https://blog.csdn.net/weixin_41530218/article/details/80777036
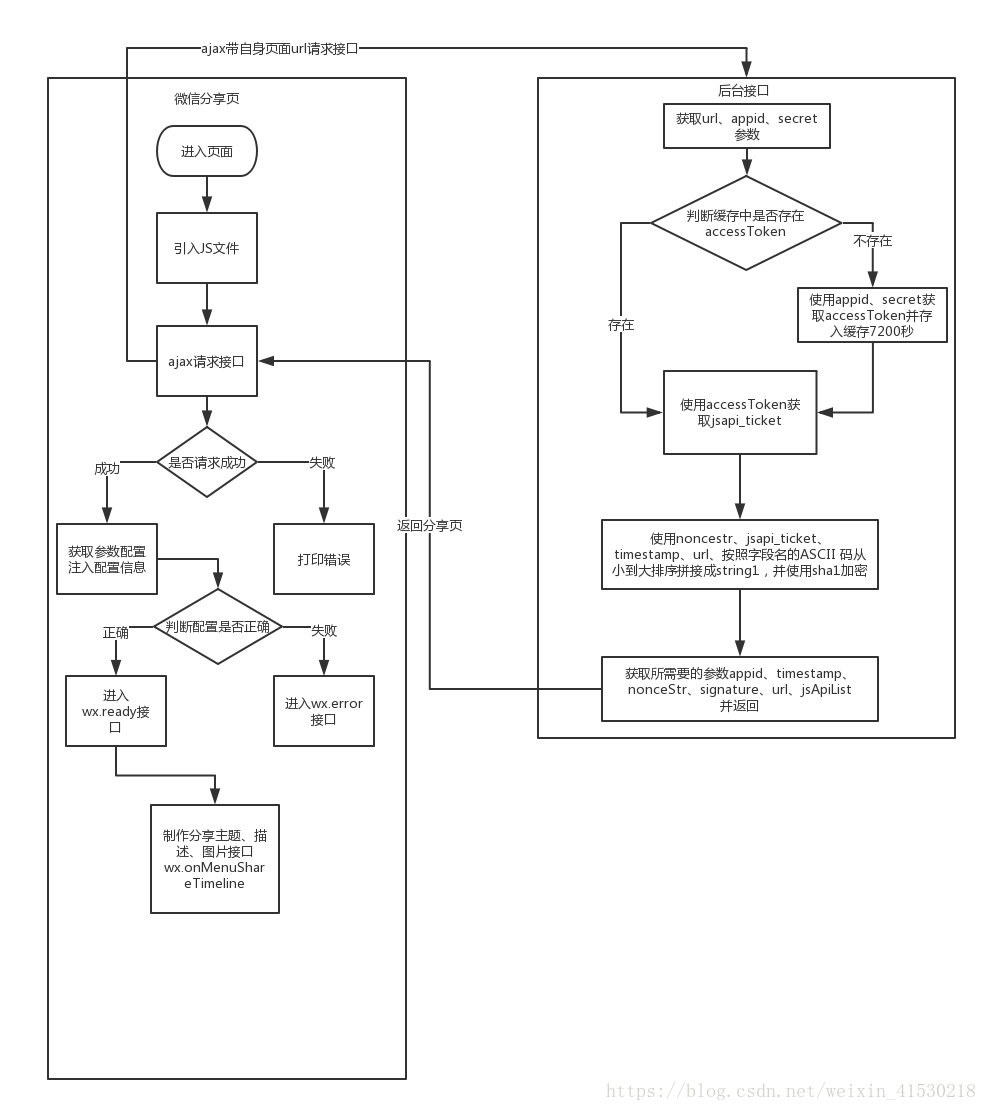
今天接触到了微信分享,来记录一下自己所理解的一些逻辑,首先,我画了一个草图,模拟逻辑.
微信官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
上代码:
test.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信分享测试</title>
</head>
<body οnlοad="window_onload()">
<div style="100%;"><img style="100%" src="#" alt=""></div>
</body>
<script src="http://www.jq22.com/jquery/jquery-2.1.1.js"></script>
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
function window_onload() {
$.ajax({
type: "GET",
url: "/test/getConfig",
data: {url: this.location.href},
dataType: "json",
success: function (data) {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: data.appid, // 必填,公众号的唯一标识
timestamp: data.timestamp, // 必填,生成签名的时间戳
nonceStr: data.nonceStr, // 必填,生成签名的随机串
signature: data.signature,// 必填,签名,见附录1
jsApiList: ['checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'translateVoice',
'startRecord',
'stopRecord',
'onRecordEnd',
'playVoice',
'pauseVoice',
'stopVoice',
'uploadVoice',
'downloadVoice',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',
'openLocation',
'getLocation',
'hideOptionMenu',
'showOptionMenu',
'closeWindow',
'scanQRCode',
'chooseWXPay',
'openProductSpecificView',
'addCard',
'chooseCard',
'openCard'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function () {
wx.onMenuShareAppMessage({
title: '分享标题', // 分享标题
desc: '分享描述', // 分享描述
link: '#', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '#', // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
alert('分享成功')
}
});
});
wx.error(function (res) {
alert("error: " + res.errMsg);
});
},
error: function () {
alert(error);
}
})
}
</script>
</html>
TestWeixinController.php
<?php namespace App\Http\Controllers; use Illuminate\Support\Facades\Cache; use Illuminate\Http\Request; use App\Http\Requests; use App\Http\Controllers\Controller; use Illuminate\Support\Facades\Input; class testWeixinController extends Controller { public function getConfig(Request $request) { //获取参数 $url = $request->get('url'); //公众号的appid、secret $appid = "appid"; $secret = "secret"; //缓存内是否存在accessToken。 $accessToken = Cache::remember('accessToken11', 120, function () use ($appid, $secret) { //获取access_token的请求地址 $accessTokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$appid&secret=$secret"; //请求地址获取access_token $accessTokenJson = file_get_contents($accessTokenUrl); $accessTokenObj = json_decode($accessTokenJson); $accessToken = $accessTokenObj->access_token; return $accessToken; }); //获取jsapi_ticket的请求地址 $ticketUrl = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=$accessToken&type=jsapi"; $jsapiTicketJson = file_get_contents($ticketUrl); $jsapiTicketObj = json_decode($jsapiTicketJson); $jsapiTicket = $jsapiTicketObj->ticket; //随机生成16位字符 $noncestr = str_random(16); //时间戳 $time = time(); //拼接string1 $jsapiTicketNew = "jsapi_ticket=$jsapiTicket&noncestr=$noncestr×tamp=$time&url=$url"; //对string1作sha1加密 $signature = sha1($jsapiTicketNew); //存入数据 $data = [ 'appid' => $appid, 'timestamp' => $time, 'nonceStr' => $noncestr, 'signature' => $signature, 'jsapiTicket' => $jsapiTicket, 'url' => $url, 'jsApiList' => [ 'api' => '#' ] ]; //返回 return json_encode($data); } }