1)ToolButton设置图片:
(注:为按钮通常继承了object类属性,widget类的属性的设置和toolButton可以互相参考)
同样设置图片也是两种方法:
方法一:(ui界面设置)
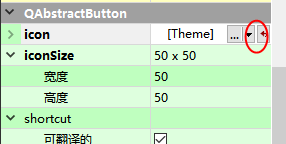
点击按钮,在ui界面属性栏中找到QAbstractButton下的icon and iconSize属性;
icon是设置图片以及显示样式的,
iconsize是设置图片大小的。(默认图拍你的尺寸是等比放大缩小的,不按比例缩放的设置待补充可参考https://blog.csdn.net/bochen_cwx/article/details/82083570);

点击图片圈中的向下箭头,即可选择文件进行设置,
方法二:(代码实现)
ui->toolButton->setIcon(QIcon("../相对于上一个文件夹的路径"));//(这里如果使用..查找路径,意味着还要包含当前文件夹名称);
常见函数参数介绍:
file(多为名称类型);
titl(标题);
icon(图标);
menubar(菜单栏);
menu(菜单);
Funcl solt,信号来源。(connect中也有出现);
2)单选及多选;
checkBox:多选:(方形框); radioBox单选(圆形);
概述:
多选:
多选比较简单;每个多选框相互独立,不会互相影响;
用户可以根据需要将对应的按钮统一到某个事件;
单选:
在同一widget中的单选框只允许同时选中一个;//这里提醒大家不要滥用复选框;
(注:这里指的widget包含widget但不仅限于widget,包含widget的子类也具有同样效应)
使用:
首先:
创建事件槽函数:
private slots:
void passc();
然后:
连接信号
connect(ui->checkBox,SIGNAL(clicked(bool)),this,SLOT(passc()));
connect(ui->checkBox_3,SIGNAL(clicked(bool)),this,SLOT(passc()));
connect(ui->checkBox_2,SIGNAL(clicked(bool)),this,SLOT(passc()));
最后槽函数实现:
void MainWindow::passc()
{
QCheckBox *bnt = (QCheckBox *)this->sender();//获取发送信号的对象
if(bnt->isChecked())//isChecked可以判断是否有选中操作(接触选中不响应)
{
qDebug()<
qDebug()<
}
}
3)函数isCheckBox
isCheckBox(),是判断是否有复选框被选中若被选中则返回true,反之返回false;