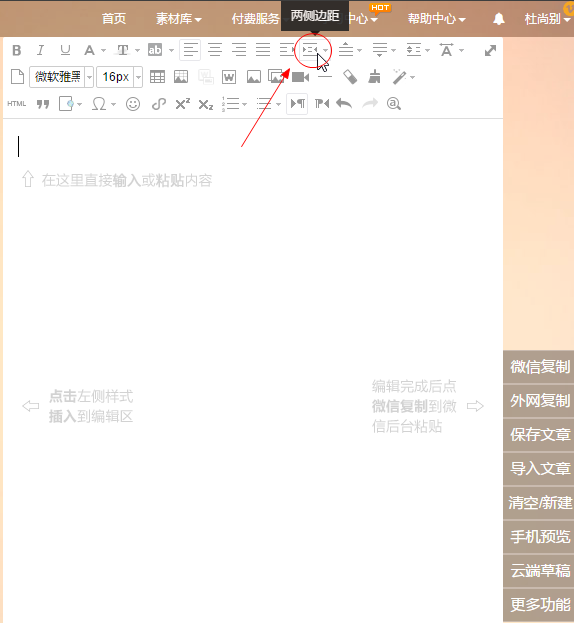
比如设置两边留白

比如设置样式字体、颜色、段距、字号、字间距



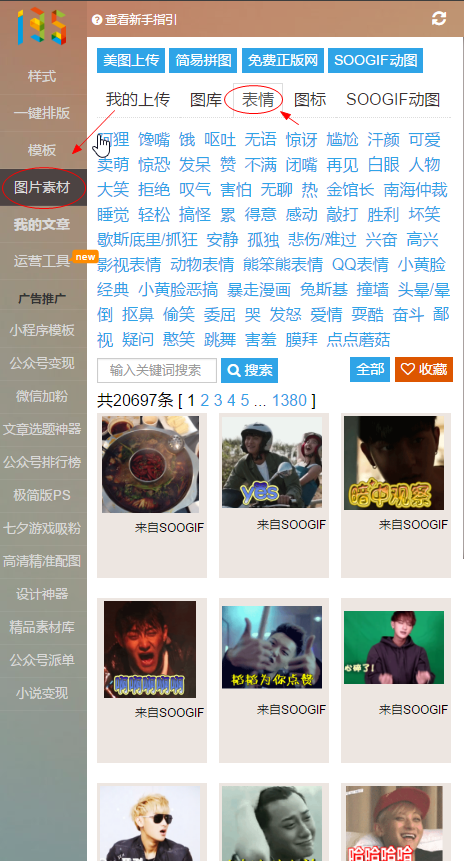
平时写文章找不到表情?来这里吧,动图应有尽有,根本停不下来。


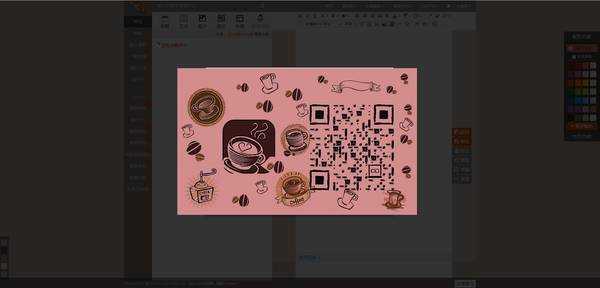
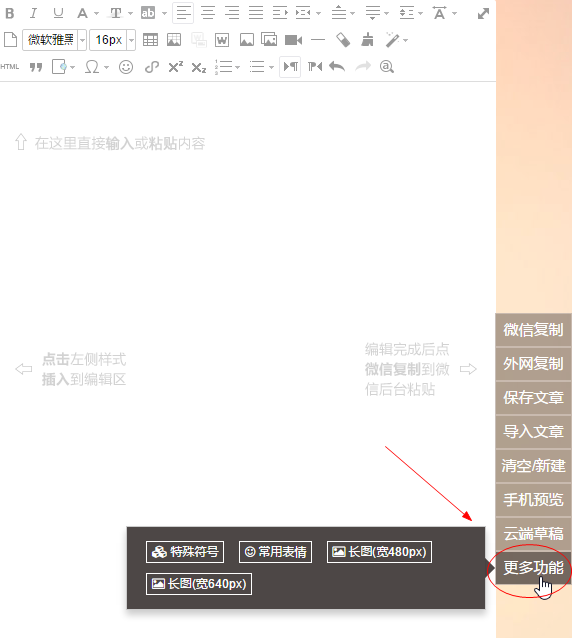
精心排版的文章可以做成图片发微博,发朋友圈,或者不会PS可以用这个实现做图功能!
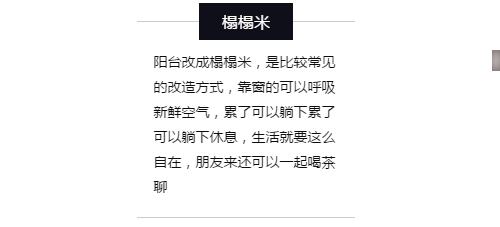
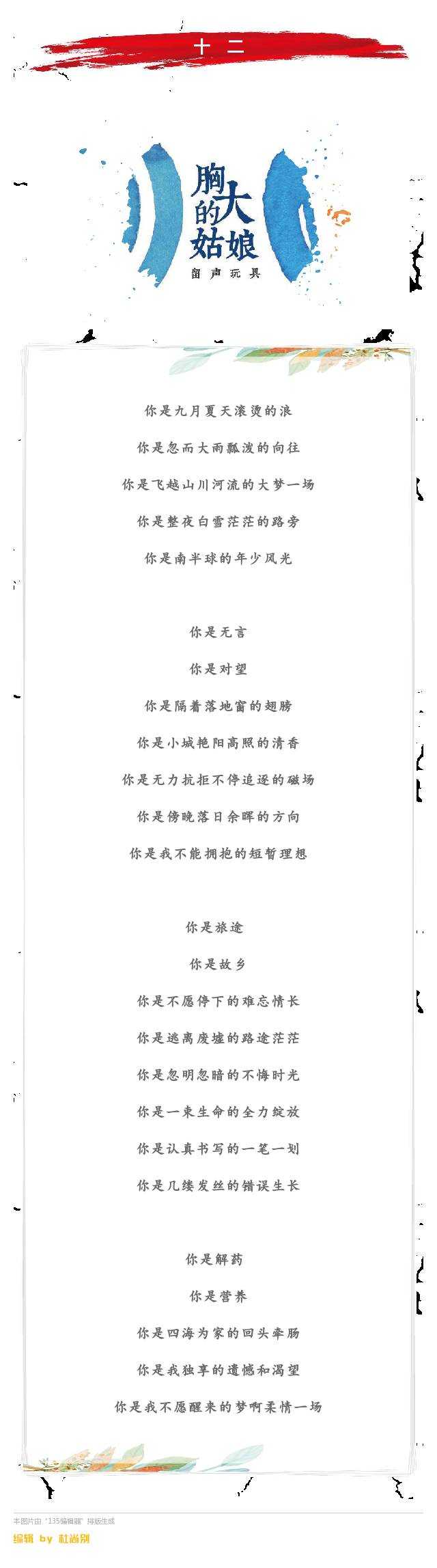
比如我做的这种:




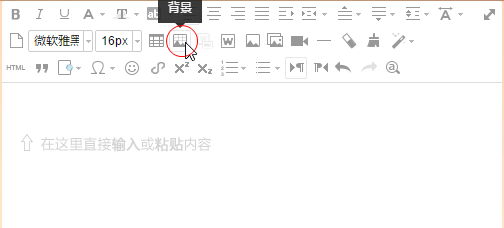
告别白纸黑字,轻松实现文艺背景!

两侧边距,逼格满满,轻松实现咪蒙风格~

感兴趣的朋友可以看我的版式(公众号:遇见杜尚别),我都是用135排版的~
更多135使用指南,请移步他们官方教程,无论哪家编辑器,你一定要看他们的官方教程,起码能解决70%的问题,剩下的30%不妨加我微信交流。

有些样式135没有,有些文章你觉得样式很好玩,没关系,照样可以收藏到135。
首先,复制这些样式或文章

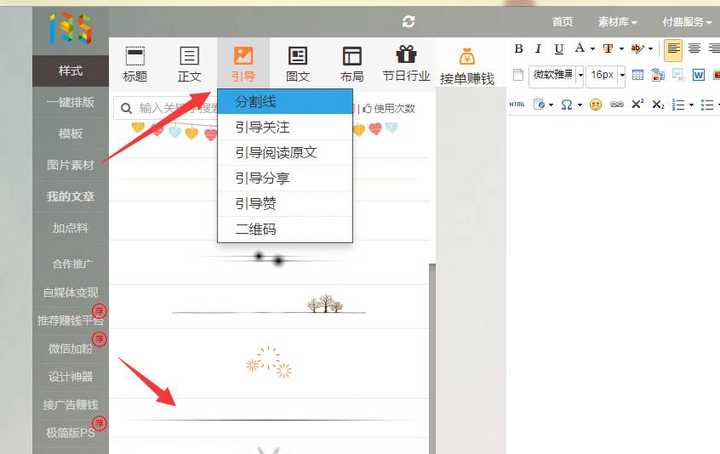
然后打开135选取一个分割线样式
一定是横线类的,不然会影响效果

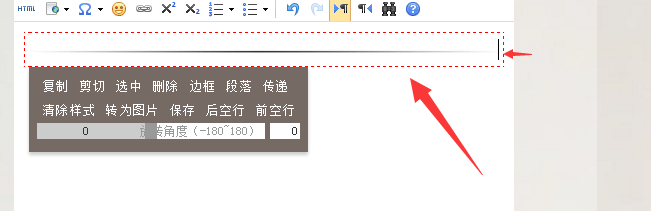
然后在样式框内把分割线删掉,但是一定要确保红框还在

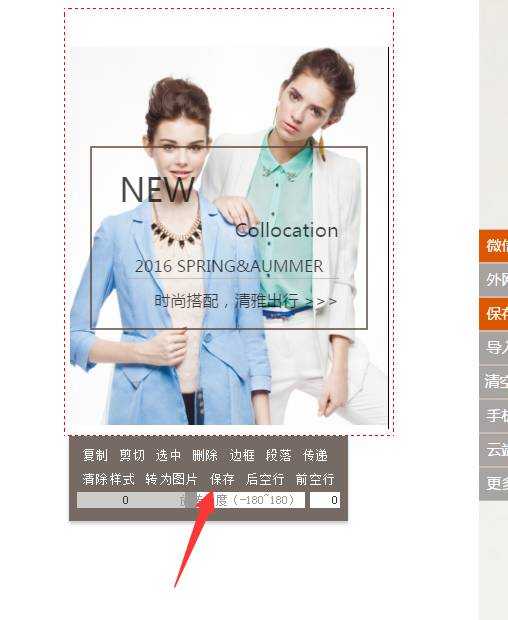
然后粘贴从i排版复制过来的样式,然后点击保存

然后打开个人模板,新技能get!
135就介绍这些吧,更多技巧还是多练多试,实践出真知,问别人十句不如自己操作一遍!

优点:独特的布局功能、独立预览链接、杂志风样式、操作便捷易上手
缺点:样式不足 很多功能隐藏深,官方教程不够

秀米编辑器很不错,风格比较突出,还有秀制作功能(H5),他们家最好的一点就是可以绕过公众号直接生成链接成为永久文章 其他秀米功能介绍可戳链接看他们家创始人的发布 传送门https://www.zhihu.com/question/30770510/answer/118930341
http://c.xiumi.us/board/v5/28Wv2/33076917 (二维码自动识别)



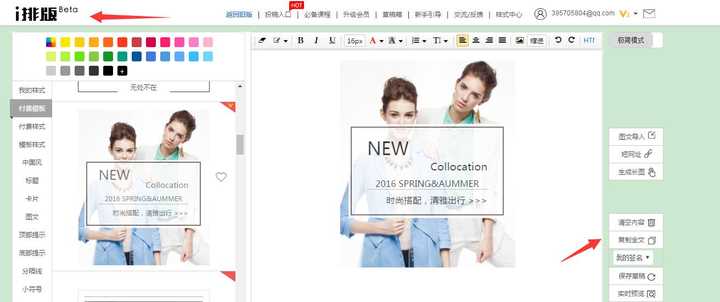
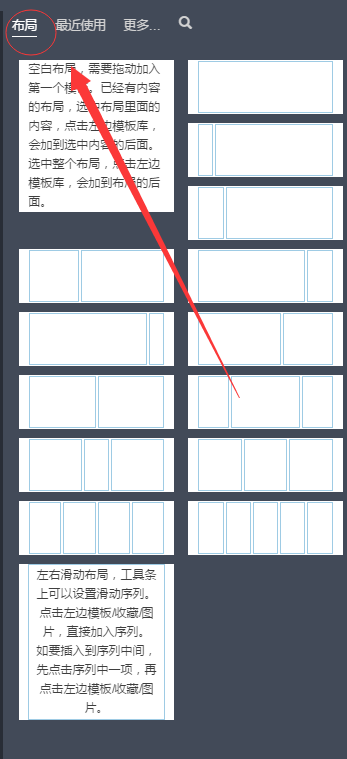
其实秀米看似呆板,实则相当灵活,可随意调换布局,而135布局这一块需要开启HTML模式才能实现


优点:独特的GIF动图、好看的风格线
缺点:要钱才用得爽
这个编辑器要会员才用的爽,但是普通会员也可以用到他们的一些特色功能,最突出的是有很多适合放在文首的动图!

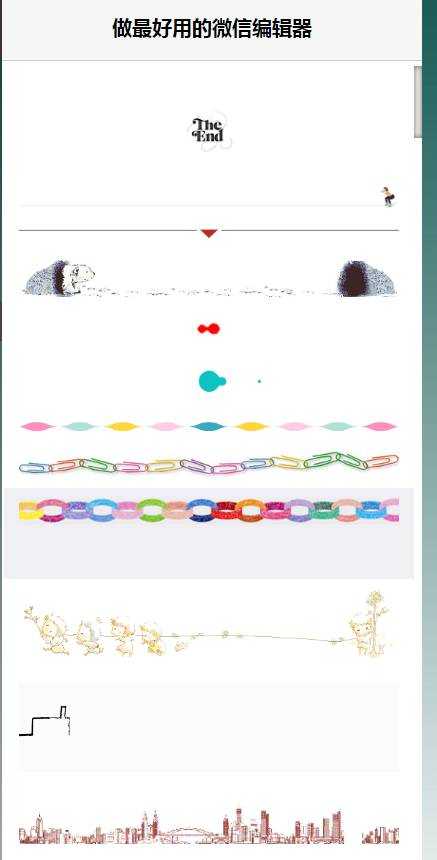
他们家的分割线挺好看的



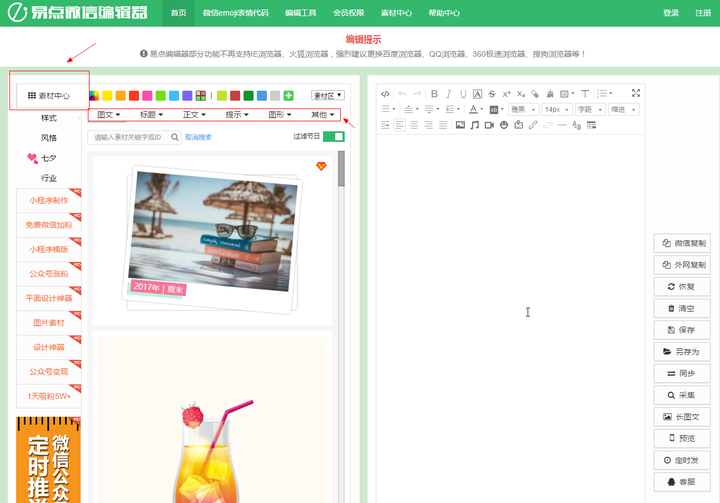
优点:样式独特、功能独特、比较人性、表情包
缺点:不能秒刷
这个编辑器其实跟135差不多,但是没有样式中心,所以有时候135用腻了可以来这个换换口味。但是他们家不支持秒刷!

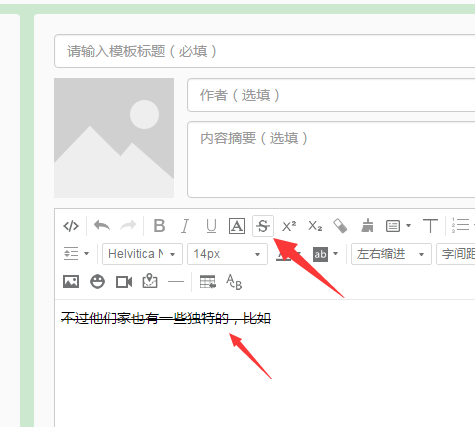
不过他们家也有一些独特的,比如删除线效果!

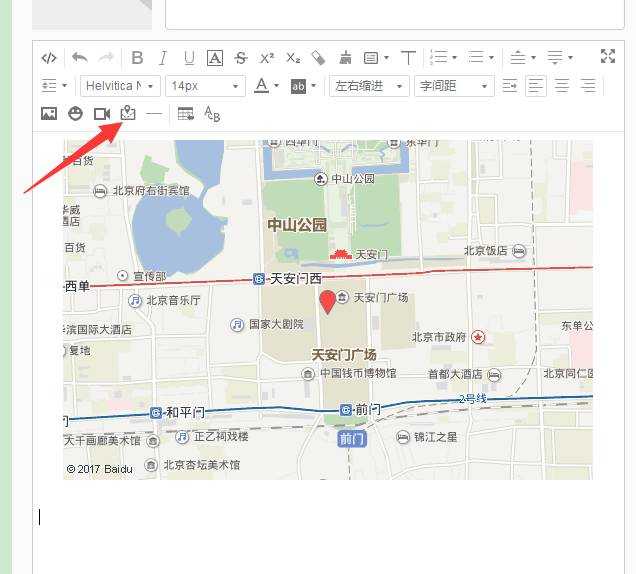
还有就是输入地图自动生成图片,免除去地图APP截图烦恼

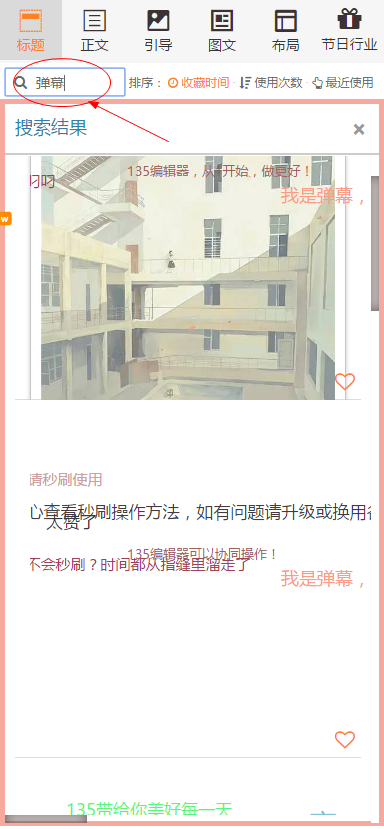
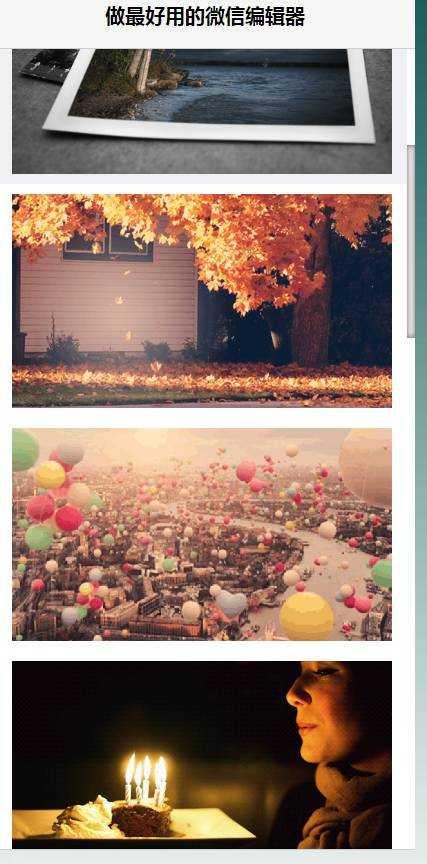
很应景的一些图片素材,适合放在文章头部、底部。


特点:足以媲美135、预览链接、独家样式、文章导入、自定义编辑图片大小
运营课程很多 弹幕样式多 简洁优雅
缺点:样式不足 VIP收费略贵
这个编辑器其实很好,花式独特,功能独特,理论上他们家功能方面不输于135,看看他们家的知乎贴教程相信你会有收获
他们家运营知识比较全面,建议关注!

