就是在执行添加或修改的时候,需要将数据提交到后台进行处理,这时候添加成功之后最理想的状态是关闭弹出层并且刷新列表的数据信息,之前一直想实现这样,可一直没有成功,今天决定好好弄一弄,在仔细看过layer的帮助手册以及查阅资料之后,有了以下的解决办法:
一、关闭弹出窗
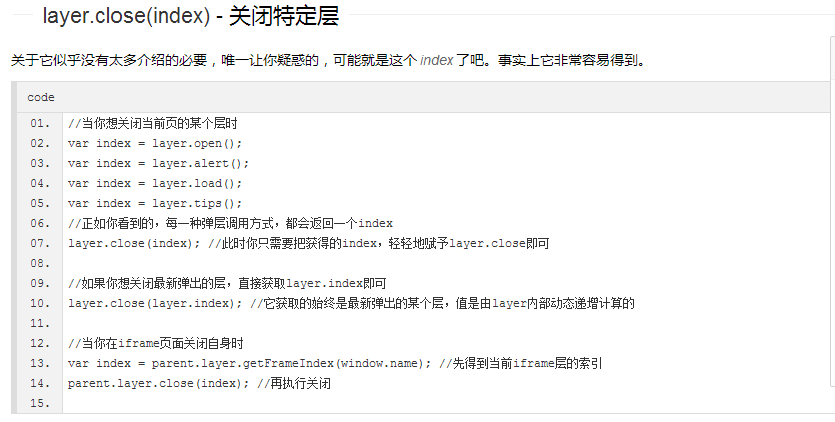
这是layer官网给出的帮助手册,讲解的比较详细

分成两种情况:
1、弹出层不是新的页面的时候,直接获得该弹窗的索引,然后执行close方法
layer.close();
2、弹出窗是新的页面的时候
var index=parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
二、关闭弹窗之后刷新父页面
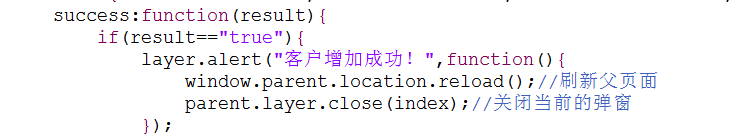
例如:在增加用户的时候,增加会弹出一个新的弹窗页面,增加成功之后会有提示性的小的alert,在点击确定之后,弹窗页面关闭,并且刷新用户列表的页面数据。
只需要在关闭弹窗的时候加这个window.parent.location.reload();//刷新父页面

分类:
HTML

