- Ajax
Ajax是一种创建交互式网页应用的网页开发技术,核心对象时XMLHTTPrequest,Ajax=异步的js+xml。
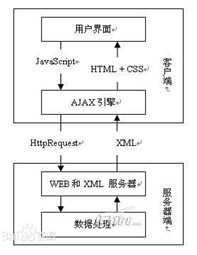
框架图如下:

里面有一个Ajax的引擎,负责接收页面传过来的请求,转发给服务器。
//页面点击,调用js的startRequest函数
function startRequest() {
createXMLHttpRequest(); //新建一个xmlHttpRequest 请求
proId = document.getElementById("proId").value; //获得页面的值
xmlHttpRequest.open("get", "findCitysByProId.action?proId=" + proId, true); //打开一个连接
xmlHttpRequest.onreadystatechange = setStartRequest; //设置响应
xmlHttpRequest.send(null);
}
//创建一个xmlHttpRequest 请求,区别浏览器
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
xmlHttpRequest = new XMLHttpRequest();
}
}
//接收返回的参数
function setStartRequest() {
if (xmlHttpRequest.readyState == 4) {
if (xmlHttpRequest.status == 200) {
var text = xmlHttpRequest.responseText; //将传回来的数据赋值给变量text
alert(text);
}
}
}
也需要在struts.xml里面进行配置action和jsp的映射。
- Ajax跨域的问题
Ajax在使用的时候,用户的ajax程序只能访问同一个域下的资源,即www.baidu.com的页面ajax只能获得www.baidu.com应用程序下的资源。这样做的目的是提高安全性,因为页面发送请求的时候,除了请求信息,还有cookie等信息,一旦这些cookie信息被被人获得都是不够安全的。
解决办法是:
一、在服务器端处理跨域的问题,将发送请求推迟到服务器端。
二、