方法:获取多选下拉框对象数组→循环判断option选项的selected属性(true为选中,false为未选中)→使用value属性取出选中项的值。实例演示如下:
1、HTML结构
|
1
2
3
4
5
6
7
|
<
select
id
=
"test"
multiple
=
"true"
>
<
option
value
=
"option-A"
>option-A</
option
>
<
option
value
=
"option-B"
>option-B</
option
>
<
option
value
=
"option-C"
>option-C</
option
>
<
option
value
=
"option-D"
>option-D</
option
>
</
select
>
<
input
type
=
"button"
value
=
"确定"
onclick
=
"fun()"
/>
|
2、javascript代码
|
1
2
3
4
5
6
7
8
9
10
|
function
fun(){
var
select = document.getElementById(
"test"
);
var
str = [];
for
(i=0;i<select.length;i++){
if
(select.options[i].selected){
str.push(select[i].value);
}
}
alert(str);
}
|
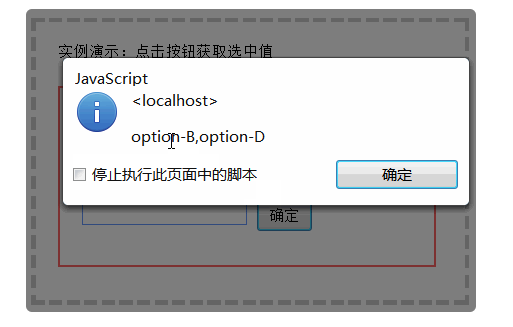
3、效果演示