一:事件绑定
1.事件绑定
A:v-on:事件=“函数”
B:@事件=“函数”
C:事件处理函数写在methods

二.事件对象event
event代表当前事件对象的信息
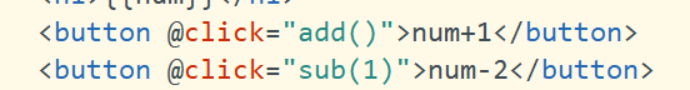
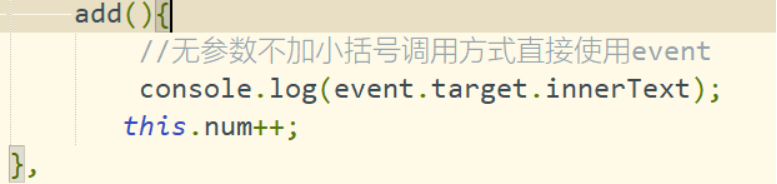
第一种:

无参数不加小括号调用方式直接使用event

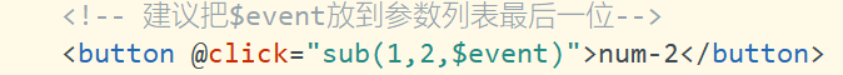
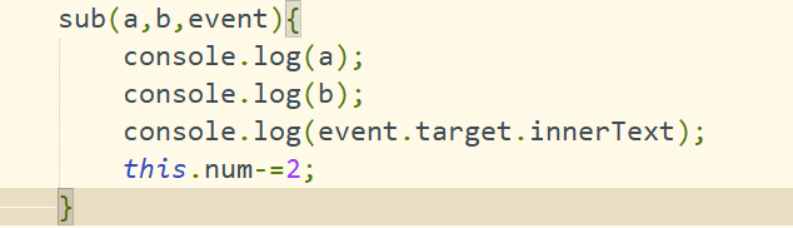
第二种:有参数小括号传参调用方式


三:事件修饰符
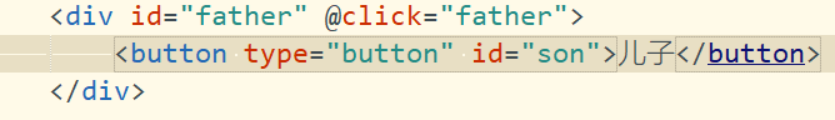
1.事件冒泡
从内到外,遇到相同事件就会触发父元素的时间对应函数
第一种情况:
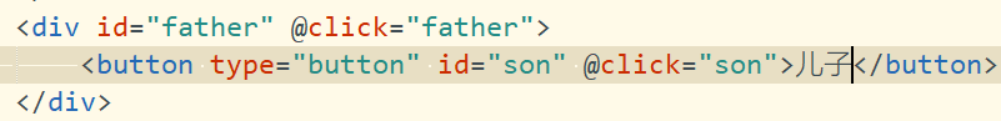
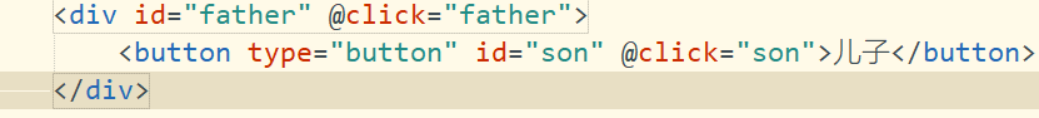
父子事件相同:
当触发儿子元素事件后,会向上进行冒泡,然后触发父元素相同事件对应的函数,先儿子后父亲,一层层向外

第二种情况:
父子不同事件:
当触发儿子元素事件后,会向上进行冒泡,如果父元素中没有相同事件,就会跳过父元素不触发,继续向上。
-------- 没有子元素触发的事件

第三种情况:
父亲有儿子无

2.取消事件冒泡
注意:取消事件冒泡只能取消自身向上的动作,不能取消元素向上的
JS原生写法
event.stopPropagation();// 取消事件冒泡
Vue写法 .stop

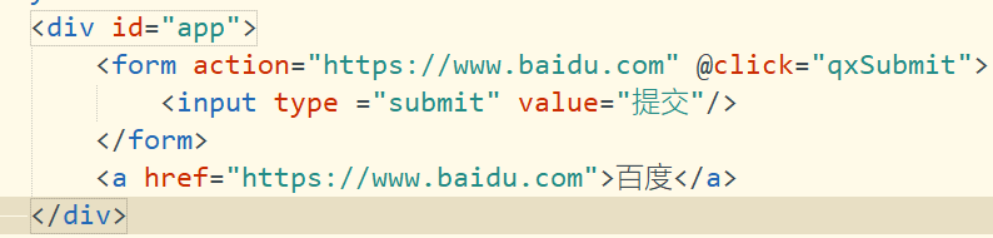
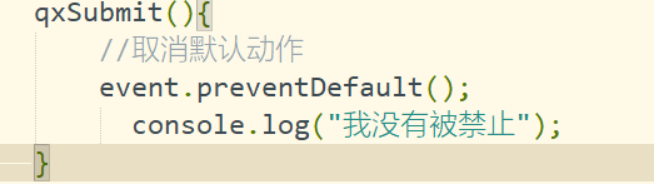
3.取消事件默认动作
一般通指a标签和form-submit按钮的默认动作

A.使用原生Event对象

B.使用Vue事件修饰符 .prevent

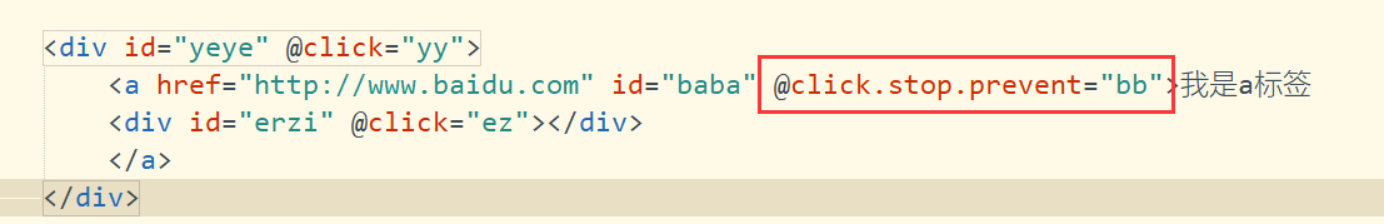
4.串联写法
stop和prevent结合(这俩个没有顺序)

5.self修饰符
取消从当前元素内部的冒泡效果,可以理解为跳过子元素对当前元素的冒泡,但是不会取消当前元素的默认事件
.self

效果:
1.点击a超链接---->2/1/跳转
2.点子元素div--->3/1/跳转
3.点爷爷元素div--->没有跳转
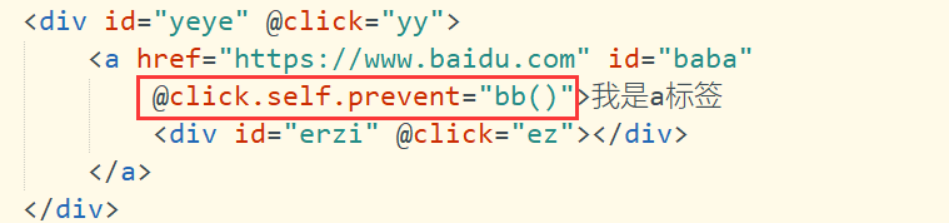
self.prevent

效果:
1.点击a超链接---->2 /1 没有跳转
2.点子元素div--->3/1/ 跳转
3.点爷爷元素div--->1 没有跳转
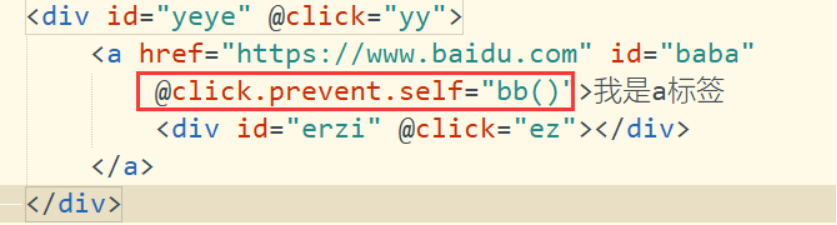
prevent.self

效果:
1.点击a超链接---->2 /1 没有跳转
2.点子元素div--->3/1/ 没有跳转
3.点爷爷元素div--->1 没有跳转
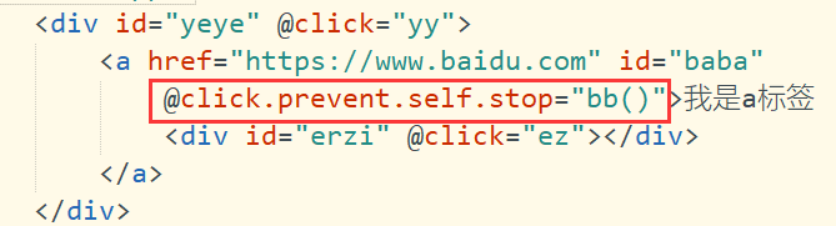
prevent.self.stop

效果:
1.点击a超链接---->2 没有跳转
2.点子元素div--->3/1/ 没有跳转
3.点爷爷元素div--->1 没有跳转
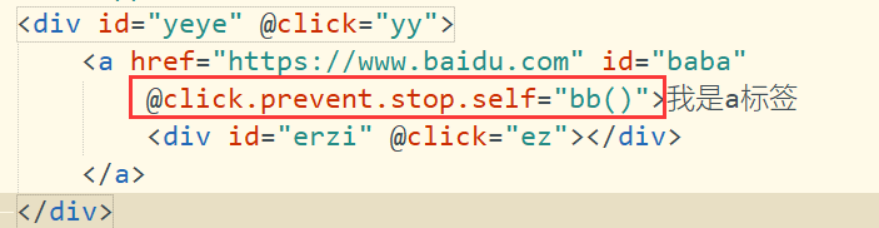
prevent.stop.self

效果:
1.点击a超链接---->2 没有跳转
2.点子元素div--->3 没有跳转
3.点爷爷元素div--->1 没有跳转
四:按键修饰符
1.常用按键修饰符
keyup事件是键盘所有按钮都会触发,需要针对某些按键实现效果,所以才需要按键修饰符
keyup.enter:当回车键抬起
keyup.delete:当删除键抬起
2.自定义按键修饰符
(1)获取键盘对应数字

(2)全局按键修饰符设置
Vue.config.KeyCodes.修饰符名=数字;
//写在vue外面
Vue.config.KeyCodes.Q=81;
(3)绑定使用
@keyup.Q="函数名";
//只能触发绑定的修饰符
@keyup.Q.R="函数名";
五:自定义事件绑定
事件的作用监控
1.vm.$on 自定义事件绑定
语法:
vm.$on(event,callback);
1.event:自定义的事件名,需要避开系统内部存在的
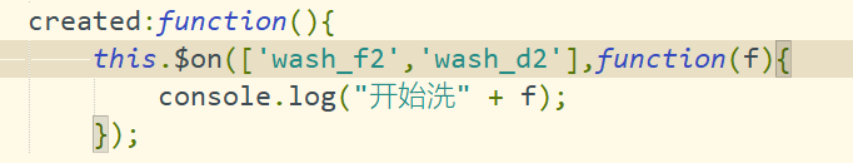
2.event:"test"或者["testA","testB"]
3.callback回调函数
2.vm.$emit触发
this.$emit("自定义事件名", 参数);
1.如果没有参数可以不写
2.如果需要参数不传,参数是undefined
3.特殊用法
A多个事件共用一个回调函数
B一个事件多个触发函数

4.罢工--取消自定义事件
语法:
vm.$off(event,callback)
1.vm.$off() 移除所有自定义事件 做饭带孩子都不干
2.vm.$off(event) 移除指定事件的所有回调函数 不带孩子
3.vm.$off(event,callback) 移除指定事件的指定回调函数 带孩子但不换尿布