1、之前好好的项目,今天运行npm run serve。忽然报错运行不了了。

2、原因 在生成项目时候没有忽略 ESlint选项配置,其实建议创建项目的时候还是忽略掉这个选项比较好,因为后期写项目多空格少空格就会各种报错,改起来很麻烦,很多时候找不到。
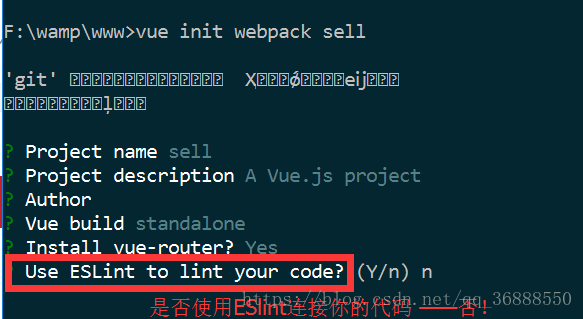
3、忽略步骤如下

4、下面说下出现这种问题如何解决
首先我的项目是 vue-cli3,就先说下vue-cli3如何关闭eslint。两种方法
(1)释掉package.json文件中eslint的配置就可以了
"eslintConfig": { "root": true,////此项是用来告诉eslint找当前配置文件不能往父级查找 "env": { "node": true//此项指定环境的全局变量,下面的配置指定为node环境 }, "extends": [// 此项是用来配置vue.js风格,就是说写代码的时候要规范的写,如果你使用vs-code我觉得应该可以避免出错 "plugin:vue/essential", "@vue/standard" ], "rules": {//规则配置写在这里 "indent": [1, 4] }, "parserOptions": { "parser": "babel-eslint"//此项是用来指定eslint解析器的,解析器必须符合规则,babel-eslint解析器是对babel解析器的包装使其与ESLint解析 } },
找到 “@vue/prettier” 就可以了 ,注释掉就可以了。
(2)或者vue.config.js中将以下三项设置为false
devServer: { overlay: { warnings: false, errors: false }, lintOnSave: false }